Main Tools for Angular Developers
Angular has evolved over the years, claiming its spot at the second world’s most used JS framework. Having a strong team and vibrant dev ecosystem, it had spurred and sprouted many tools and libraries.
It had undergone changes and still changing, from v4+ to v8+, it has seen so many deprecations and new features ranging from Internationalization to Incremental DOM brought by its new rendering engine (Ivy).
Being such a huge and sought-after JS framework (owned by Google. Who wouldn’t go for it?), developers are consistently either trying to find the right tools to use in their Angular project/app or trying to keep pace with the nearly daily Angular tool being churned out. I have decided to nail down at least 11 of the most awesome tools (visual, extension or anything smelling Angular) that help Angular developers.
1. Augury
Arguably the best and one developer tool everybody should install in their browsers. I can’t help but keep thanking the guys behind this awesome tool.
Augury is probably the most used and installed Angular extension. It provides so many features ranging from profiling Angular apps to debugging them.

Augury home page
Built by rangle.io in collaboration with Google. Augury helps us to detect anomalies, test out stuff (like where change detection is being triggered), see the graphic visualization of our component tree, many more.

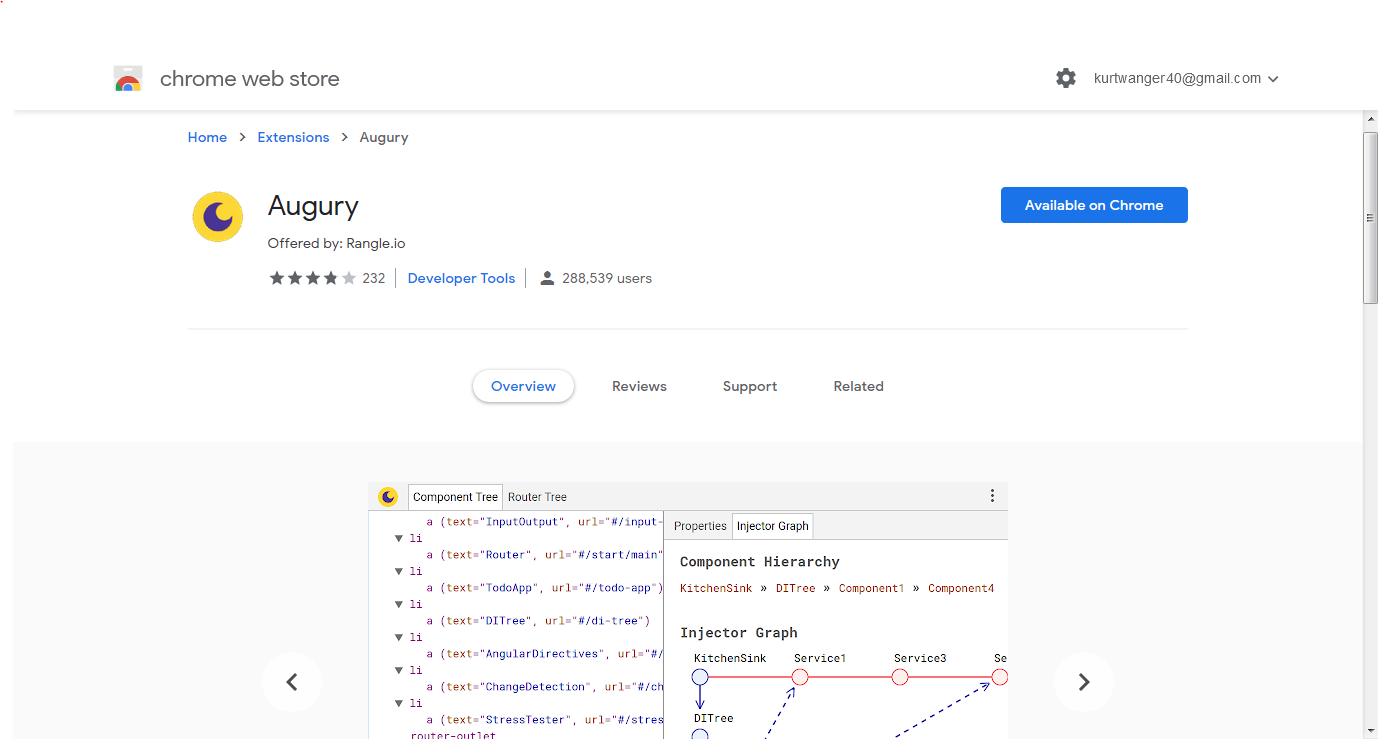
Augury on Chrome Web Store
I have it installed in my Chrome, UC Browser (yes, I use it. You know, I think UC Browser is a Chrome browser but with a UC Browser casing) and Firefox.
