Hey, dummies! what’s up. This our first article on Flutter for dummies where we will be building some amazing UIs for apps. Well you might have been too lazy to read all those long documentations right? So, we are here to upgrade your lazy version to a smart dummy. That sounds funnier right? but trust me you will enjoy this a lot.
So… let’s get started with our Challenge #1. In this challenge we will build a simple UI related to our fruit app which simply has some icons at the top, a counter to count the amount of fruits along with a favorite icon and a button with an option of add to cart.
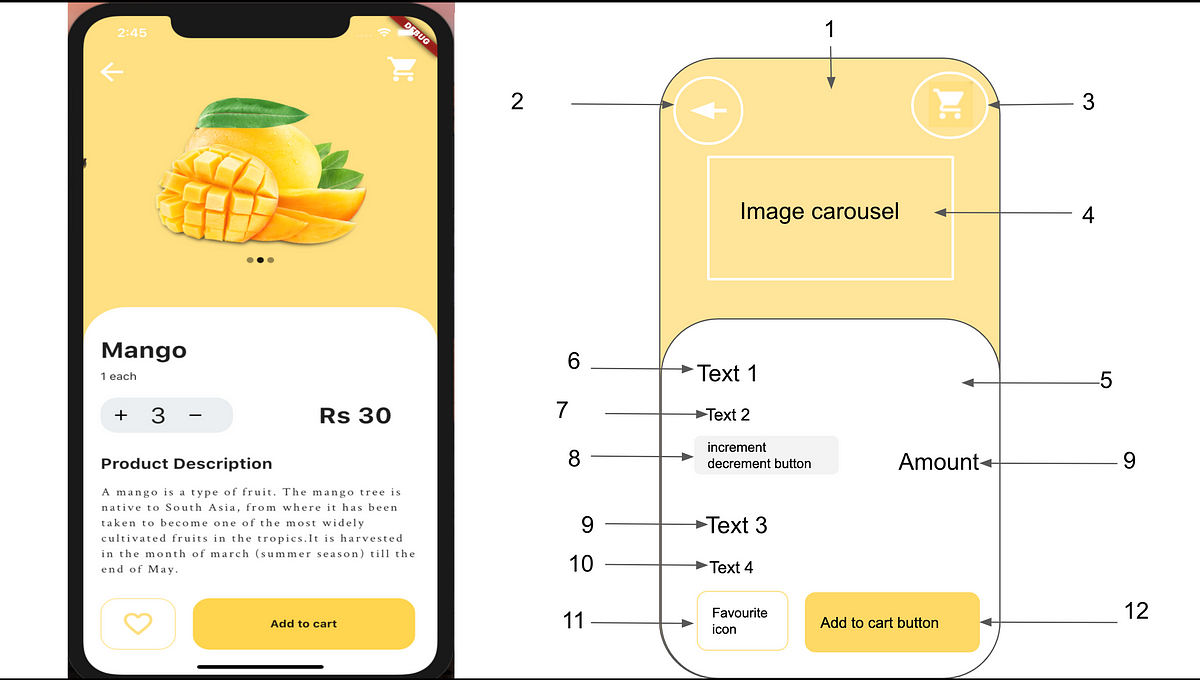
Whenever it comes to design something then the way of designing that thing differs from person to person. Similarly, your perspective of designing this UI might also be different. Just to have an easy start I have numbered my design plan of making this UI in the above picture. I would like you to map that design plan roughly on your mind before you start.

Design Plan
This picture shows our ultimate design plan with some flutter widgets along with their children.
Finally we are now ready to get our hands dirty with some code. So… let’s get started.
import 'package:flutter/material.dart';
Inside the file main.dart import the package material.dart .
void main() {
runApp(FirstScreen());
}
class FirstScreen extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return _FirstScreen();
}
}
class _FirstScreen extends State<FirstScreen> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
elevation: 0,
backgroundColor: Colors.amber[200],
leading: Row(
children: <Widget>[
SizedBox(
width: 5.0,
),
IconButton(
color: Colors.white,
icon: const Icon(
Icons.arrow_back,
),
onPressed: () {},
),
],
),
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.shopping_cart,
color: Colors.white,
),
onPressed: () {},
),
SizedBox(
width: 20.0,
),
],
),
backgroundColor: Colors.amber[200],
),
);
}
}
#design #flutter #flutter-ui

14.00 GEEK