Reactive virtual data grid javascript component
Powerful data grid component built on top of StencilJS.
Millions of cells and thousands columns easy and efficiently. Any major framework or with no framework at all.
Key Features
- Millions of cells virtual viewport scroll with a powerful core is in-build by default. Intelligent Virtual DOM and smart row recombination in order to achieve less redraws;
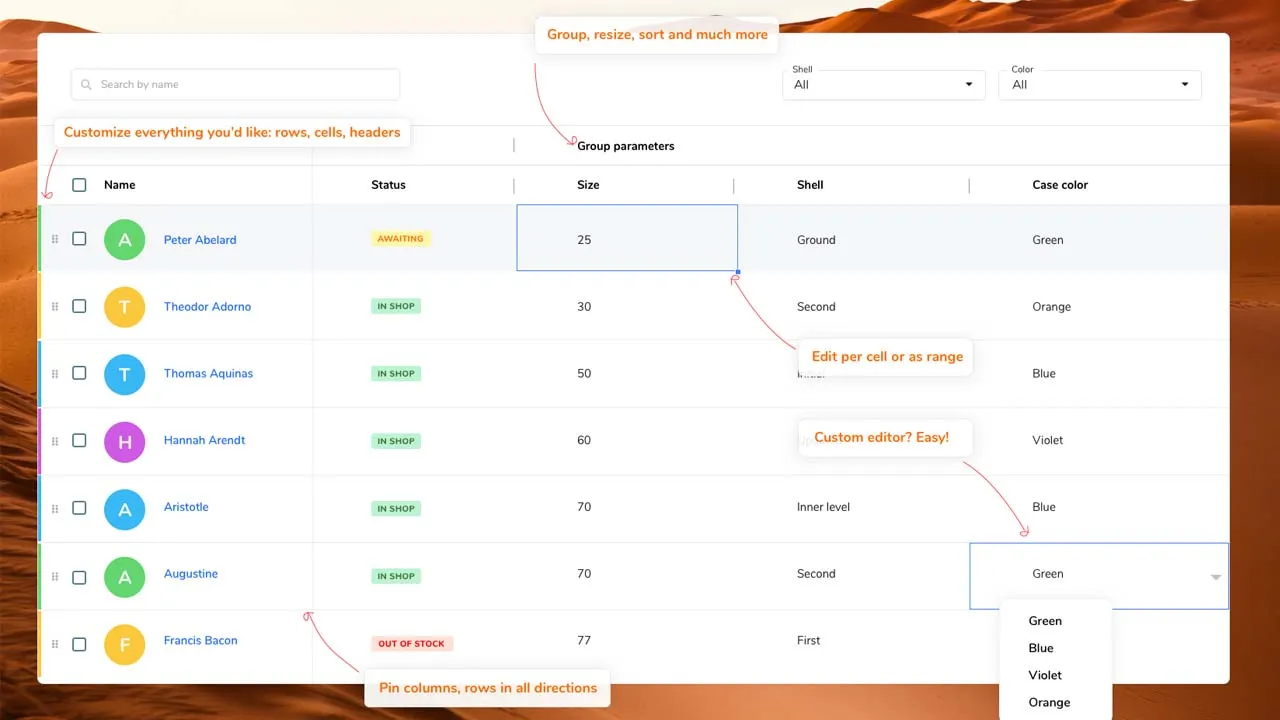
- Column and Row custom sizes;
- Column resizing;
- Pinned columns (columns are always on the left or on the right of the screen);
- Pinned row (rows are always at the top or at the bottom);
- Column grouping;
- Cell editing;
- Custom header renderer;
- Custom cell renderer templates (build your own cell view);
- Custom cell editor (apply your own editors and cell types);
- Custom cell properties;
- Drag and drop rows;
- Column sorting;
- Range selection;
- Range edit;
- Theme packages: Excel like, material, etc;
- Copy/Paste: Copy/paste from Excel, Google Sheets or any other sheet format;
- Easy extenation and support with modern VNode features and tsx support;
- Hundred small customizations and improvements RevoGrid.
Overview
The RevoGrid component helps represent a huge amount of data in a form of data table “excel like” or as list.
| Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ | Latest ✔ |
Installation
The library published as a scoped NPM package in the NPMJS Revolist account. Check for more info on our demo side.
With NPM:
npm i @revolist/revogrid --save;
With Yarn:
yarn add @revolist/revogrid;
Framework
- JavaScript;
- VueJs;
- React;
- Angular.
- Ember.
Basic Usage
Grid works as web component. All you have to do just to place component on the page and access it properties as an element.
Add component to your project with index.html:
<!DOCTYPE html>
<html>
<head>
// Import from node modules
<script src="node_modules/@revolist/revogrid/dist/revo-grid/revo-grid.js"></script>
// With unpkg
<script src="https://cdn.jsdelivr.net/npm/@revolist/revogrid@latest/dist/revo-grid/revo-grid.js"></script>
</head>
<body>
// after you imported file to your project simply define component
<revo-grid class="grid-component"/>
</body>
</html>
Import with es module:
Alternatively, if you wanted to take advantage of ES Modules, you could include the components using an import statement. Note that in this scenario applyPolyfills is needed if you are targeting Edge or IE11.
<script type="module">
import { defineCustomElements, applyPolyfills } from 'https://unpkg.com/@revolist/revogrid@latest/loader/index.es2017.js';
defineCustomElements();
</script>
Import with webpack:
import { defineCustomElements } from '@revolist/revogrid/loader';
defineCustomElements(); // let browser know new component registered
Import with webpack + VueJs:
<template>
<revo-grid
theme="material"
:canFocus.prop="canFocus"
:source.prop="source"
:columns.prop="columns"/>
</template>
<script>
import { defineCustomElements } from '@revolist/revogrid/loader';
defineCustomElements();
Vue.config.ignoredElements = [/revo-\w*/]; // Ignore web-component and avoid parsing it as VueJs
export default {
data () {
return {
canFocus: true,
source: [],
columns: []
}
}
}
</script>
Usage:
const grid = document.querySelector('revo-grid');
const columns = [
{
prop: 'name',
name: 'First column'
},
{
prop: 'details',
name: 'Second column',
cellTemplate: (createElement, props) => {
return createElement('div', {
style: {
backgroundColor: 'red'
},
class: {
'inner-cell': true
}
}, props.model[props.prop] || '');
}
}
];
const items = [{
name: 'New item',
details: 'Item description'
}];
grid.columns = columns;
grid.source = items;
Contributing
If you have any idea, feel free to open an issue to discuss a new feature, or fork RevoGrid and submit your changes back to me.
Download Details:
Author: revolist
Demo: https://revolist.github.io/revogrid/
Source Code: https://github.com/revolist/revogrid
#vue #vuejs #javascript