2. Angular Material
Coming to bring Material Design to Angular, Angular Material is the best. With Angular Material, you hit the ground running with comprehensive, modern UI components that work across web, mobile, and desktop.
It is fast and consistent, versatile, and highly optimized for Angular.
It has over 50+ components covering basic elements and organisms.

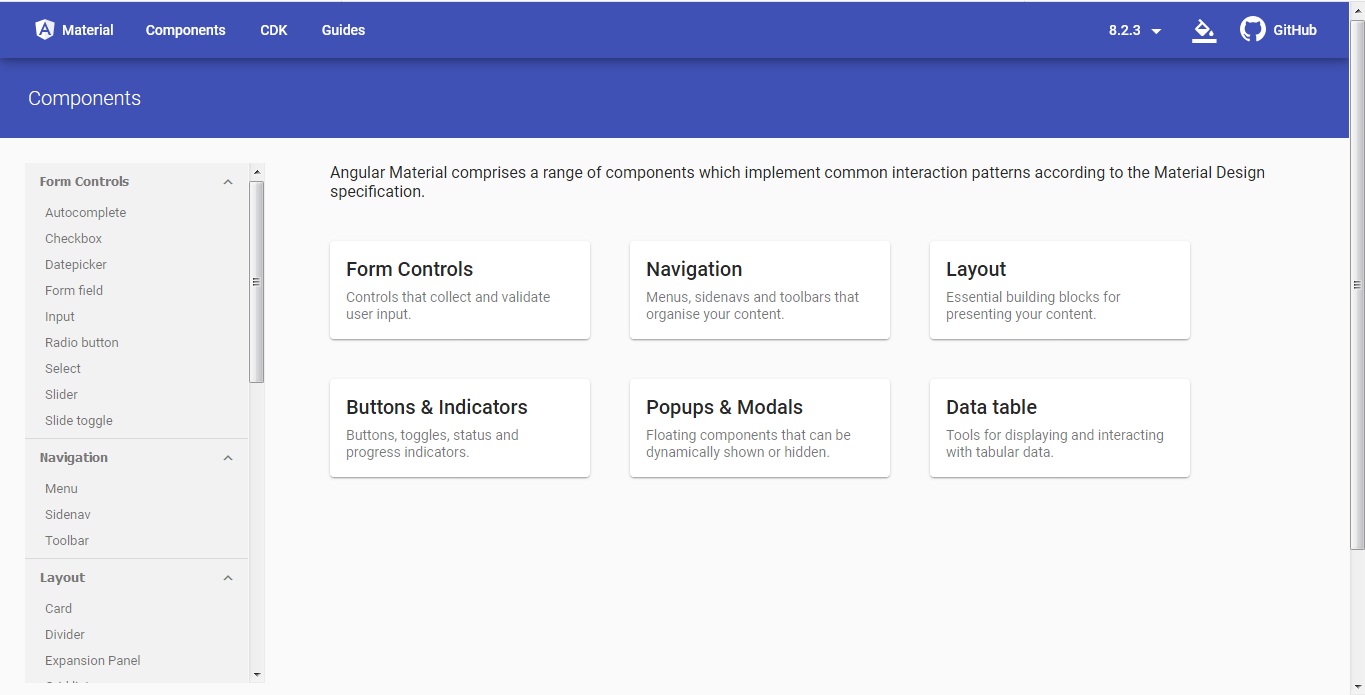
Components Page in Angular Material
Installation
npm i @angular/material
Angular Material has its components in a standalone Module for each of them, thus allowing code-splitting to be feasible when bundling.
