How to Style CSS Scrollbars
This tutorial will show you a few different ways to style CSS scrollbars across different browsers (Chrome, Edge, Safari, Firefox, and more)
The default browser scrollbar works fine in most cases. However, leaving it as is can make even the most beautiful websites look incomplete and unpolished. By styling the scrollbar, you can create a more visually appealing site that better aligns with your brand or design. In this tutorial, we’ll explore a few different ways to style CSS scrollbars.
Table of contents:
- Introduction to scrollbars
- Styling scrollbars in Chrome, Edge, and Safari
- Scrollbar pseudo-class selectors
- Styling scrollbars in Firefox
- Styling scrollbars for more cross-browser support
Introduction to scrollbars
The scrollbar is a frequently overlooked element in web design. While it may seem like a small detail, it plays an essential role in website navigation. The default scrollbar is often dull and might look out of place, detracting from the overall aesthetics. Fortunately, you can easily customize the scrollbar using CSS. To do so, you’ll need to write two sets of CSS rules to cover Webkit browsers, like Chrome, Edge, Safari, and Firefox.
Before diving into the code, let’s make sure we understand the structure of a scrollbar. Knowing this is helpful when styling it with CSS because you can use different properties to target specific parts of the scrollbar. Below are the elements that make up a scrollbar:
- Thumb: The movable part of the scrollbar that represents the current position of the content. It can be clicked and dragged to scroll the content up or down
- Track: The area of the scrollbar that the thumb moves along. It represents the entire length of the content
- Arrow buttons: Located at the top and bottom of the scrollbar track, the arrow buttons can be clicked to scroll the content
- Scrollbar borders: The lines that surround the scrollbar element
- Scrollbar corner: The intersection between the vertical and horizontal scrollbars when both are present
Styling scrollbars in Chrome, Edge, and Safari
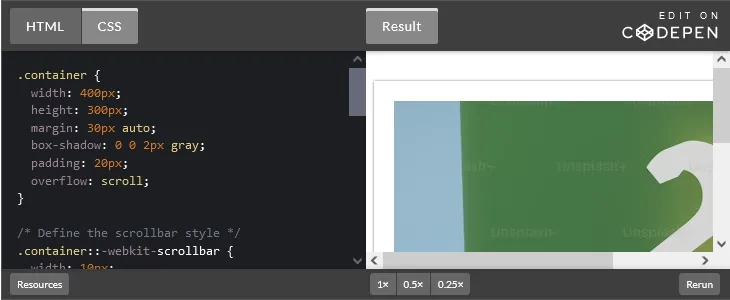
Webkit browsers allow scrollbar styling using pseudo-elements like :: -webkit-scrollbar, ::-webkit-scrollbar-button, ::-webkit-scrollbar-thumb, ::-webkit-scrollbar-track, and more. Each of these targets different parts of the scrollbar, as listed above. The CodePen below shows an example of a styled scrollbar using the pseudo-elements above:

In the code above, we’ve displayed both the vertical and horizontal scrollbars, but in most cases, we’d only display one. To do so, we can modify the overflow property, which is responsible for the visibility of the scrollbar, to either overflow-x or overflow-y, depending on which axis we will display the scrollbar. However, for the example above, this wouldn’t be enough unless we make the image responsive by setting its width and height to 100%.
Scrollbar pseudo-class selectors
To create a more customized design, you can target specific elements of a scrollbar and apply styles to them by adding a pseudo-class to each pseudo-element. Below are some of the most common pseudo-classes:
:horizontal: Used to style the horizontal scrollbar differently from the vertical scrollbar. For example, you can set a different width or color for the horizontal scrollbar:vertical: Used to style the vertical scrollbar differently from the horizontal scrollbar:decrement: Applies to the arrow buttons at the beginning of the scrollbar. It is used to style the decrement button or the up arrow for a vertical scrollbar and the left arrow for a horizontal scrollbar:increment: Applies to the arrow button at the end of the scrollbar. It is used to style the increment button or the down arrow for a vertical scrollbar and the right arrow for a horizontal scrollbar:start: Applies to the first buttons and first track piece of the scrollbar, which are at the top or left side of a vertical or horizontal scrollbar, respectively:end: Applies to the last track piece of the scrollbar, which are at the bottom or right side of a vertical or horizontal scrollbar, respectively
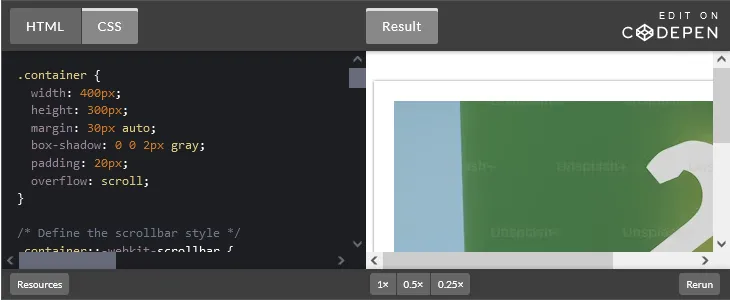
Below is an example that uses all the pseudo-classes above except :horizontal to give the vertical scrollbar a different look:

