The Pros and Cons of Angular Development
According to the 2019 StackOverflow survey, 30.7 percent of software engineers now apply AngularJS and the new version Angular 2+ to create user interfaces. Since the beginning of 2019, the Angular developer community has grown 50 percent compared to 2018.
So, let’s talk about the main features of these tools and explore their benefits and drawbacks in terms of front-end engineering.
What is Angular: The story behind AngularJS and Angular 2+
Angular, supported by Google, is an open-source software engineering platform used for building user interfaces (front-end). Its history traces back to 2009 when Misko Hevery and Adam Abrons, Google engineers, developed the framework currently known as AngularJS and officially released it in 2010.
AngularJS. In 2010, AngularJS’s main benefit was that it let you turn HTML-based documents into dynamic content. Before AngularJS, HTML, the web markup language, was always static, meaning that users couldn’t actively interact with interfaces on the HTML pages. There were some ways to build dynamic, single-page applications (SPAs) but they were too complex for convenient engineering. AngularJS architecture reduced development effort aimed at creating dynamic content and the users got web pages with dynamic forms and elements.
Angular 2+. In September 2016, Google released Angular 2. It was a complete rewrite of a framework by the same team, matching the increasingly modern requirements of the web. The difference between the old Angular and the second version was so radical, you couldn’t just update from one to another. Migrating the application to Angular 2 required too many modifications due to different syntax. So in the further updates, the Angular team developed migration techniques and tools to make the transition from AngularJS less painful.
Angular versions history: Angular 2-8
The Angular community is split between AngularJS and modern Angular. To avoid terminology confusion, we will simply be calling the new framework Angular, as some community members suggest, as opposed to the old AngularJS 1.x version.
Angular framework in its modern form includes versions from 2 to the most recent one – Angular 8. The 8th update was released in May 2019, and version 9 is planned for October 2019. So, in this section, we will elaborate on the main improvements each version of Angular brought with its release:
Angular 2
The release of Angular 2 generated numerous changes to the initial framework, as it was rewritten in TypeScript and it supported mobile. The architectural style switched to component-based, and because of TypeScript, Angular 2 received a new in-built compiler. Other improvements like application size reduction and syntax changes made it impossible to simply upgrade from AngularJS to the new version.
Angular 4
Major improvements in the Angular router, which was already updated to the third version, led to the numeric skip of Angular 3. So, when Google released Angular 4, the router was also updated to the fourth version. With the fourth version, Angular CLI 1.0.0 was introduced as a core element of the Angular project. And with the release of Angular Universal, Angular applications now could be rendered outside the browser.
Angular 5-6
The release of the fifth and sixth versions concentrated on optimizing Angular CLI and compiler work. Angular CLI was improved with workspaces, which developers can use to host multiple Angular projects in different directories. A new upgrading tool to simplify migration from one version of Angular to another was also released as a part of version 5. Another important feature was the introduction of the web workers function and the overall enhancements of CLI.
Version 6 of Angular introduced Google’s Material Design SDK.
Angular 7
With Angular 7 CLI was enhanced with prompts. Prompts provided tips in CLI to explain functions and purposes of elements, so using CLI became more intuitive. Applications received various improvements in performance and size of the code-base. And CLI documentation has also been updated.
Angular 8: the latest version of Angular
In the latest update, Angular 8, two elements were introduced for the first time as experimental features:
- Ivy renderer
- Bazel (build interface)
Another major improvement is differential loading used to upload browser-specific bundles to support legacy browsers and upload content faster.
MEAN stack
Angular belongs to the so-called MEAN stack. The acronym describes four technologies that cover major software product development aspects.
M – MongoDB, NoSQL (non-relational) database
E – Express, back-end middleware
A – Angular, front-end framework
N – Node.js, runtime environment. (Learn more about Node.js pros and cons in our dedicated article.)
While engineers may be using Angular regardless of other technologies in the stack, they can always rely on an existing firm ecosystem that also has its full-stack developers, specialists covering all aspects of software development.
Angular tools and setup
Here we’ll talk about the main tools that engineers commonly use with Angular to get the full benefit of the framework.
RxJS. It’s not likely that you’ll be able to work with Angular without RxJS, a reactive programming library, aimed at handling asynchronous data with multiple events. It basically allows engineers to set up multiple channels of data exchange to ease resource consumption.