Using mat-button, requires importing the MatButttonModule.
import { MatButtonModule } from "@angular/material/button"
@NgModule({
imports: [ MatButtonModule ]
...
})
export class AppModule {}
3. Bit
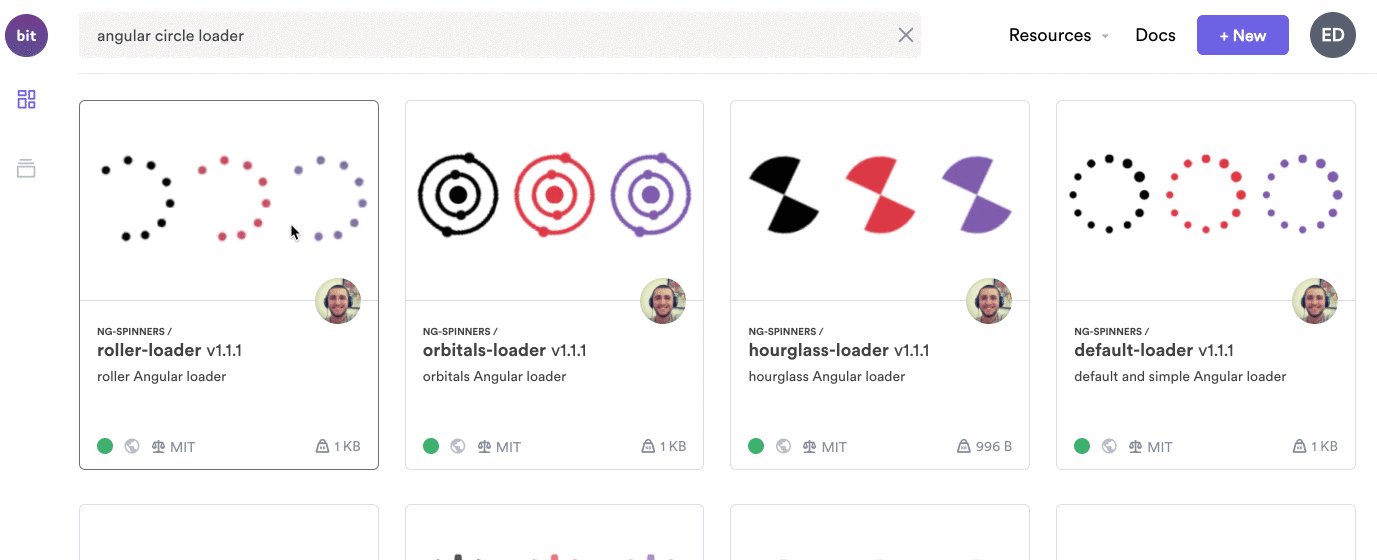
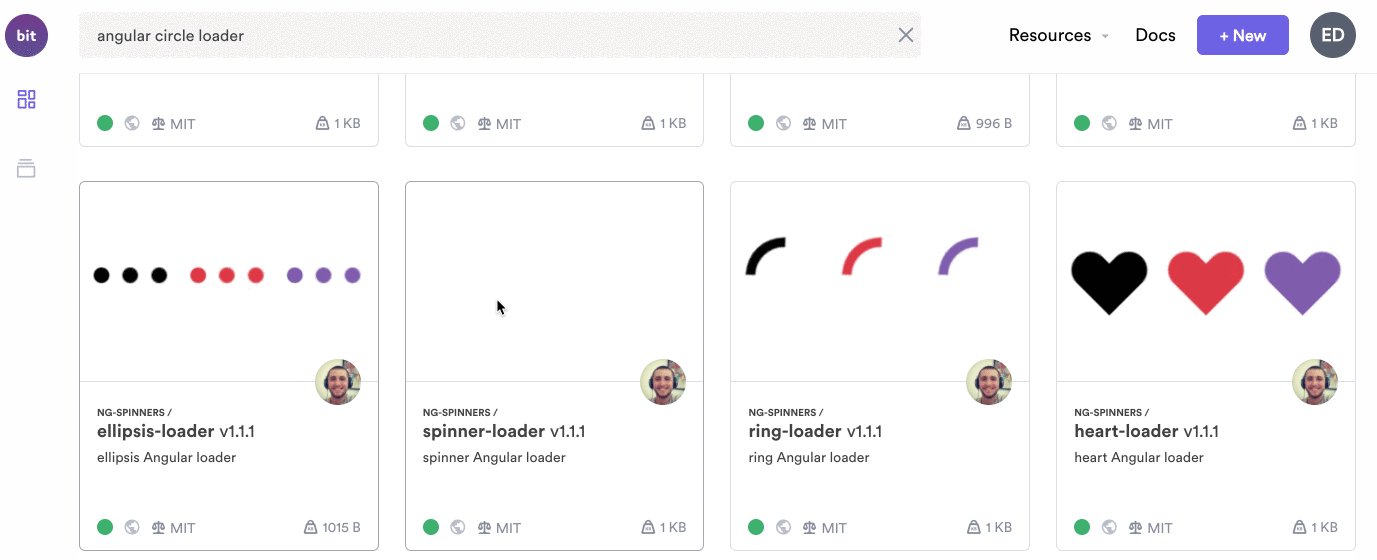
Bit (Github) is a CLI tool and an online platform that enables you to share reusable components straight from your Angular project to a collection in bit.dev. Each shared component can be viewed in Bit’s live playground, installed using NPM/Yarn or even collaborate on, using ‘bit import’.

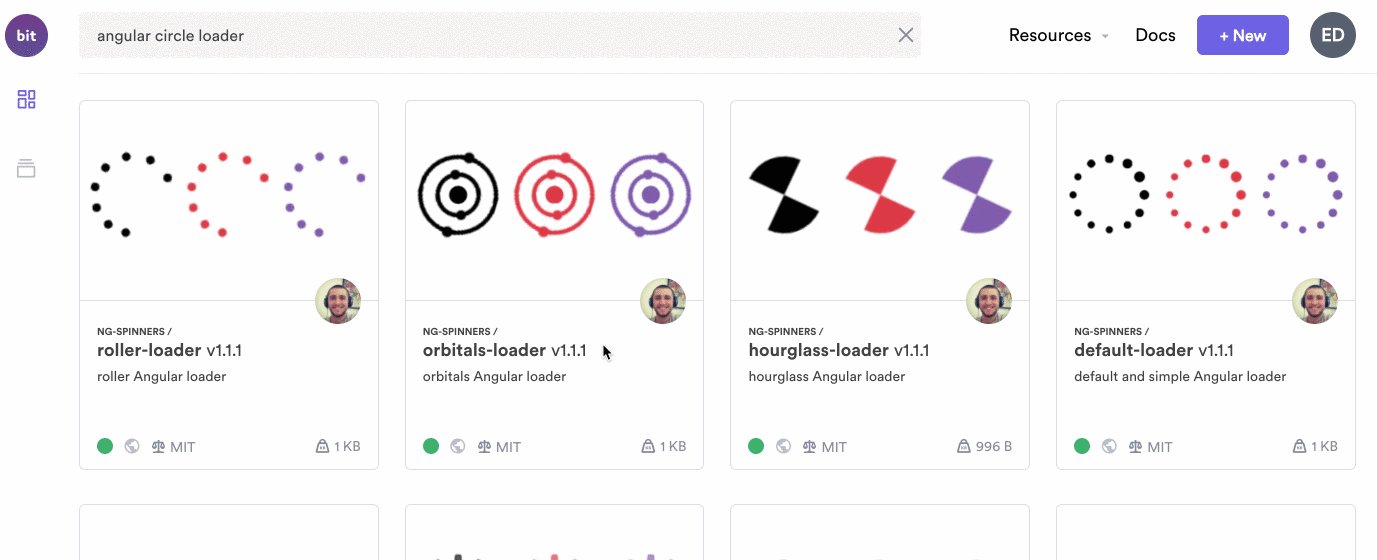
Example: Shared Angular circle loaders in bit.dev
It’s especially useful as an alternative to building a UI component library. Looking for that scalable and maintainable code, with a consistent UI? Bit lets you push reusable UI components to your component collection, whenever you feel the need and without making you lose focus on your main work
Share reusable code components as a team · Bit
