Recently, the term “microfrontends” entered the tech mainstream. Advocates of this pattern claim that microfrontends provide frontend the with same liberty given by microservices to backend. In this post, I want to shed some light on the topic, as I have been introducing microfrontends for larger applications in the last 3 years.
The Promise
Why is there such a hype around microfrontends? Well, in a nutshell, the microfrontend architecture offers us a new dimension for composing our applications. Consider the case of a frontend monolith: Having a single team will eventually fail — having multiple teams will lead to massive communication and organizational overhead. If we could break this up into smaller chunks that can be developed and deployed independently, multiple teams would (ideally) not step on each other’s toes.

Cutting responsibilities can be done in multiple ways. Similarly to microservices, the way of cutting the responsibilities is already essential for determining how the teams will be composed. Here it helps to apply ideas from domain-driven design. However, since we talk about frontend, the actual user-experience and what we want to deliver (or aggregate), in terms of functionality, may also influence the split.
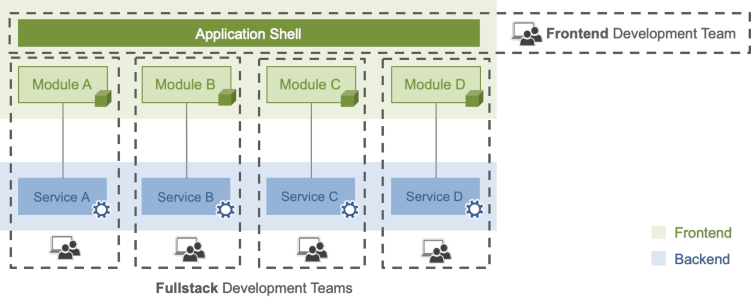
A popular choice is the creation of autonomous full-stack teams. Each team is responsible for a single microservice and the microfrontend primarily serving that content.

The Analogy
Many microservice backends are not consumed as such. While services may be communicating internally (sometimes directly, but quite often via message brokers or similar technologies) these services are exposed to the outside via a gateway. In the microfrontend architecture the role of a gateway is taken by an application shell. The application shell is the central point where the user consumes the application. While some microfrontend frameworks tend to compose this app shell in the backend, others may do this in the frontend.
Depending on the size and quality of the engineering teams, different technologies may be used for microservice backends. Nevertheless, infrastructure (and potentially governance) still dictates how the API will look like; what is the way of communication and what patterns must be respected. Simple infrastructure needs such as a status or health check endpoint are usually normalized.
In microfrontends, this normalization is mostly done towards the user by providing a standardized user experience. Like microservices, microfrontends can also work with shared libraries. A popular choice is a pattern library, which should provide a set of components that will then determine the look and behavior of the different frontend parts…
#reactjs #react #programming #javascript