Angular CLI. Command-line interface (CLI) is used to create projects, add files, perform updates, deal with debugging testing, and deployment.
We’ll talk more about RxJS and Angular CLI below.
Code editors. Currently, many popular code editing products support Angular. The most common ones accepted by the community include Visual Studio Code, Sublime text, and surprisingly not – Angular IDE, and WebStorm. However, check to determine if your favorite code editor fits Angular.
Pros and cons of AngularJS
Let’s briefly recap the main benefits that made original AngularJS shine among other front-end development frameworks as well as describe the main drawbacks of the tool.
Pros of AngularJS
⊕ Two-way data binding. AngularJS was built with Model-View-Controller architecture. And the framework synchronized the Model and the View. As the data in the Model changes, the View does too. Two-way data binding allowed engineers to reduce development time as it didn’t require writing additional code to provide continual View and Model synchronization.
⊕ Directives. This feature actually enabled the HTML extension mentioned above. Directives allowed developers to assign special behaviors to the Document Object Model (DOM), permitting engineers to create dynamic and rich content with HTML.
⊕ Dependency injection. Dependencies define how different pieces of code interact with each other and how the changes in one component impact the other ones. Usually, dependencies are directly defined in the components themselves. So that every change in dependency requires changing components as well. With AngularJS, you could use injectors that defined dependencies as external elements decoupling components from their dependencies. Dependency injection made components more reusable, easier to manage and test.
⊕ Community. Right from the beginning, AngularJS became extremely popular among engineers. A strong community provided enough training materials, discussions, and third-party tools to embark on using AngularJS as well as find a solution to nearly every arising issue.
Cons of AngularJS
Θ Performance. Dynamic applications didn’t always perform that well. Complex SPAs could be laggy and inconvenient to use due to their size.
Θ Steep learning curve. As AngularJS is a versatile instrument, there is always more than one way to complete any task. This has produced some confusion among engineers. However, the abundance of tutorials and issue discussions allowed for resolving most of the problems.
After the release of Angular 2 and then the Angular 4 update, the use of the original AngularJS 1.x slowly started to decline. While the new versions still have the same features, described in the benefits section, they were completely rebuilt in the new versions.
Angular 2 and Angular 2+
The main problem with Angular is that it came to the new world dominated by the impact of its leading competitor ReactJS (check our React vs Angular comparison). And the debate on whether you should use Google’s framework or the one from Facebook is quite intense. As we’ve covered the original AngularJS 1.x comparing it with other JavaScript frameworks, let’s have a look at the main advantages and disadvantages of the new Angular environment. Although we won’t be directly comparing Angular with its ReactJS competitor, this rivalry should be kept in mind when choosing the best-fit instrument for your next project.
Pros of Angular
Let’s have a look at the main benefits that the technology suggests to the engineering community, including the component-based architecture, mobile-oriented philosophy, performance, and some other characteristics that make Angular stand out.
⊕ Component-based architecture that provides a higher quality of code
The component-based architecture is one of the things that makes the difference between AngularJS and its successor. Components can be thought of as small pieces of user interface, like a section of the application. While each component is encapsulated with its functionality, there is a strict hierarchy of components in Angular.

