In the programming world, Angular and React are among the most popular JavaScript frameworks for front-end developers. Moreover, these two – together with Node.js – made it to the top three frameworks used by all software engineers on all programming languages.
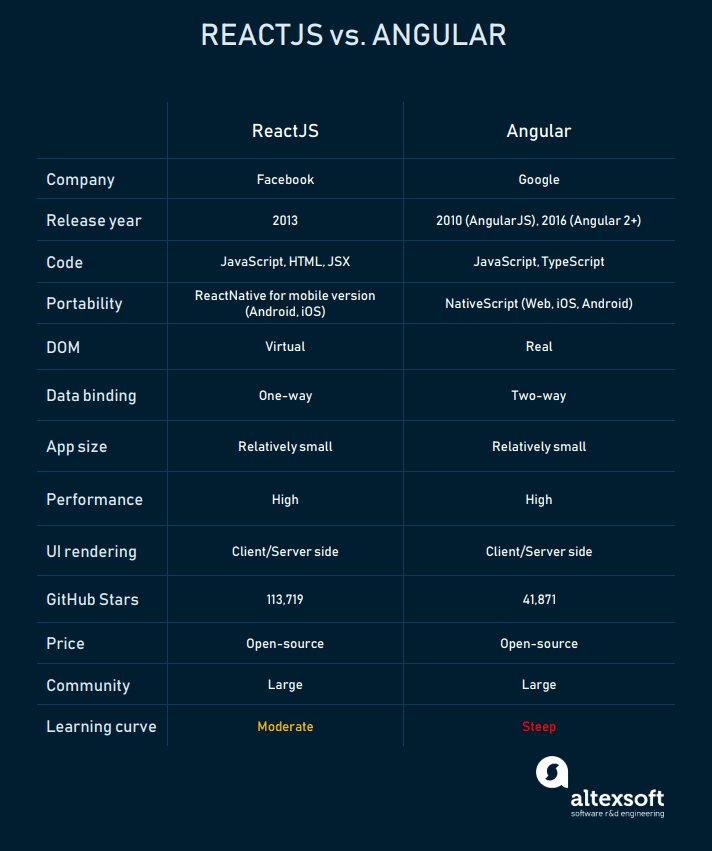
Both of these front-end frameworks are close to equal in popularity, have similar architectures, and are based on JavaScript. So what’s the difference? In this article, we’ll compare React and Angular. Let us start by looking at the frameworks’ general characteristics in the next paragraph. And if you are looking for other React and Angular comparisons, you can review our articles on cross-platform mobile frameworks (including React Native), or comparison of Angular with other front-end frameworks.
Angular and React.js: A Brief Description
Angular is a front-end framework powered by Google and is compatible with most of the common code editors. It’s a part of the MEAN stack, a free open-source JavaScript-centered toolset for building dynamic websites and web applications. It consists of the following components: MongoDB (a NoSQL database), Express.js (a web application framework), Angular or AngularJS (a front-end framework), and Node.js (a server platform).
The Angular framework allows developers to create dynamic, single-page web applications (SPAs). When Angular was first released, its main benefit was its ability to turn HTML-based documents into dynamic content. In this article, we focus on the newer versions of Angular, commonly referred to as Angular 2+ to address its distinction from AngularJS. Angular is used by Forbes, WhatsApp, Instagram, healthcare.gov, HBO, Nike, and more.
React.js is an open source JavaScript library created by Facebook in 2011 for building dynamic user interfaces. React is based on JavaScript and JSX, a PHP extension developed by Facebook, that allows for the creation of reusable HTML elements for front-end development. React has React Native, a separate cross-platform framework for mobile development. We provide an in-depth review of both React.js and React Native in our related article linked above. React is used by Netflix, PayPal, Uber, Twitter, Udemy, Reddit, Airbnb, Walmart, and more.
Toolset: Framework vs. Library
The framework ecosystem defines how seamless the engineering experience will be. Here, we’ll look at the main tools commonly used with Angular and React. First of all, React is not really a framework, it’s a library. It requires multiple integrations with additional tools and libraries. With Angular you already have everything to start building an app.

