Flutter 3.3 app development tutorial master class for beginners to advanced course 2023. This ticket booking app covers Flutter for very beginners to advanced learners. We start from very simple ui like drawing text to complex layout using stack and mixture of column and row widget.
0:00:00 Booking App intro
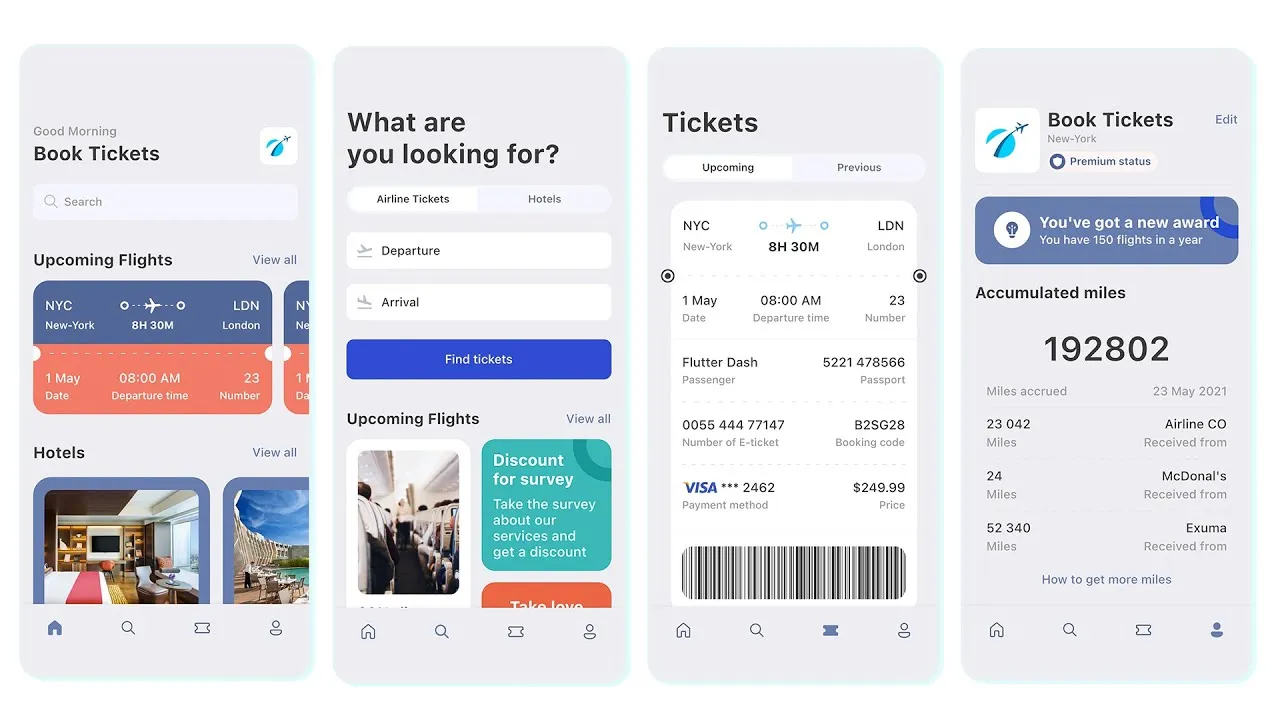
0:00:38 Introduction of the Booking App
0:01:51 Creating the Project Book ticket
0:03:17 Project Structure and functions explained
0:06:00 functions of main.dart as an entry point explained
0:09:45 functions of setState ((){}) explained
0:12:20 create and setup new class BottomBar.dart in screens folder
0:13:39 create stateful class widget called BottomBar
0:14:59 running the app on emulator
0:15:39 use the scaffold widget to make your screen colorful
0:17:15 functions of the MaterialApp widget explained
0:18:42 function of the body property in scaffold widget explained
0:25:30 run ap on emulator
0:28:24 add more properties to bottomNavigationBar
0:33:35 restart app on emulator
0:46:49 Restart App on emulator to reflet changes
0:51:50 Row and Column layout explained
0:54:00 Add Text widget to Row
0:55:40 Add image asset to Row widget
0:57:21 Add asset folder path to pubspec.yml file
1:00:44 create a container and apply decoration and set height and width dimension
1:04:52 wrap text widget with column widget
1:10:23 Rename AppBar widget in Bottom_bar file and restart app
1:20:49 Apply style to background color and text in home_screen.dart file
1:23:50 Add gap dependency to upbspec.yml file
1:26:00 Create a new Row layout widget
1:29:03 Wrap Row widget with Container, add padding and decoration property
1:33:12 Add Row widget and apply text widget and style property
1:35:15 Wrap text widget with inkwell widget and add ontap function
1:37:24 create a new file ticket_view.dart
1:41:50 Add container with column widget in SizedBox in TicketView class
1:48:44 Apply decoration property to container
1:58:20 Add expanded widget and use flex as child property
2:04:10 Add transfom-rotate widget and add necessary parameters
2:21:59 Wrap layoutBuilder widget with padding widget
2:30:28 Wrap ticketView widget in main_screen.dart with SingleChildScrollView widget
2:39:35 Add image to container widget
2:42:20 Wrap HotelScreen widget with SingleChildScrollView widget
3:03:10 Run app on emulator
3:10:25 Add ticket map to constructors in TicketView class
3:17:38 Add Get dependency to pubspec.yml file
3:41:20 Work on SearchScreen class to create hotels tab
3:50:50 Call AppIconText widget in SearchScreen class
4:16:36 wrap container widget with stack widget
4:26:04 create a file ticket_tabs.dart in widget folder and create a stateless class AppTicketTabs
4:34:30 work on ticket_screen.dart
4:53:41 make changes to text style
4:54:09 Add background color to Scaffold widget
4:57:18 Add color:colors.white to container widget
4:58:50 work on height variations ratio in IOS and android
5:04:16 Restart App in emulator
5:04:45 Apply mainAxisAlignment to Row widget
5:11:56 Make changes to column_layout.dart file
5:17:00 work on ticket_screen.dart
5:21:58 work on ticket_screen.dart file
5:38:57 wrap Barcode widget around clipRect widget
5:47:20 work on ticket_screen.dart file
5:51:25 wrap container around Positioned widget
5:56:15 Add ProfileScreen widget to BottomBar and refresh App in emulator
5:57:00 work on Profile_screen file
6:01:49 Add crossAxisAlignment property to column widget
6:04:17 Add Row widget to container
6:08:42 Apply padding to container
6:12:45 Add stack widget to children property and apply necessary parameter
6:16:48 Add row widget with children property and add necessary parameter
6:19:00 Add Text widget to column property and apply style to text
6:26:00 Add container with column widget and apply Text widget
6:32:35 Apply alignment to Row widget
6:34:58 Add AppLayoutBuilder widget and apply necessary parameter
6:39:10 Apply padding and decoration to container widget
6:42:04 Add Text widget and apply styling property
More about it
https://www.dbestech.com/tutorials/flutter-ticket-booking-app
Subscribe: https://www.youtube.com/@dbestech/featured