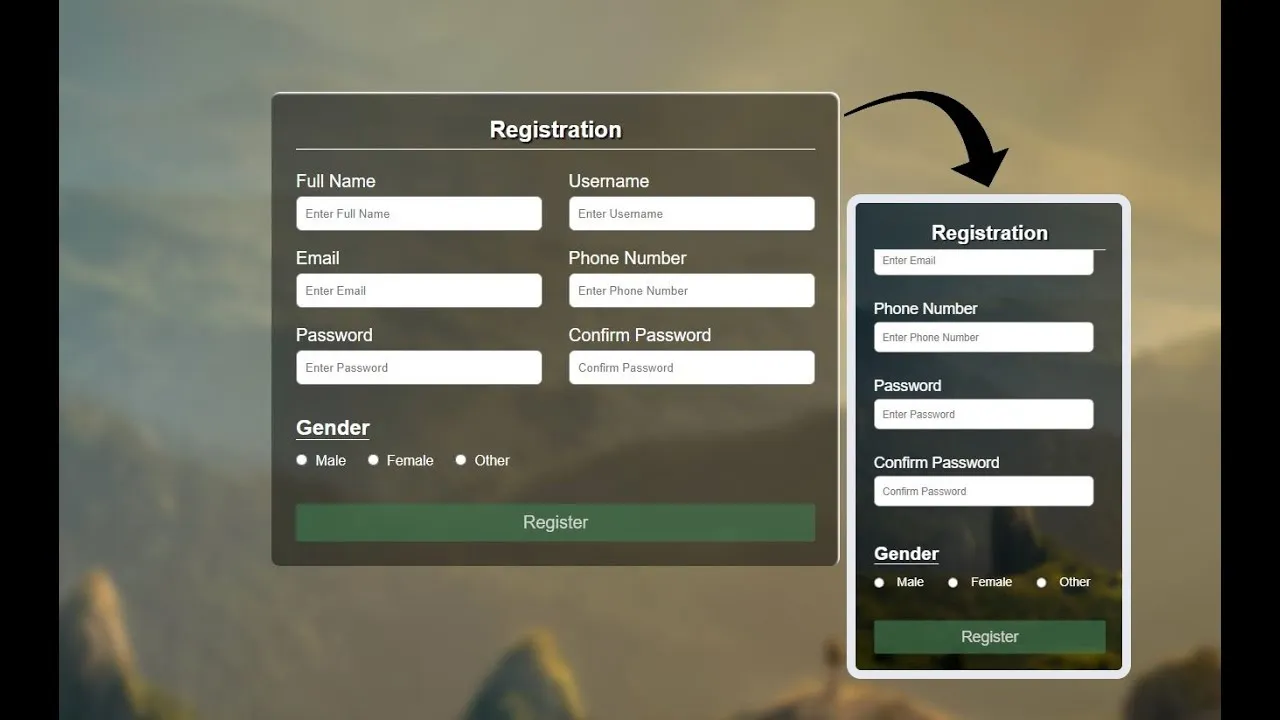
Formulaire d'inscription responsive en HTML et CSS
Dans ce tutoriel, nous allons apprendre à créer un formulaire d'inscription responsive en HTML et CSS. Ce didacticiel couvre toutes les étapes impliquées, de la création de la structure de base du formulaire à l'ajout d'un style pour le rendre beau sur tous les appareils.

Pour créer un formulaire d'inscription réactif en HTML et CSS, suivez ces instructions étape par étape :
- Créez un dossier. Vous pouvez nommer ce dossier comme vous voulez, et à l'intérieur de ce dossier, créez les fichiers mentionnés.
