A Web Application That Visualizes Data From Official NASA NeoWs API
Near Earth Objects Vizualizer
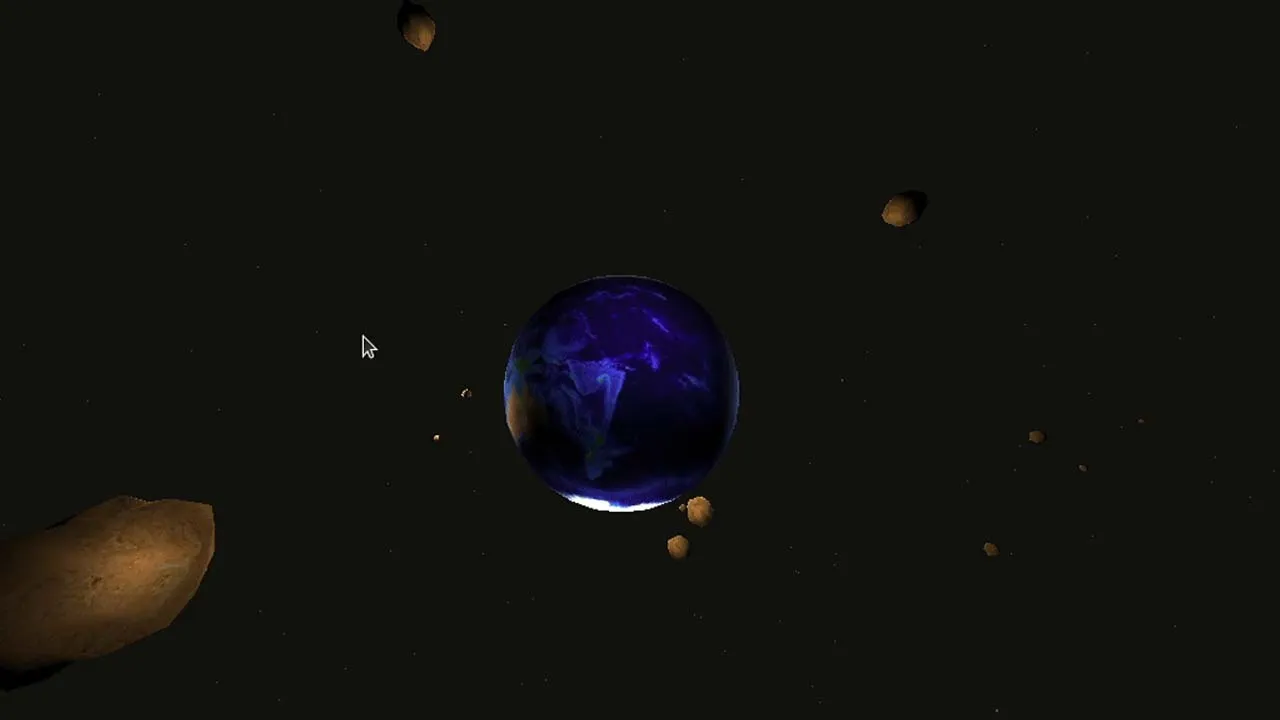
There have been speculations of a possible collision between earth and asteroids. NASA NeoWs API provides data collected by satellites it,s numerous and can become difficult to analyze. Near-Earth Objects Visualizer comes in to solve this issue. The data can be presented graphically by recreating space using web technologies such as webgl and threejs.
The live version can be found here.
📦 Built With
- React.js
- react-hooks
- Redux
- threejs
- webgl
💻 Getting Started
To get a local copy up and running follow these simple steps.
⤵️ Install
- Clone the repository to your local machine
$ git clone https://github.com/wathigo/Near-Earth-Objects-Visualizer.git
- cd into the directory
$ cd Near-Earth-Objects-Visualizer
- install dependencies
npm install
or if you are using yarn:
yarn install
Start the development server
npm start
or with yarn:
yarn start
▶️ Usage
You will be redirected to localhost:3000 after starting the development server.
🚦 Testing
To run the test, run:
npm test
👥 Authors
👤 Simon Wathigo
- Linkedin: Simon Wathigo
- Github: @wathigo
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check the issues page.
🌟 Show your support
Give a ⭐️ if you like this project!
Download Details:
Author: wathigo
Source Code: https://github.com/wathigo/Near-Earth-Objects-Visualizer
#react #reactjs #javascript

4.65 GEEK