Bit is simple to use. It takes no more than a few simple commands to export a component (or components) to a collection on bit.dev:
// install Bit globally
$ npm i bit-bin -g
// initiate a new Bit workspace in your project
$ bit init
// login to your account
$ bit login
// install an Angular compiler
$ bit import bit.envs/compilers/angular --compiler
// add your component and set an entry point
$ bit add src/app/my-comp --main src/app/my-comp/my-comp.module.ts
// tag all added components with a new version (only one, in our case)
$ bit tag --all 1.0.0
// export the component to your Bit collection
$ bit export user-name.collection-name
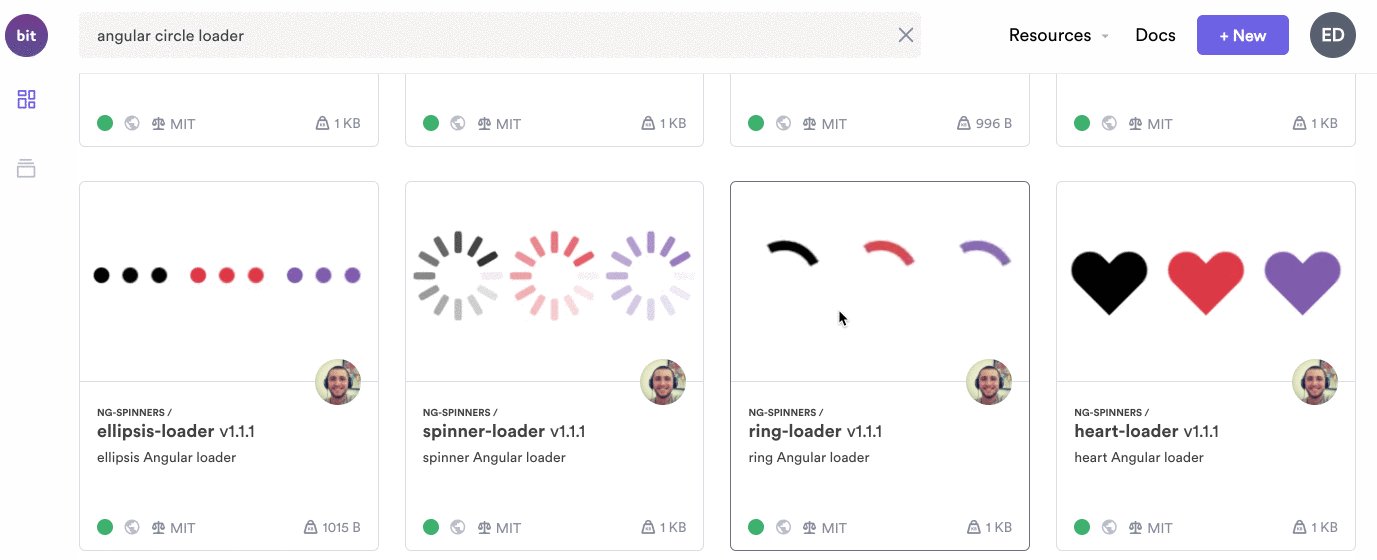
And as mentioned before, it has a great playground so you can examine components before installing them:

Example: a shared component rendered live in Bit’s playground
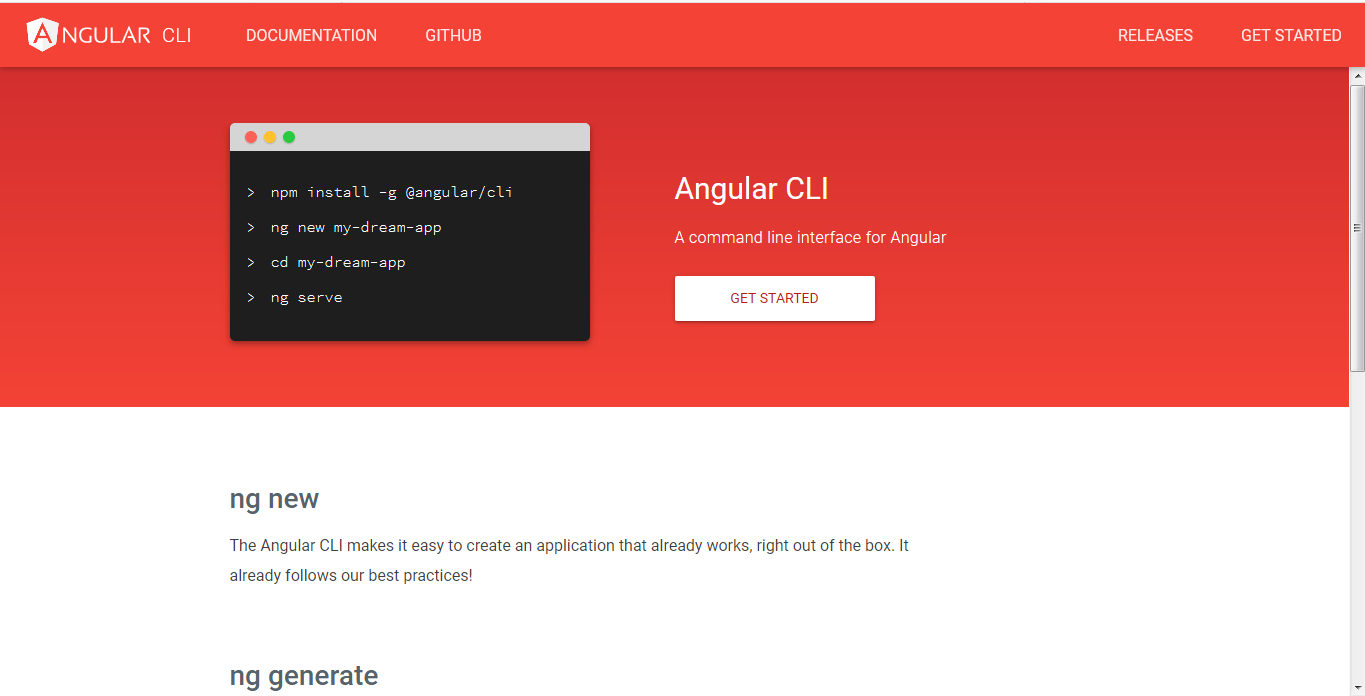
4. @angular/cli
This is one of the greatest tools in Angular. This saved my life.
At the initial release of Angular, to scaffold an Angular project was pure hell, so many configurations, so many libraries and files to install. Many blog posts did little to whittle down the excessive configuration, I nearly gave up on Angular.
