A comprehensive step by step Angular 9 tutorial on creating Firebase chat web app with the quick user login, room list, and chat room with online users list
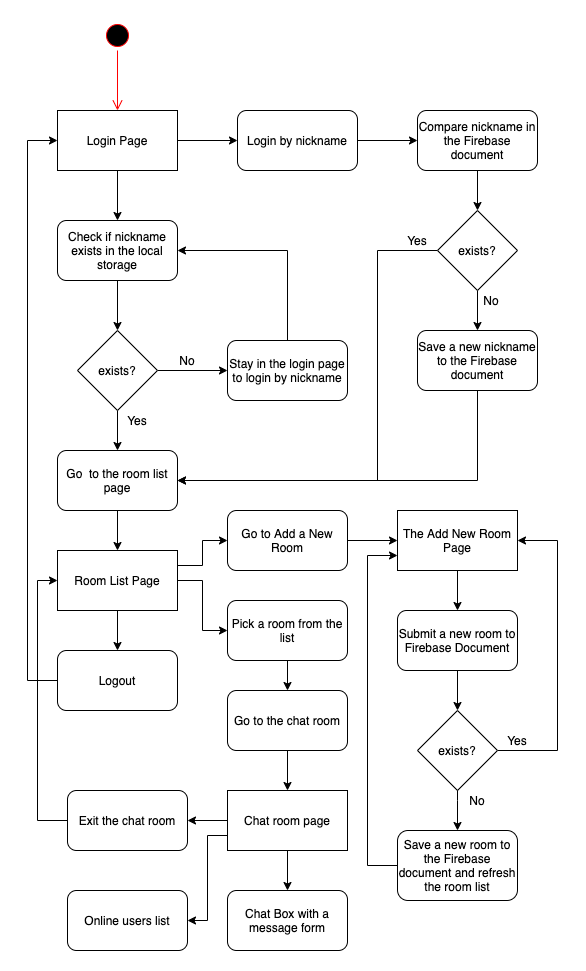
In this Angular 9 tutorial, we will gonna show you a chat web app that uses Firebase Realtime-Database. This chat web app has the features of quick user login and creation by the nickname, room list, and chat room with the online user’s list. The flow is very simple as described in this diagram.

The first entry of this Angular 9 application is the login page. In the login page, it will check if the nickname exists in the local storage. If the nickname exists, it will go to the room list directly, and if not exists, it will stay on the login page to enter the nickname in the login form. The request from the login form will compare with the user’s document in the Firebase Realtime-Database. If the nickname exists in the Firebase document then it will go to the room list and set the nickname to the local storage. If the nickname does not exist in the Firebase then it will save the nickname first to the users’ document before going to the room list and set to the local storage. The room list contains a list of the chat room, a current user nickname, add the room button, and a logout button. The add button action will go to the add room form then compare the submitted room name to the Firebase realtime-database document. If the room name exists, it will return an alert, and if not exists, it will save a new room name to Firebase document. The new room will automatically appear on the room list. The logout button action will log out and exit the room list by removing the nickname from the local storage and redirect the page to the login page. Each room item in the room list has an action to go to the chat room. In the chat room, there is a chat box contain the message, a message form, the online user’s lists, and an exit button that have action to go back to the room list.
This tutorial divided into several steps:
- Step #1: Setup Firebase Realtime-Database
- Step #2: Create a New Angular 9 App
- Step #3: Install and Configure Firebase SDK
- Step #4: Implementing Login
- Step #5: Implementing Room List and Add Room
- Step #6: Implementing Chat Room
- Step #7: Run and Test Angular 9 Firebase Chat Web App
The following tools, frameworks, libraries, and modules are required for this tutorial:
- Node.js and NPM
- Angular 9 CLI
- Angular Material
- Firebase Module
- Google Firebase
- Terminal (Mac/Linux) or Node Command Line (Windows)
- IDE or Text Editor (We are using Visual Studio Code)
Full article:
https://www.djamware.com/post/5ee1d127711dcf4b441296de/angular-9-tutorial-creating-firebase-chat-web-app
Full source code:
https://github.com/didinj/angular-9-firebase-chat-example.git
#angular #firebase #developer