Angular
Angular comes with many features out of the box:
- RxJS is a library for asynchronous programming that decreases resource consumption by setting multiple channels of data exchange. The main advantage of RxJS is that it allows for simultaneous handling of events independently. But the problem is that while RxJS can operate with many frameworks, you have to learn the library to fully utilize Angular.
- Angular CLI is a powerful command-line interface that assists in creating apps, adding files, testing, debugging, and deployment.
- Dependency injection - The framework decouples components from dependencies to run them in parallel and alter dependencies without reconfiguring components.
- Ivy renderer - Ivy is the new generation of the Angular rendering engine that significantly increases performance.
- Angular Universal is a technology for server-side rendering, which allows for rapid rendering of the first app page or displaying apps on devices that may lack resources for browser-side rendering, like mobile devices.
- Aptana, WebStorm, Sublime Text, Visual Studio Code are code editors commonly used with Angular.
- Jasmine, Karma, and Protractor are the tools for end-to-end testing and debugging in a browser.
React
React requires multiple integrations and supporting tools to run.
-
Redux is a state container, which accelerates the work of React in large applications. It manages components in applications with many dynamic elements and is also used for rendering. Additionally, React works with a wider Redux toolset, which includes Reselect, a selector library for Redux, and the Redux DevTools Profiler Monitor.
-
Babel is a transcompiler that converts JSX into JavaScript for the application to be understood by browsers.
-
Webpack - As all components are written in different files, there’s a need to bundle them for better management. Webpack is considered a standard code bundler.
-
React Router - The Router is a standard URL routing library commonly used with React.
-
Similar to Angular, you’re not limited in terms of code choice. The most common editors are Visual Studio Code, Atom, and Sublime Text.
-
Unlike in Angular, in React you can’t test the whole app with a single tool. You must use separate tools for different types of testing. React is compatible with the following tools:
-
Enzyme and Unexpected-react – for component testing.
-
Jest – for JavaScript code.
. react-testing-library – for React DOM testing. -
React-unit – for unit testing.
-
Skin-deep – for Render testing utils.
-
This toolset is also supplied by Reselect DevTools for debugging and visualization and React Extension for Chrome React Developer Tools and React Developer Tools for Firefox and React Sight that visualizes state and prop trees.
Generally, both tools come with robust ecosystems and the user gets to decide which is better. While React is generally easier to grasp, it will require multiple integrations like Redux to fully leverage its capacities.
Component-Based Architecture: Reusable and Maintainable Components With Both Tools
Both frameworks have component-based architectures. That means that an app consists of modular, cohesive, and reusable components that are combined to build user interfaces. Component-based architecture is considered to be more maintainable than other architectures used in web development. It speeds up development by creating individual components that let developers adjust and scale applications with a low time to market.
Code: TypeScript vs. JavaScript and JSX
Angular uses theTypeScript language (but you can also use JavaScript if needed). TypeScript is a superset of JavaScript fit for larger projects. It’s more compact and allows for spotting mistakes in typing. Other advantages of TypeScript include better navigation, autocompletion, and faster code refactoring. Being more compact, scalable, and clean, TypeScript is perfect for large projects of enterprise scale.
React uses JavaScript ES6+ and JSX script. JSX is a syntax extension for JavaScript used to simplify UI coding, making JavaScript code look like HTML. The use of JSX visually simplifies code which allows for detecting errors and protecting code from injections. JSX is also used for browser compilation via Babel, a compiler that translates the code into the format that a web browser can read. JSX syntax performs almost the same functions as TypeScript, but some developers find it too complicated to learn.