Some people noticed that a huge number of devs were thrown off by the complex way of scaffolding a simple Angular project. They came with boilerplates, an already made Angular project that you just pull from npmjs and you start right away, but it still didn’t solve so issues, you still need to touch many files when adding a new component, module, pipe or module. It was hell, indeed.
Little, did we know that the Angular team was hot with something. Next thing we heard, the bombshell, Angular CLI.

Angular CLI home page
Every single issue you have with scaffolding new Angular project, generating components or pipes or services or modules were all solved by Angular CLI.
Just install the library globally:
npm i @angular/cli -g
Simply create an Angular project:
// new project
ng new ng-prj
You will have a full configured Angular project, in ng-prj folder.
Just move into the folder:
cd ng-prj
And serve the project:
ng serve
Open to localhost:4200 to see your project.
To build for production, you run this:
ng build
Now, you can do anything:
// new component
ng g c login
// new module
ng g m login
// new pipe
ng g p date
//new service
ng g s login
Recently, @angular/cli has been updated with so many features:
- To create and publish Angular library project
- To add Service worker capability to your Angular project
- To add Web worker to your Angular project.
- To enable Server-side rendering
- Many more features to come in the future.
5. ng Bootstrap
Just like Angular Material did with Material Design, here ng Bootstrap brings Bootstrap to Angular. Bootstrap, released by Twitter, is the most popular and most used CSS framework in the world

With a huge collection of components in ng Bootstrap. ng Bootstrap enables us to use Bootstrap-styled components in our Angular project.
The installation is simple:
npm i @ng-bootstrap/ng-bootstrap
Once installed you need to import the main module.
import {NgbModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
...
imports: [NgbModule, ...],
...