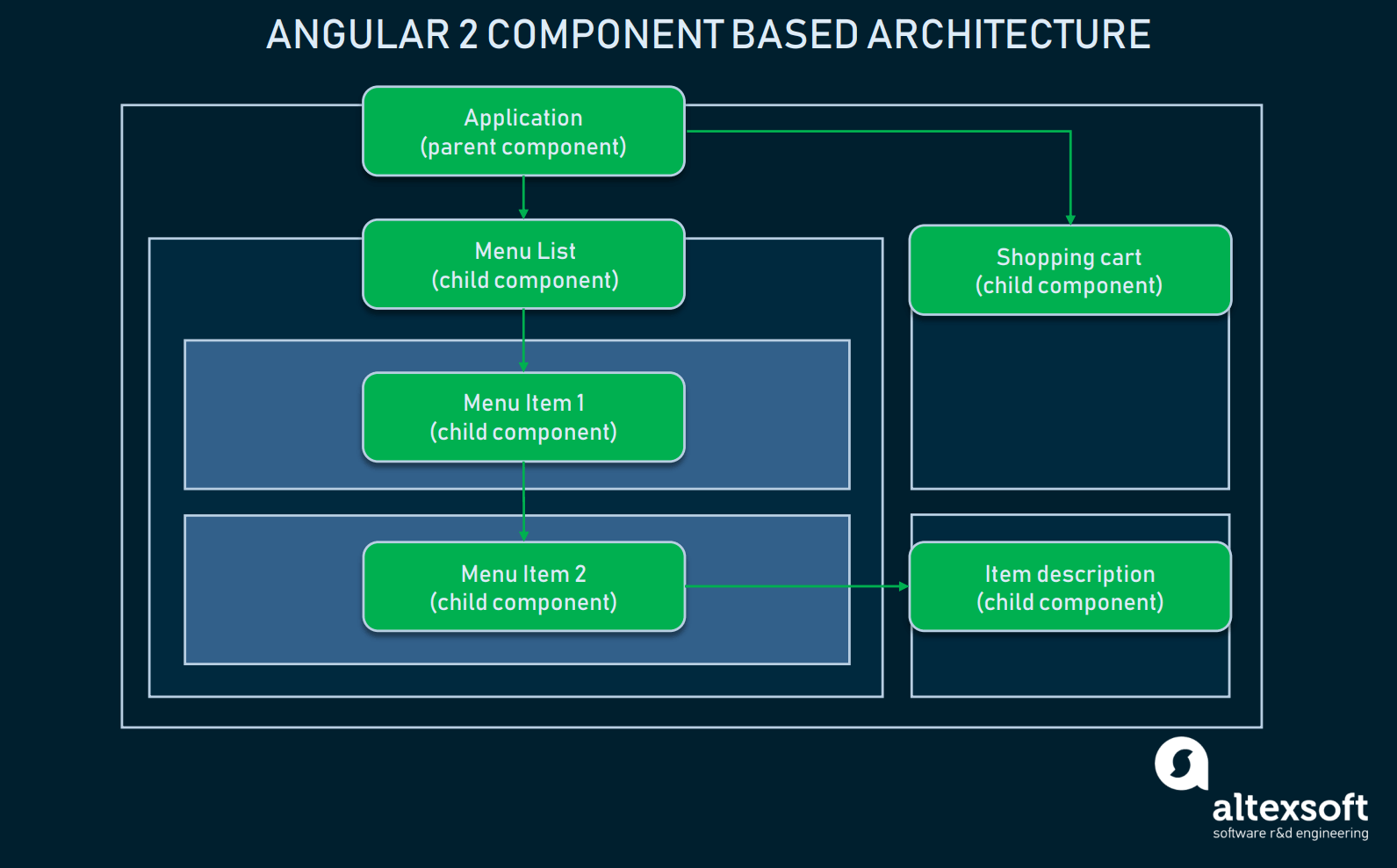
The component tree is shown over UI elements of an app
In Angular, each UI element on the screen can be a component. In the given example, components are the sections of an eCommerce app: The application itself is a parent component hosting menu list and shopping cart. Correspondingly, the menu list has its child components, and each menu item hosts an item description component as well. That’s what is called component hierarchy.
While AngularJS was built mainly around the Model-View-Controller (MVC) architecture, starting from version 2 Angular is considered component-based, which is very similar to MVC but ensures higher reusability of components across the app. This allows for building UIs with many moving parts and, at the same time, streamlines the development course for engineers. What are the main benefits of such an architecture?
Reusability. Components of similar nature are well encapsulated, in other words, self-sufficient. Developers can reuse them across different parts of an application. This is particularly useful in enterprise-scope applications where different systems converge but may have many similar elements like search boxes, date pickers, sorting lists, etc.
Readability. Encapsulation also ensures that new developers – who’ve been recently onboarded to a project – can read code better and eventually reach their plateau of productivity faster.
Unit-test friendly. The independent nature of components simplifies unit tests, quality assurance procedures aimed at verifying the performance of the smallest parts of the application, units.
Maintainability. Components that are easily decoupled from each other can be easily replaced with better implementations. Basically, your engineering team will be more efficient in maintaining and updating the code within the iterative development workflow.
⊕ TypeScript: better tooling, cleaner code, and higher scalability
Angular is written using TypeScript language, which is basically a superset for JavaScript. It fully compiles to JavaScript, but helps spot and eliminate common mistakes when actually typing the code. While small JavaScript projects don’t require such an enhancement, the enterprise-scale applications challenge developers to make their code cleaner and verify its quality more often.