DOM: Real vs. Virtual
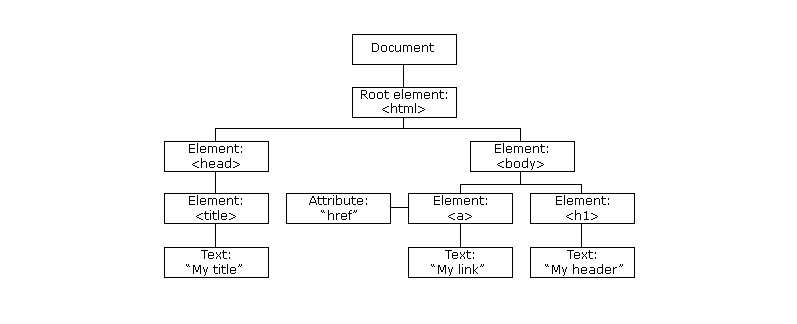
Document Object Model (DOM) is a programming interface for HTML, XHTML, or XML documents, organized in the form of a tree that enables scripts to dynamically interact with the content and structure of a web document and update them.
There are two types of DOMs: virtual and real. Traditional or real DOM updates the whole tree structure, even if the changes take place in one element, while the virtual DOM is a representation mapped to a real DOM that tracks changes and updates only specific elements without affecting the other parts of the whole tree.

React uses a virtual DOM, while Angular operates on a real DOM and uses change detection to find which components need updates.
While the virtual DOM is considered to be faster than real DOM manipulations, the current implementations of change detection in Angular make both approaches comparable in terms of performance.
Data Binding: Two-Way vs. Downward (One-Way)
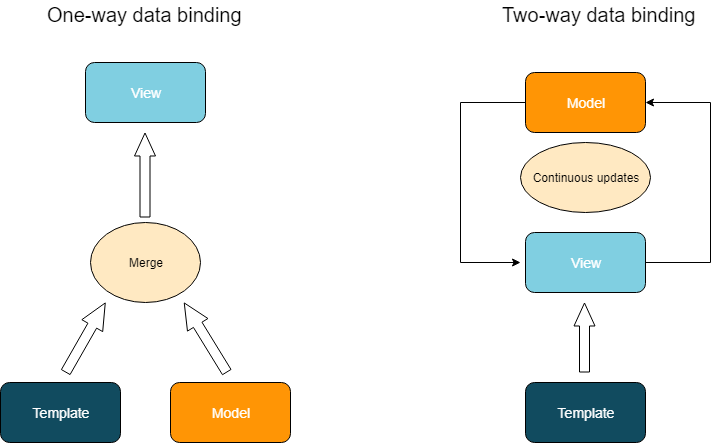
Data binding is the process of synchronizing data between the model (business logic) and the view (UI). There are two basic implementations of data binding: one-directional and two-directional. The difference between one- and two-way data binding lies in the process of model-view updates.

One- and two-way data binding
Two-way data binding in Angular is similar to the Model-View-Controller architecture, where the Model and the View are synchronized, so changing data impacts the view and changing the view triggers changes in the data.
React uses one-way, or downward, data binding. One-way data flow doesn’t allow child elements to affect the parent elements when updated, ensuring that only approved components change. This type of data binding makes the code more stable, but requires additional work to synchronize the model and view. Also, it takes more time to configure updates in parent components triggered by changes in child components.
One-way data binding in React is generally more predictable, making the code more stable and debugging easier. However, traditional two-way data binding in Angular is simpler to work with.
App Size and Performance: Angular Has a Slight Advantage
AngularJS is famous for its low performance when you deal with complex and dynamic applications. Due to the virtual DOM, React apps perform faster than AngularJS apps of the same size.