})
export class YourAppModule {
}
Alternatively, you could only import modules with components you need, ex. pagination and alert. The resulting bundle will be smaller in this case.
import {NgbPaginationModule, NgbAlertModule} from '@ng-bootstrap/ng-bootstrap';
@NgModule({
...
imports: [NgbPaginationModule, NgbAlertModule, ...],
...
})
export class YourAppModule {
}

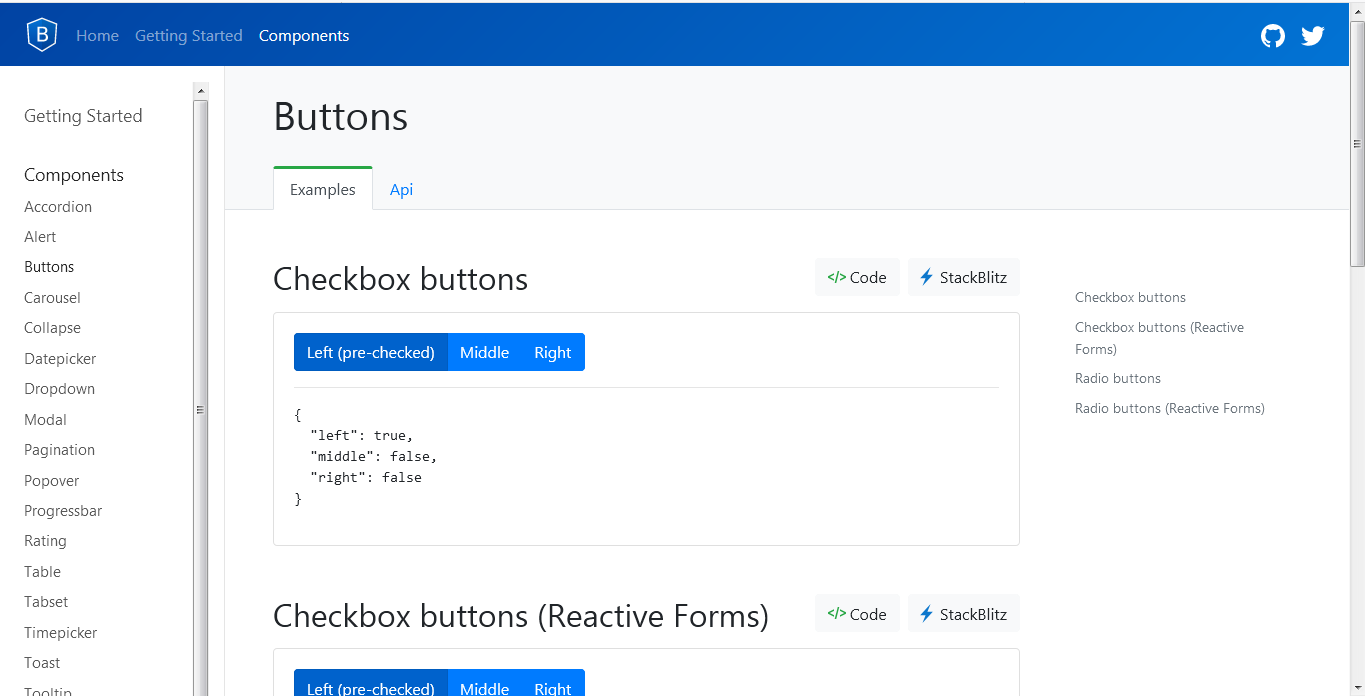
Components in ng-bootstrap
6. Angular Playground

This tool is not much known, but it packs power.
Angular playground provides a base where you can test and play with the components in your Angular project in isolation. You can pass different parameters to the component and you will see them rendered in your browser locally.
According to the author:
Build Angular components, directives, and pipes in isolation.
Playground is a living styleguide for your Angular components, taking the components you already
wrote and providing an environment that makes it easy to visualize changes, document variations, and
fix broken UI.
7. Stackblitz
This is an online project code editor. The cool thing about Stackblitz is it’s:
- VS Code editor feel.
- It’s lighting-fast module installation.
- Offline usage.
With Stackblitz, you can easily scaffold an Angular project in your browser and run the project all in your browser.