Putting the TypeScript-first policy of Angular into the benefits section is an arguable point for many engineers. TypeScript-related complaints appear every now and then among the development community. Engineers have to learn yet another language. However, TypeScript is there for a reason and you still can use JavaScript if you want to.
Victor Savkin, a former developer from the Google Angular team, explains that the shift from JavaScript to TypeScript is justified by the tooling for large enterprise-scale projects. TypeScript has better navigation, autocompletion, and refactoring services.
Currently, TypeScript is considered the base language for Angular and the documentation is also created for TypeScript. Angular 8 requires TypeScript version 3.4, which was released in March 2019. You can read the list of changes in the Microsoft blog. In short, TypeScript 3.4. offers type inferring, reduced build time, and some syntax changes.
⊕RxJS: efficient, asynchronous programming
As we mentioned, RxJS is a library commonly used with Angular to handle asynchronous data calls. Thinkster suggests viewing RxJS for JavaScript code as you would Henry Ford’s assembly line to car manufacturing. It allows for handling events independently in parallel and continuing execution without waiting for some event to happen and leaving a web page unresponsive. In principle, this works like the assembly line, where execution is broken down to individual and interchangeable pieces, rather than being tied to a single person. Obviously, asynchronous programming existed before RxJS, but this library has made many things easier.
While many engineers complain about the RxJS learning curve – and it’s unarguably a steep one – as soon as you master the tool, it shines in multiple ways. The library operates with Observables, sort of blueprints that describe how data streams are combined and how the application reacts to variables in these streams. Basically, once you’ve got a grip on observables, you can easily reuse, manage, and combine them as Lego blocks, reducing the complexity of such programming operations as building drag-and-drop features, handling large volumes of data in chunks, etc. You can leverage RxJS with other frameworks that function with front-end (React.JS) or back-end operations (Node.JS), but in Angular RxJS is a necessity, which we’ll also discuss in the cons section.
⊕ The platform-agnostic philosophy
Angular was developed with the mobile-first approach in mind. The idea is to share the codebase and ultimately the engineering skillset across the web, iOS, and Android applications.
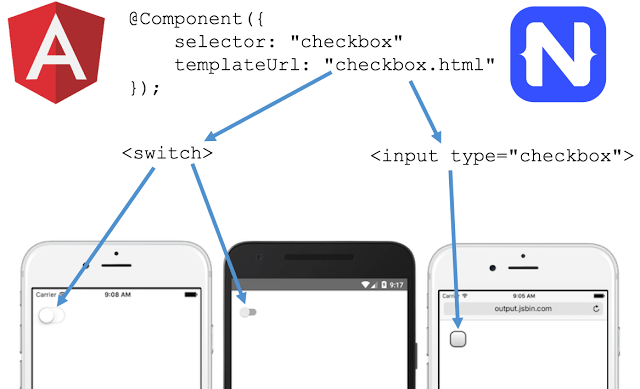
To make this ambitious positioning happen, in 2015 Angular developers cooperated with the team behind the NativeScript framework (which focuses on building close to native mobile apps). Not only the code itself, but Angular concepts such as dependency injection, data binding, services, and routing are similar both for NativeScript and Angular.
However, this agnosticism doesn’t stretch to code reuse itself, but rather to the same engineering skillset. In other words, your developers should use NativeScript UI components to build mobile interfaces but they will be operating in familiar JavaScript and Angular environments and the learning curve to tackle mobile won’t be that steep.

Image source: NativeScript.org
⊕ High Performance
Multiple factors can help in making your application faster. The main boost is ensured by hierarchical dependency injection and Angular Universal support.