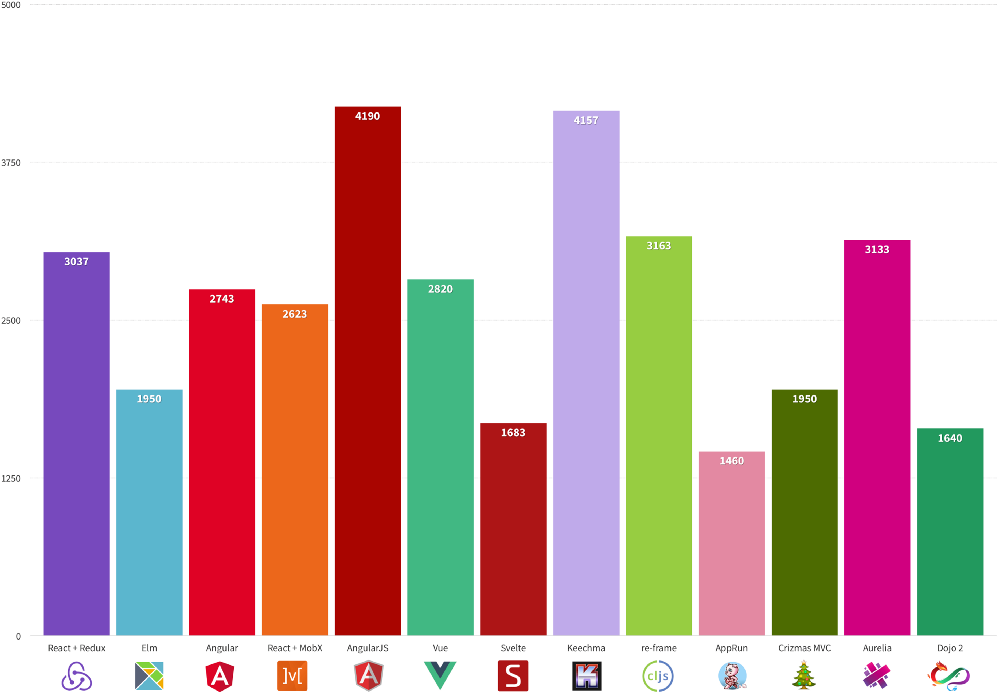
However, newer versions of Angular are slightly faster compared to React and Redux, according to Jacek Schae’s research at freeCodeCamp.org. Also, Angular has a smaller app size compared to React with Redux in the same research. Its transfer size is 129 KB, while React + Redux is 193 KB.

Speedtest (ms)
Source: Freecodecamp
The recent updates to Angular made the competition between the two even tenser as Angular no longer falls short in terms of speed or app size.
Pre-Built UI Design Elements: Angular Material vs. Community-Backed Components
Angular. The Material Design language is increasingly popular in web applications. So, some engineers may benefit from having the Material toolset out of the box. Angular has pre-built material design components. Angular Material has a range of them that implement common interaction patterns: form controls, navigation, layout, buttons and indicators, pop-ups and modules, and data tables. The presence of pre-built elements makes configuring UIs much faster.
React. On the other hand, most of the UI tools for React come from its community. Currently, the UI components section on the React portal provides a wide selection of free components and some paid ones. Using material design with React demands slightly more effort: you must install the Material-UI Library and dependencies to build it. Additionally, you can check for Bootstrap components built with React and other packages with UI components and toolsets.
Mobile Portability: NativeScript vs. React Native
Both frameworks come with additional tools that allow engineers to port the existing web applications to mobile apps. We’ve provided a deep analysis and comparison of both NativeScript (Angular) and React Native. Let’s briefly recap the main points.
NativeScript. NativeScript is a cross-platform mobile framework that uses TypeScript as the core language. The user interface is built with XML and CSS. The tool allows for sharing about 90 percent of code across iOS and Android, porting the business logic from web apps and using the same skill set when working with UIs. The philosophy behind NativeScript is to write a single UI for mobile and slightly adjust it for each platform if needed. Unlike hybrid cross-platform solutions that use WebView rendering, the framework runs apps in JavaScript virtual machines and directly connects to native mobile APIs which guarantees high performance comparable to native apps.
React Native. The JavaScript framework is a cross-platform implementation for mobile apps that also enables portability from web. React Native takes a slightly different approach compared to NativeScript: RN’s community is encouraged to write individual UIs for different platforms and adhere to the “learn once, write everywhere” approach. Thus, the estimates of code sharing are around 70 percent. React Native also boasts native API rendering like NativeScript but requires building additional bridge API layers to connect the JavaScript runtime with native controllers.