Stackblitz is useful during presentations, in your articles, code demos, when you want to create a quick Angular project. Instead of going to your machine to use ng commands, Stackblitz saves that for you.
The online code editor for web apps. Powered by Visual Studio Code. - StackBlitz
Stackblitz enables you to link the project to your Github account, share the project and download the project to your machine.
8. NgRx
NGRX - Reactive State for Angula
Redux and RxJS came with their flavors and feels.
Redux brought global state management RxJS brought reactive streams to JavaScript.
NgRx combined them to provide an awesome tool for Angular devs.
According to the author(s), NgRx:
MANAGES STATE
NgRx Store provides reactive state management for Angular apps inspired by Redux. Unify the events in your application and derive state using RxJS.
ISOLATE SIDE EFFECTS
NgRx Effects gives you a framework for isolating side effects from your components by connecting observables of actions to your store.
UNLOCK PRODUCTIVITY
NgRx Schematics helps you avoid writing common boilerplate and instead focus on building your application
With NgRx, we use the Redux-style of data/state management in our Angular powered with RxJS. We use events and streams to connect to the Redux store, retrieve and update the store.
9. Codelyzer
A set of tslint rules for static code analysis of Angular TypeScript projects.
This is an Angular linter tool developed by Minko Gechev. It is installed and configured by default, when we scaffold an Angular project using ng new.
Codelyzer is built on tslint, it added style guides for building Angular applications following angular.io/styleguide.
In our Angular project, open “package.json” and look at the “scripts” section, you will see:
"scripts": {
"lint": "ng lint"
}
npm run lint command will run codelyzer on our components and files to make sure they follow Angular style guide.
Codelyzer included rules for building Angular apps, few of them are:
- banana-in-box
- contextual-life-cycle
- decorator-not-allowed
- pipe-impure
- templates-no-negated-async
- no-attribute-parameter-decorator
- no-forward-ref
- no-input-rename
- no-output-on-prefix
- no-output-rename
- use-life-cycle-interface
- use-pipe-decorator
With Codelyzer you can run the static code analyzer over web apps, NativeScript, Ionic, etc.
10. ngx-loadable
We can lazy-load Module routes in Angular, but there is no way to lazy-load non-routable components. Let’s say we have a Modal component, and we want to load when it is needed(maybe when the user presses the “Login” button), we don’t want it to be bundled to the user when the app is loaded. It should be loaded on demand. Angular has no configuration for this.
This is where ngx-loadable comes in. This tool enables us to configure and lazy-load components, modules in our Angular project.
Though, not very popular in the Angular dev ecosystem, this library is awesome and does a very good job at lazy-loading any modules, and components. This cuts down the size of the bundle delivered to the browser on the initial load.
List of articles to help you get started on ngx-loadable:
Announcing Angular Loadable (ngx-loadable ~ 2.2kB)
11. ngx-quicklink

Built by Minko Gechev, ngx-quicklink enables prefetching of resources in our Angular app.
Prefetching is the loading or fetching of resources (pages, assets, font files, images, video files) beforehand so that the usage of the resource becomes instantaneous. This brings a huge performance boost to our Angular apps.
ngx-quicklink utilizes:
Intersection Observer: This it uses to capture events when routerLink elements are within a specified viewport or within the visible browser viewport of a webpage. The Intersection Observer fires the event, ngx-quicklink subscribing to it, picks it up and preloads the module of the link. When the link is clicked the page will load instantly.
navigator.effectiveType property to save user data and check if the user is on slow-connection.
requestIdleCallback: To run the prefetching logic when the browser is idle.
Article by the author to help you get started on ngx-quicklink:
Angular quicklink Preloading Strategy
Honorable Mentions
Conclusion
That’s it. There go the 11 tools you should use in your Angular project.
Note: None is greater than the other, all are strong on their capacity. Having a strong knowledge of each of them will help you work out the might in each of them.
Do you have any addition to the list, or why some shouldn’t be there, or you have a problem with one, or just wanna talk? Feel free to drop in your comments, or just can just mail or DM me.
Now, code that next-billion-user app!!
#angular #angularjs #javascript