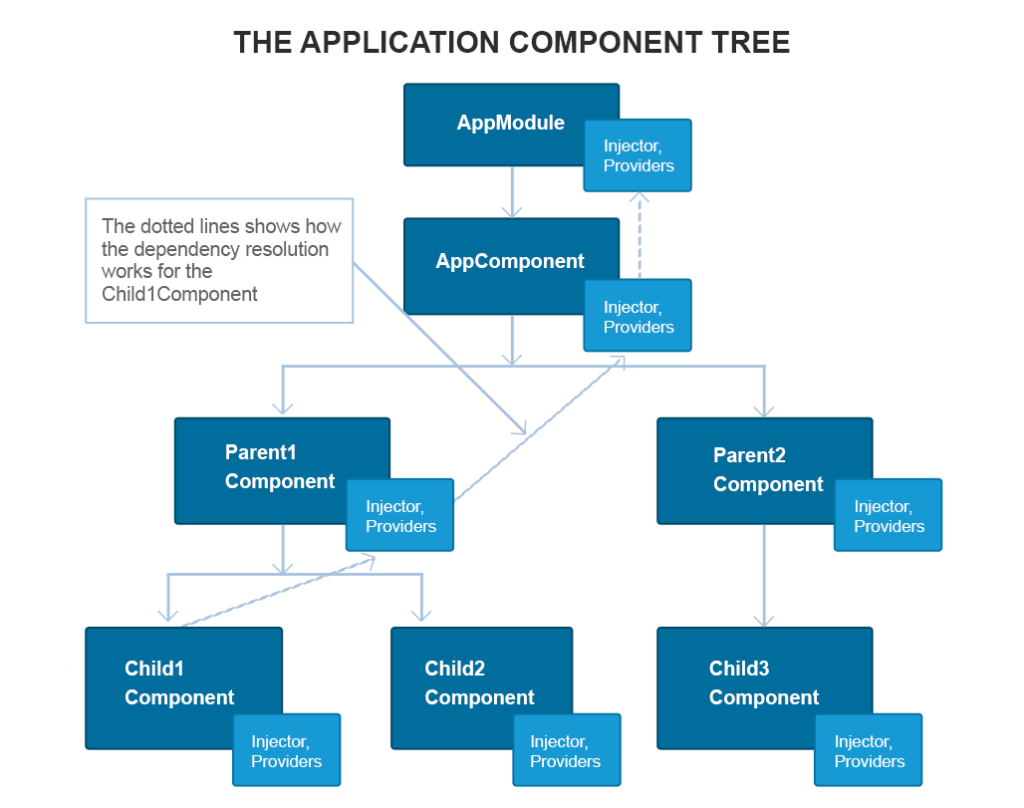
Hierarchical dependency injection. Angular uses improved hierarchical dependency injection compared to AngularJS. The technique decouples actual components from their dependencies by running them parallel to each other. Angular builds a separate tree of dependency injectors that can be altered without reconfiguring the components. So, classes don’t have dependencies in themselves but consume them from the external source.

Every component tree has an assigned tree of injectors that contain dependencies information
The approach provides high-performance scores for Angular applications. As the Angular team claims, Angular 2 was 5 times as fast as Angular 1.x, and – as engineers claim – the later versions have even increased the performance mark.
Angular Universal. Angular Universal is a service that allows for rendering applications view on a server instead of client browsers. Google provides a set of tools to either pre-render your application or re-render it for each request by a user. Currently, the toolset is tailored to Node.JS server-side frameworks and supports ASP.NET Core. Google claims that they are going to add support for PHP, Python, and Java.
Ivy renderer. Angular components and templates are written in TypeScript and HTML, but the actual HTML is not used directly in the browser. It takes an additional step when HTML and TypeScript are interpreted into JavaScript instructions. A renderer is an engine that translates templates and components into JavaScript and HTML that browsers can understand and display. Ivy is the third iteration of the Angular renderer after the original compiler and renderer2.
In Angular 8, Ivy renderer was introduced officially, so now it’s possible to switch to Ivy as an experimental feature. It’s promised to be a default renderer in Angular 9, but for now Ivy is not recommended to use as a basic tool.
One of the interesting features of Ivy is tree-shaking. It refers to the component tree on the rendering stage, meaning that it removes unused chunks of code, making the applications smaller and faster to load. It’s backward compatible: After the Angular update, your existing applications will be rendered with Ivy without additional hassle.
Differential load was added in Angular 8 as another optimization technique. Differential loading is a way to load content and optimize bundle size. What it actually does, is allow you to create two different bundles for legacy browsers and new ones. Angular would use recent syntax and polyfills for the newer browsers, while creating a separate bundle with stable syntax for legacy browsers. That way, differential loading reduces bundle size and loading speed for corresponding browsers, improving the overall performance.
But we recommend taking any performance claims with a grain of salt. Not only does the underlying architecture contribute to that, but also the quality of code that your engineers produce.
