Starter guide to unit testing for React developers, covering the basics of unit testing, tools and some pitfalls you might encounter.
About 2 years ago, after I joined my current company, a colleague and I had the task to start writing unit tests for our React applications and increase the code-coverage of the frontend projects. I had no prior experience in this topic, but I’ve learned a few things along the way, including the fact that purely focusing on code coverage isn’t a good idea.
I intent this article to serve as a starter guide for developers who are new to testing React components or even unit testing in general. I won’t go into the technical details here, but I’ll point you to articles and books that I read and found useful.
I’ll also include some practical advice on how to go about testing and some common pitfalls you might encounter at the end of the article.
Table of Contents
- Unit Testing Introduction
- What is unit testing in React?
- What’s the difference between unit tests, integration tests, and end-to-end tests?
- What is the purpose of unit testing?
- When should you write a unit test?
- Tools: What you need to get started with unit tests in React
- Choosing a test runner for React
- Utility tools for React
- Pitfalls
- Conclusion
- Further reading
Unit Testing Introduction
This section is an introduction to unit tests, which people who are new to unit testing will hopefully find useful. But even if you’re already experienced, you might find something useful here.
What is unit testing in React?
Unit testing is a testing method that tests an individual software unit in isolation. This involves verifying the output of a function or component for a given input.
For React components, this could mean checking that the component renders correctly for the specified props.
In other words, writing unit tests means that we write code that verifies that our code works as expected. We’ll go over the other goals of unit testing later on.
What’s the difference between unit tests, integration tests, and end-to-end tests?
Good that you ask!
Unit tests test the smallest unit possible, mocking any dependencies the component may have.
Integration tests test how multiple components work together. These tests give a better understanding of how the user experiences the application.
The downside of these tests is that it’s harder to find which component caused the test to break. While failing unit tests indicate an issue in one particular component, one broken integration test can be caused by multiple components, and it’s not always clear which component caused it.
End-to-end test — also called UI tests — take integration tests even further by testing the whole system from the point of view of the user. These tests don’t know the insides of the system since they focus on the system of the point of view of the user.
These tests click through the application and verify that the UI matches the expected results. They are the result of automating manual tests.
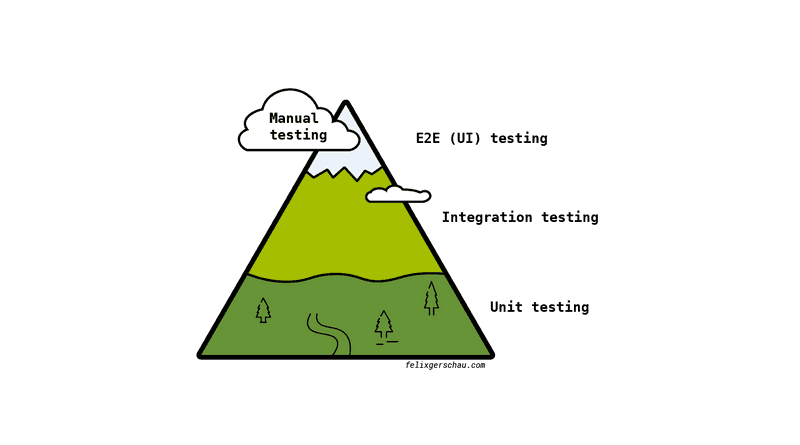
To explain how these tests work together it’s easier to have a look at the infamous testing pyramid:

Unit tests form the base of the pyramid because they are supposed to lay the foundation for all other tests. That’s because they are easier to write, and it’s best to write them as part of writing code and fixing bugs.
What is the purpose of unit testing?
There are multiple reasons why unit tests can be helpful. Some of them being:
- Prevent regressions
- Exercise your code
- Faster feedback while developing
These are valid points, but I found that the main advantage of writing unit tests is how it improves the way you write code.
If you write your tests during or even before implementing a feature, it gives you a better picture of the requirements. You automatically end up writing code that’s easy to test, loosely coupled, and easier to reason about.
I first read about this way of thinking about tests in The Pragmatic Programmer by David Thomas and Andrew Hunt. I didn’t know this when I started writing my first unit tests, but in retrospect, that’s exactly what happened.
When I started writing tests for some of the legacy code at my company, it was never only writing tests. It always went hand in hand with refactoring quite a bit of the code, so that it would be easier to test it in the first place.
For example, I’d extract functions from components into a separate file to make this code easier to test. This naturally resulted in less coupled code.
So, what’s the primary intention of unit tests?
I wouldn’t go as far as Dave and Thomas, and say that the only purpose of unit tests is the way you go about writing your code — it has prevented us from shipping bugs to production on several occasions.
Unit tests help you with all the points I mentioned above. They lay the foundation of every solid testing suite for a good reason.
#react #testing #web-development #programming #developer