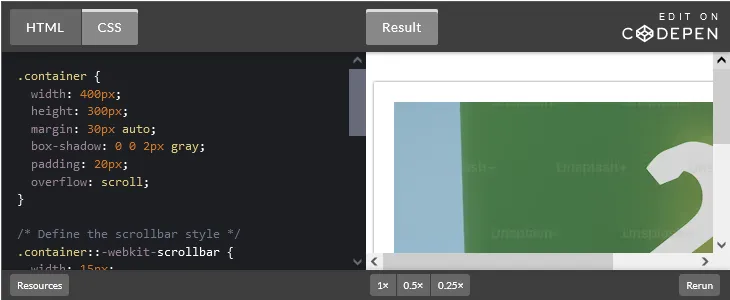
The example below uses the :horizontal pseudo-class to insert a shadow onto the horizontal scrollbar’s track:

While the Webkit specifications for styling a scrollbar work fine at the time of writing, W3C has officially abandoned this specification and it is expected to be phased out gradually.
Styling scrollbars in Firefox
Firefox doesn’t offer any advanced styling methods like the Webkit browsers. At the time of writing, only scrollbar-width and scrollbar-color are available, which is the standard as specified by W3C CSS Scrollbars. These properties can be used to style a scrollbar’s width, thumb, and track color:
body {
scrollbar-width: thin;
scrollbar-color: #4d7fff #ddd;
}Styling scrollbars for more cross-browser support
When styling a scrollbar, combining the Webkit and W3C CSS Scrollbars specifications is recommended to cover more browsers:
body {
scrollbar-width: thin;
scrollbar-color: #4d7fff #ddd;
}
body::-webkit-scrollbar {
width: 10px;
height: 10px;
}
body::-webkit-scrollbar-thumb {
background: linear-gradient(to bottom right, #4d7fff 0%, #1a56ff 100%);
border-radius: 5px;
}
body::-webkit-scrollbar-track {
background-color: #ddd;
border: 1px solid #ccc;
}
body::-webkit-scrollbar-button {
background-color: #4d7fff;
border-radius: 5px;
}In WebKit browsers, rules that aren’t recognized will be ignored, and the browsers will apply the -webkit-scrollbar rules. On the other hand, in Firefox browsers, rules that aren’t recognized will be ignored as well, and the browsers will apply the CSS scrollbars rules. Therefore, the scrollbar will retain its styling in more browsers. Although the downside is that there are no advanced styling methods in Firebox like in Webkit, you might be able to style the scrollbars to look exactly the same.
Conclusion
Styling a scrollbar makes a site look more polished. It can also help differentiate a brand or product by incorporating its color scheme or logo into the scrollbar design. However, it is recommended not to style your scrollbar too far from its original look and feel so as not to make it unfamiliar to users and reduce the user experience. I hope you enjoyed this article, and be sure to leave a comment if you have any questions. Happy coding!
Source: https://blog.logrocket.com
#css