Hydrated | A BehaviorSubject for Flutter with Automatic Persist
Hydrated provides a Subject that automatically persists to Flutter's local storage and hydrates on creation!
Easy to consume
All values are persisted with shared_preferences and restored with automatic hydration.
final count$ = HydratedSubject<int>("count", seedValue: 0);
/// count$ will automagically be hydrated with 42 next time it is created
count$.add(42);
Ready for BLoC
class HydratedBloc {
final _count$ = HydratedSubject<int>("count", seedValue: 0);
ValueObservable<int> get count$ => _count$.stream;
Sink<int> get setCount => _count$.sink;
dispose() {
_count$.close();
}
}
Supports simple types and serialized classes
We support all shared_preferences types.
- int
- double
- bool
- String
- List<String>
final count$ = HydratedSubject<int>("count");
We also support serialized classes with hydrate and persist arguments.
final user$ = HydratedSubject<User>(
"user",
hydrate: (String s) => User.fromJSON(s),
persist: (User user) => user.toJSON(),
);
Reliable
Hydrated is mock tested with all supported types and is dogfooded by its creator.
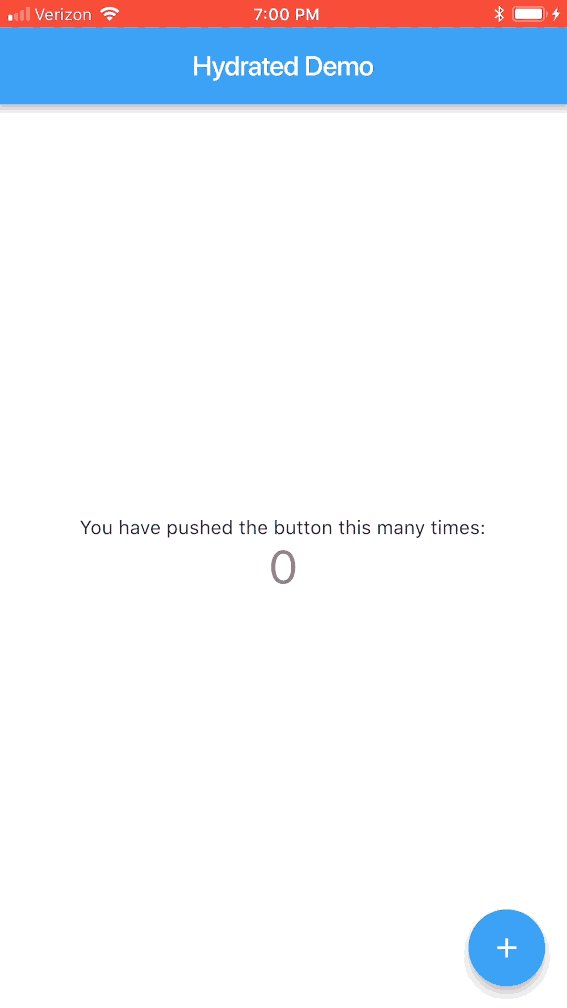
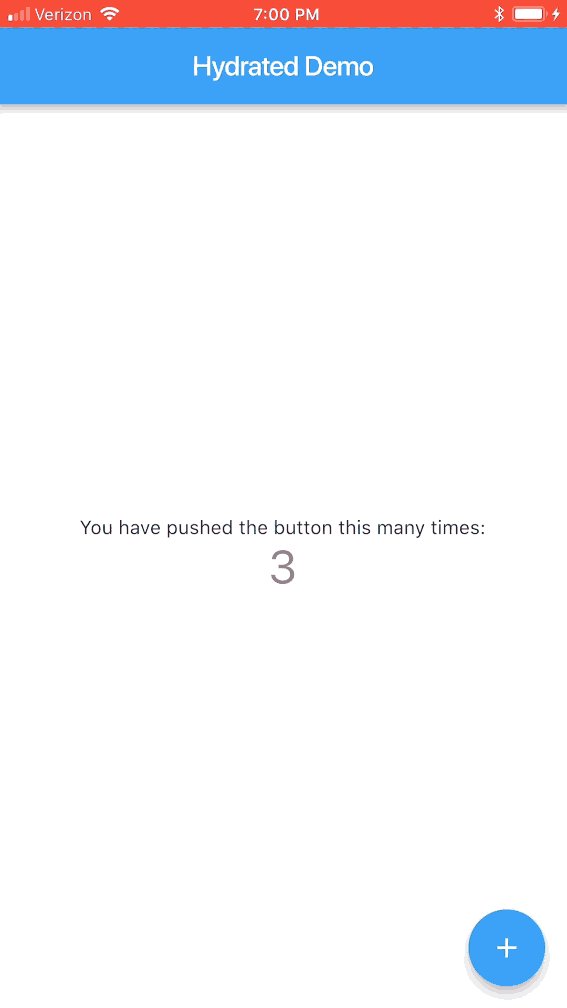
Demo

Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add hydratedThis will add a line like this to your package's pubspec.yaml (and run an implicit dart pub get):
dependencies:
hydrated: ^2.0.1
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:hydrated/hydrated.dart';example/lib/main.dart
import 'package:flutter/material.dart';
import 'package:hydrated/hydrated.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hydrated Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Hydrated Demo'),
);
}
}
class MyHomePage extends StatelessWidget {
final String _title;
final _count = HydratedSubject<int>("count", seedValue: 0);
MyHomePage({
Key? key,
required String title,
}) : _title = title,
super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this._title),
),
body: Center(
child: StreamBuilder<int>(
stream: _count,
initialData: _count.value,
builder: (context, snap) => Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('You have pushed the button this many times:'),
Text(
'${snap.data}',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
void _incrementCounter() {
_count.value++;
}
void dispose() {
_count.close();
}
}Original developer
hydrated was originally developed by @lukepighetti.
8.05 GEEK