Generally, both frameworks are a great choice if you need to run both web and mobile apps with the same business logic. While NativeScript is more focused on code sharing and reducing time-to-market, the ideas behind React Native suggest longer development terms but are eventually closer to a native look and feel.
Documentation and Vendor Support: Insufficient Documentation Offset by Large Communities
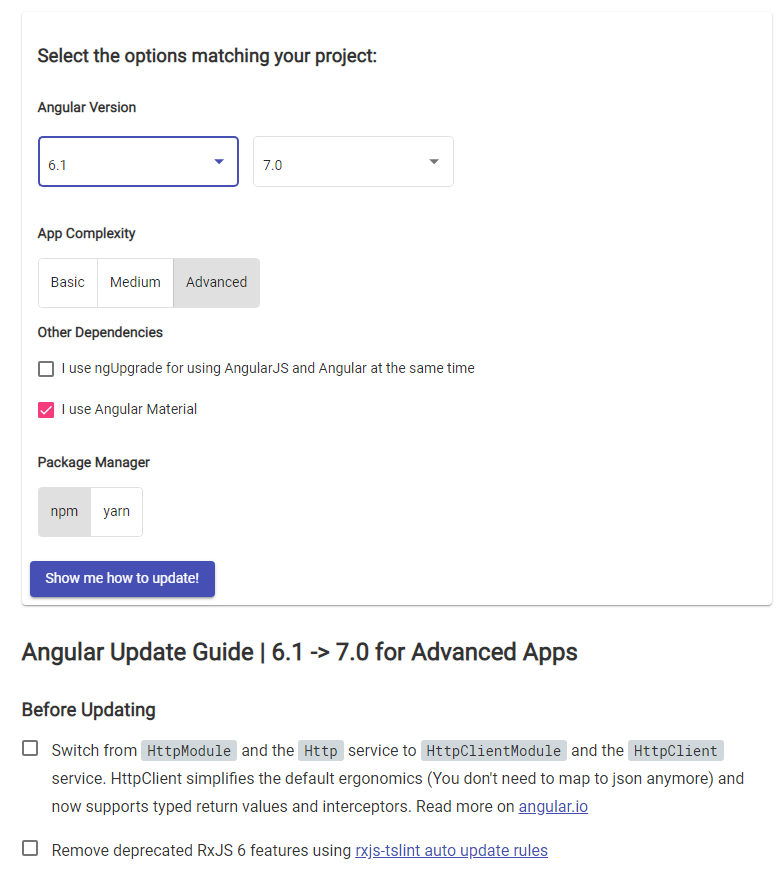
Angular was created by Google and the company keeps developing the Angular ecosystem. Since January 2018, Google has provided the framework with LTS (Long-Term Support) that focuses on bug fixing and active improvements. Despite the fast development of the framework, the documentation updates aren’t so fast. To make the Angular developer’s life easier, there’s an interactive service that allows you to define the current version of the framework and the update target to get a checklist of update activities.

Unfortunately, the service doesn’t help with transitioning legacy AngularJS applications to Angular 2+ as there’s no simple way to do this
AngularJS documentation and tutorials are still praised by the developers as they provide broader coverage than that of Angular 2+. Considering that AngularJS is outdated, this is hardly a benefit. Some developers also express concerns about the pace of SLI documentation updates.
The React community is experiencing a similar documentation problem. When working with React, you have to prepare yourself for changes and constant learning. The React environment and the ways of operating it updates quite often. React has some documentation for the latest versions, but keeping up with all changes and integrations isn’t a simple task. However, this problem is somewhat neutralized by the community support. React has a large pool of developers ready to share their knowledge on thematic forums.
Learning Curve: Much Steeper for Angular
The learning curve of Angular is considered to be much steeper than of React. Angular is a complex and verbose framework with many ways to solve a single problem. It has intricate component management that requires many repetitive actions.