⊕ Google Long-Term Support
Some software engineers consider the mere fact that Angular is supported by Google a major advantage of the technology. While this may sound justified, Google itself is not enough. The good sign though is that Google announced Long-Term Support (LTS) for the technology. Igor Minar and Steven Fluin, the engineers behind Angular, confirmed this commitment in the NG-Conf 2017 Keynote.
What this basically means is that Google plans to stick with the Angular ecosystem and further develop it, trying to hold the lead positions among front-end engineering tools.
⊕ Angular Material streamlines Material Design interface engineering
If you’re into the Google ecosystem or you just think that Material Design is a cool set of design guidelines, you’ll be happy to know that the Angular team has been updating their framework with material design components. The great thing about material design is that it’s a consistent and deeply justified system that considers how people interact with digital products and strives to make their experience seamless and aesthetically pleasing. If you’ve been using Google Drive, Google Cloud, or Android, most likely you’re familiar with it.
With Angular Material you get prebuilt components the variety of which span across form controls, navigation elements, layouts, buttons and indicators, popups, modal windows, and data tables. They are adjusted to Angular use and easy to integrate into a project.
⊕ Seamless updates using Angular CLI
Angular command-line interface is favored by many engineers for various reasons. It’s easy to set up, newcomer-friendly, comes with testing tooling out of the box, simple commands, and more.
One of the impressive features of version 6 is the NG update command. It checks the package and makes recommendations for updates possibly required for all dependencies, including loaders and plugins. Some code updates that involve 3rd-party dependencies can be updated automatically by the… 3rd party if – for instance – they decided to fix something in their products. You may check how this works on the Angular Update Guide page.
The same applies to Angular itself. Considering that the team has an impressive rhythm with new versions coming in about six months, there must be a simple way to update Angular itself without breaking anything. Ng update @angular/core will refresh your framework packages, TypeScript, and RxJS. In a more recent Angular 8, unified location service was added to improve migration from AngularJS to its latest version.
⊕Powerful ecosystem
As Angular has been around for donkey’s years, it’s been snowed under by packages, plugins, add-ons, and development tools. You can explore a part of the community handiwork by looking at the list of Angular Resources. These include IDEs, tooling, UI environments, Angular Universal for server-side rendering that we mentioned above, analytics tools, facilities for ASP .NET, data libraries, etc.
If the average engineer gets lost, there’s always a tool to help solve a problem that pops up.
⊕Angular elements
If you have multiple projects running some of which aren’t Angular, with the 6th update you can use Angular Elements in other engineering environments. These may be the apps built with VueJS, React, or even jQuery. You can reuse your Angular component by wrapping it as a DOM element (Custom Element). It’s really convenient if you or your team have to switch between various environments.
⊕Angular directives
Directives were introduced in AngularJS, but they changed with the migration to the component-based architecture in further Angular updates. Directives can be used to extend HTML capabilities and add/remove elements from the DOM tree.
There are three types of directives in Angular: component, attribute, and structural directives. Components represent a directive with an HTML template, while two other types are very popular to efficiently modify DOM trees.
Cons of Angular
If you’ve been following the hype and discussion around Angular 2-6 releases, you may know that the technology generates much criticism around it. Let’s examine the main drawbacks to also be considered.
Θ Divided and churning community
Regardless of the LTS claims, the community around any technology is what makes it powerful in the market. And the Angular community story is quite controversial. According to the 2018 StackOverflow Developer Survey, Angular (both Angular 1.x and Angular) was the second most commonly used technology in the category Frameworks, Libraries, and Other Technologies, which is cool. The same survey of 2019 shows an Angular/AngularJS drop to the ninth position among the most used frameworks with 53 percent of respondents.
