The R3 2020 release of Kendo UI for Angular is here! With it we’re adding a bunch of new components and some highly requested features. As a bonus we even have a new and improved documentation and demo site! Let’s jump straight into things and read about what’s new in Kendo UI for Angular R3 2020 release.
New Angular Components
New Component: ListView

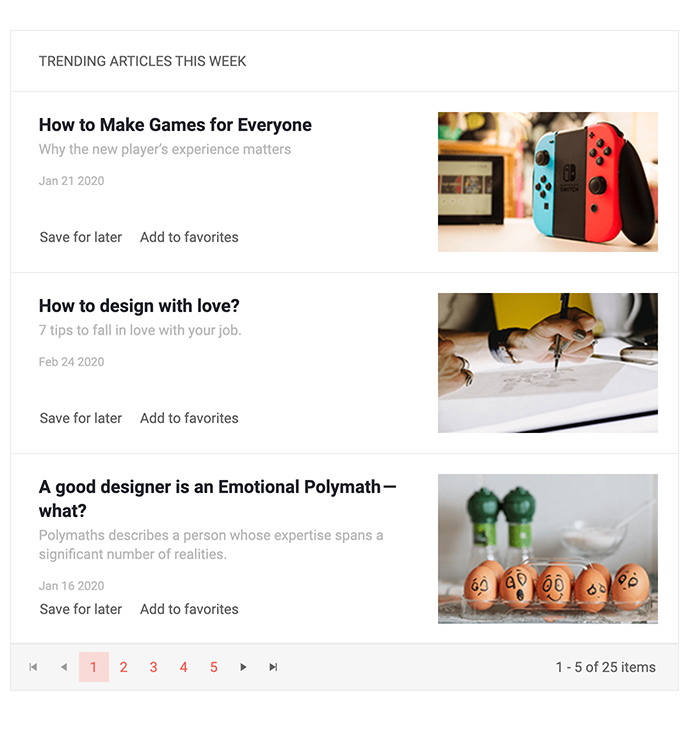
One of the top-requested components in the Kendo UI for Angular feedback portal has been the ListView component, and with R3 2020 it has finally arrived!
Some of the folks reading this blog post may be familiar with the ListView from other Kendo UI flavors, but for those of you not familiar with this type of component the quick summary is that the Kendo UI for Angular ListView allows you to create a custom template to be used for each item in a list and provides additional functionality like paging to help users navigate through all available data. Used in websites like eBay and Etsy, the ListView is an extremely flexible component and ideal to use for lists of items that may not benefit from having the traditional row and column look-and-feel of a data-centric component like the data grid.
Head on over to the Kendo UI for Angular ListView demo page for a better look at what can be accomplished with this new component!
#angular