As we mentioned above, the framework is constantly under development, so the engineers have to adapt to these changes. Another problem of Angular 2+ versions is the use of TypeScript and RxJS. While TypeScript is close to JavaScript, it still takes some time to learn. RxJS will also require much effort to wrap your mind around.
While React also requires constant learning due to frequent updates, it’s generally friendlier to newcomers and doesn’t require much time to learn if you’re already good with JavaScript. Currently, the main learning curve problem with React is the Redux library. About 60 percent of applications built with React use it and eventually learning Redux is a must for a React engineer. Additionally, React comes with useful and practical tutorials for beginners.
Community and Acceptance: Both Are Widely Used and Accepted
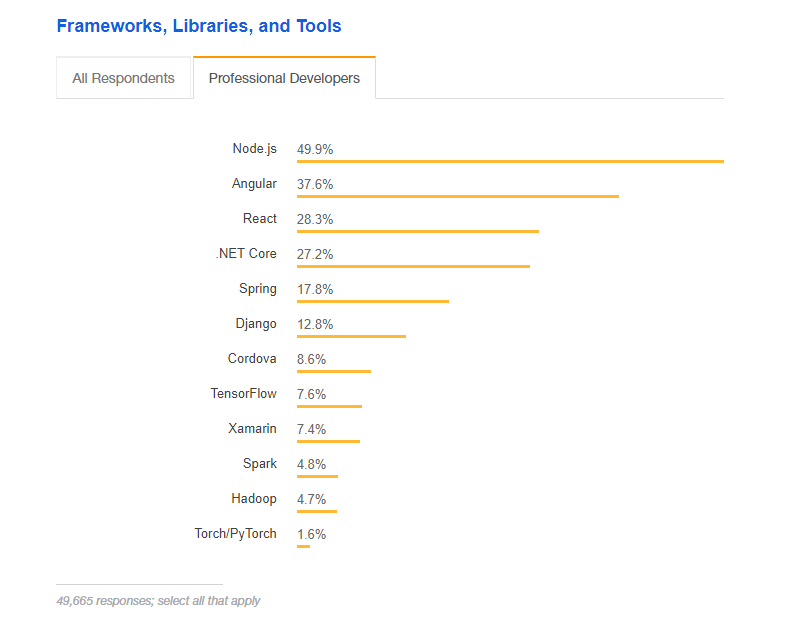
React remains more popular than Angular on GitHub. It has 113,719 stars and 6,467 views, while Angular has only 41,978 and 3,267 stars and views. But according to the 2018 Stack Overflow Developer Survey, the number of developers working with Angular is slightly larger: 37.6 percent of users compared to 28.3 percent of React users. It’s worth mentioning that the survey covers both AngularJS and Angular 2+ engineers.

The most popular frameworks
Source: Stack Overflow
Angular is actively supported by Google. The company keeps developing the Angular ecosystem and since January 2018, it has provided the framework with LTS (Long-Term Support).
However, Angular also leads in a negative way. According to the same survey, 45.6 percent of developers consider it to be among the most dreaded frameworks. This negative feedback on Angular is probably impacted by the fact that many developers still use AngularJS, which has more problems than Angular 2+. But still, Angular’s community is larger.
The numbers are more optimistic for React. Just 30.6 percent of professional developers don’t want to work with it.
Which Framework Should You Choose?
The base idea behind Angular is to provide powerful support and a toolset for a holistic front-end development experience. Continuous updates and active support from Google hint that the framework isn’t going anywhere and the engineers behind it will keep on fighting to preserve the existing community and make developers and companies switch from AngularJS to a newer Angular 2+ with high performance and smaller app sizes. TypeScript increases the maintainability of code, which is becoming increasingly important as you reach enterprise-scale applications. But this comes with the price of a steep learning curve and a pool of developers churning towards React.
React gives a much more lightweight approach for developers to quickly hop on work without much learning. While the library doesn’t dictate the toolset and approaches, there are multiple instruments, like Redux, that you must learn in addition. Currently, React is comparable in terms of performance to Angular. These aspects make for broader developer appeal.
#angular #reactjs