React native Multi Screen Starter with Expo
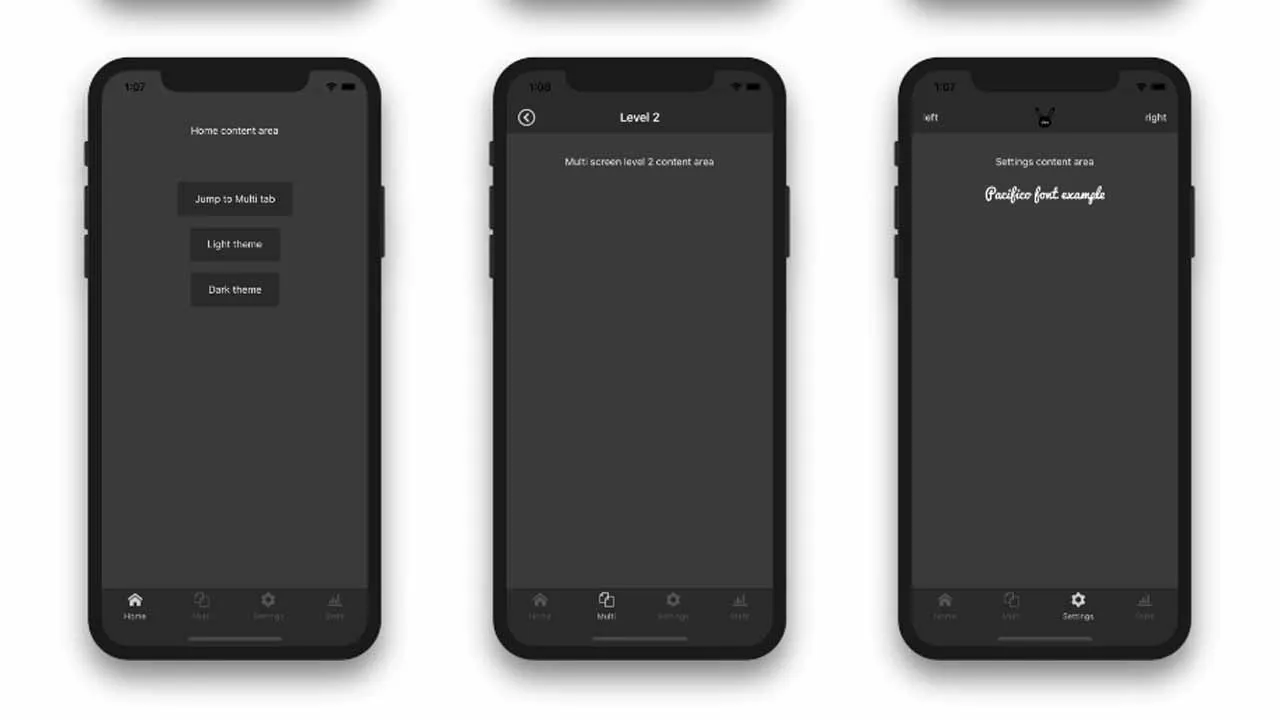
Multi Screen Starter with Expo
Out of the Box
- Expo SDK 40
- React Navigation v4 & Theme Support!
- iOS 13 Appearance Support (with react-native-appearance)
- Preloading/caching local assets
- SVG custom icon usage
- Checker for the iOS notch: iPhoneX, iPhoneXs, iPhoneXr, iPhoneXs Max
install
First, make sure you have Expo CLI installed: npm install -g expo-cli
Install: yarn or yarn install
Run Project Locally: expo start or yarn dev
development on a physical device
- first, your machine and physical device should be on the same wifi connection
- make sure you have Expo CLI installed globally, if not run:
npm install -g expo-cli
- then navigate to this project’s directory on your machine and run:
yarn devorexpo start
- now download the Expo Client app on your preferred physical device:
- Android: Google Play
- Apple: App Store
- scan the QR code generated when this project build started (expo start)
- android users: the QR scanner is built within the Expo Client app! 🤗
- ios 11 and later: you can open your camera app to scan the QR code, apple made the Expo peeps remove the QR scanner from the app for some reason… 🤔
- ios 10 and below: i wrote about a work around to get expo running on older iOS devices
- having issues? check the installation page for any pitfalls you may have.
linting
- run:
yarn lintfor a list of linting warnings/error in cli - prettier and airbnb config
- make sure you have prettier package installed:
- then make sure to enable these options (packages → prettier):
- eslint integration
- stylelint integration
- automatic format on save (toggle format on save)
- be aware of the
.prettierignorefile
helpful links
adding linter config to another react project
- yarn:
yarn add eslint eslint-config-airbnb eslint-config-prettier eslint-plugin-import eslint-plugin-import-helpers eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react prettier --dev
- npm:
npm install eslint eslint-config-airbnb eslint-config-prettier eslint-plugin-import eslint-plugin-import-helpers eslint-plugin-jsx-a11y eslint-plugin-prettier eslint-plugin-react prettier --save-dev
- then copy over:
.eslintrc.prettierignore.prettierrc
assets
- black rabbit icon was bought (royalty-free license)
- SVG Icons from icomoon
device learnings
- ios: The notch on iPhoneX, iPhoneXs, iPhoneXr, iPhoneXs Max is 30pt from top
demo and release notes
version: 0.0.2 (current)
- upgraded to Expo SDK 40
- upgraded to Expo SDK 39
- upgraded to Expo SDK 38
- upgraded to Expo SDK 37
- upgraded to Expo SDK 36
- upgraded to Expo SDK 35
- upgraded to React Navigation v4
- upgraded to Expo SDK 34
- React Navigation Theme Support / Example Usage (themes docs)
- upgraded to React Navigation v3
version: 0.0.1
this starter for a multi screens/stack app is at a good state
- started with React Navigation v2
- preloading/caching local images (with splash loading screen)
- utility checker for the notch: iPhoneX, iPhoneXs, iPhoneXr, iPhoneXs Max
- simple jest tests
- svg usage
Download Details:
Author: calebnance
Source Code: https://github.com/calebnance/expo-multi-screen-starter
#react #react-native #mobile-apps

3.25 GEEK