- Créez un fichier index.html . Le nom du fichier doit être index et son extension .html
- Créez un fichier style.css . Le nom du fichier doit être style et son extension .css
Code complet :
Pour commencer, ajoutez les codes HTML suivants à votre fichier index.html :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Responsive Registration Form</title>
<meta name="viewport" content="width=device-width,
initial-scale=1.0"/>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="container">
<h1 class="form-title">Registration</h1>
<form action="#">
<div class="main-user-info">
<div class="user-input-box">
<label for="fullName">Full Name</label>
<input type="text"
id="fullName"
name="fullName"
placeholder="Enter Full Name"/>
</div>
<div class="user-input-box">
<label for="username">Username</label>
<input type="text"
id="username"
name="username"
placeholder="Enter Username"/>
</div>
<div class="user-input-box">
<label for="email">Email</label>
<input type="email"
id="email"
name="email"
placeholder="Enter Email"/>
</div>
<div class="user-input-box">
<label for="phoneNumber">Phone Number</label>
<input type="text"
id="phoneNumber"
name="phoneNumber"
placeholder="Enter Phone Number"/>
</div>
<div class="user-input-box">
<label for="password">Password</label>
<input type="password"
id="password"
name="password"
placeholder="Enter Password"/>
</div>
<div class="user-input-box">
<label for="confirmPassword">Confirm Password</label>
<input type="password"
id="confirmPassword"
name="confirmPassword"
placeholder="Confirm Password"/>
</div>
</div>
<div class="gender-details-box">
<span class="gender-title">Gender</span>
<div class="gender-category">
<input type="radio" name="gender" id="male">
<label for="male">Male</label>
<input type="radio" name="gender" id="female">
<label for="female">Female</label>
<input type="radio" name="gender" id="other">
<label for="other">Other</label>
</div>
</div>
<div class="form-submit-btn">
<input type="submit" value="Register">
</div>
</form>
</div>
</body>
</html>Ensuite, ajoutez les codes CSS suivants à votre fichier style.css :
*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: sans-serif;
}
body{
display: flex;
height: 100vh;
justify-content: center;
align-items: center;
background: url(bg-image.jpg);
background-size: cover;
}
.container{
width: 100%;
max-width: 650px;
background: rgba(0, 0, 0, 0.5);
padding: 28px;
margin: 0 28px;
border-radius: 10px;
box-shadow: inset -2px 2px 2px white;
}
.form-title{
font-size: 26px;
font-weight: 600;
text-align: center;
padding-bottom: 6px;
color: white;
text-shadow: 2px 2px 2px black;
border-bottom: solid 1px white;
}
.main-user-info{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
padding: 20px 0;
}
.user-input-box:nth-child(2n){
justify-content: end;
}
.user-input-box{
display: flex;
flex-wrap: wrap;
width: 50%;
padding-bottom: 15px;
}
.user-input-box label{
width: 95%;
color: white;
font-size: 20px;
font-weight: 400;
margin: 5px 0;
}
.user-input-box input{
height: 40px;
width: 95%;
border-radius: 7px;
outline: none;
border: 1px solid grey;
padding: 0 10px;
}
.gender-title{
color:white;
font-size: 24px;
font-weight: 600;
border-bottom: 1px solid white;
}
.gender-category{
margin: 15px 0;
color: white;
}
.gender-category label{
padding: 0 20px 0 5px;
}
.gender-category label,
.gender-category input,
.form-submit-btn input{
cursor: pointer;
}
.form-submit-btn{
margin-top: 40px;
}
.form-submit-btn input{
display: block;
width: 100%;
margin-top: 10px;
font-size: 20px;
padding: 10px;
border:none;
border-radius: 3px;
color: rgb(209, 209, 209);
background: rgba(63, 114, 76, 0.7);
}
.form-submit-btn input:hover{
background: rgba(56, 204, 93, 0.7);
color: rgb(255, 255, 255);
}
@media(max-width: 600px){
.container{
min-width: 280px;
}
.user-input-box{
margin-bottom: 12px;
width: 100%;
}
.user-input-box:nth-child(2n){
justify-content: space-between;
}
.gender-category{
display: flex;
justify-content: space-between;
width: 100%;
}
.main-user-info{
max-height: 380px;
overflow: auto;
}
.main-user-info::-webkit-scrollbar{
width: 0;
}
}Codez ici : https://github.com/GvidasGVD/ResponsiveRegistrationForm
Bon codage !!!
1.15 GEEK