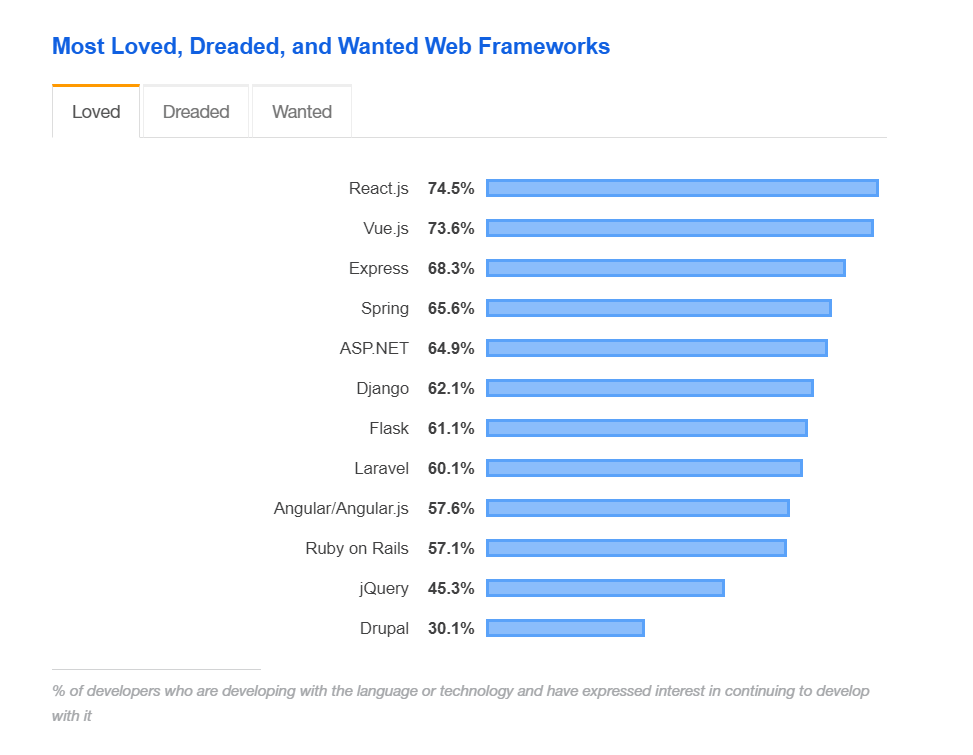
The community is likely to churn: If we look at the page listing the most dreaded frameworks, Angular occupies the fourth position with 42.4 percent. Its main rival React.js occupies first place among the most loved and most wanted web frameworks, followed by Vue.js.

Source: StackOverflow.com
This is mostly since AngularJS 1.x users are likely to churn and don’t consider transitioning to modern Angular. As you remember, you can’t directly update from the AngularJS 1.x to the recent versions of it.
Θ Migrating legacy systems from AngularJS to Angular requires time
As we said, there’s a monumental difference between AngularJS and Angular, and so is the path of migration from the past to the future. Check this migration recommendations page. Unlike updating from, say, Angular 5 to Angular 6, it won’t be a breeze, especially if you’re dealing with a legacy monstrosity.
There are different ways to do that, one of which is to use a hybrid approach. It entails having both old and new Angular operating at the same time while you incrementally update the whole product. Not only does it take time, you’ll have to review many tools, transition to a new language, and deal with a heavier app as you have both Angulars running.
Another technique that can be applied during the migration is called lazy loading. Lazy loading is an optimization technique, which basically means loading only those parts of the app (or its content) that were invoked by the user. When the component or function is required, Angular would leverage the part of the app and render it. With lazy loading, parts of the AngularJS app can be invoked and rendered within the Angular application.
Θ Angular is verbose and complex
The most frequent complaint that you hear from the Angular development community is the verbosity of the instrument. This problem hasn’t changed since AngularJS.
Although we’ve mentioned the component-based architecture as the major Angular benefit, the way components are managed is too complicated. For instance, you may need up to five files for a single component in Angular, have to inject dependencies, and declare the component lifecycle interfaces. Other points of concern are Angular-specific 3rd party libraries and its syntax. Consequently, much of the development time in Angular is spent doing repetitive things.
Θ Steep learning curve
If you onboard new developers familiar with JavaScript to learn and use new Angular, they will be challenged compared to similar React or Vue onboarding. The array of topics and aspects to be covered is large: modules, dependency injection that we mentioned before, components, services, templates, etc.
Another barrier is RxJS, a reactive programming library for asynchronous programming. Learning it, at least on the basic level, is mandatory for using Angular. Engineers complain about error messages that are too cryptic to grasp without additional research followed by trial-and-error manipulations.
TypeScript, as we’ve already mentioned in the benefits section, is also a bone of contention. While TypeScript improves the maintainability of code, having to learn it doesn’t make the curve gentler.
Θ CLI documentation is lacking details
Some engineers express concerns with the current state of CLI documentation. While the command line is very useful and loved by Angular developers, you aren’t going to find enough info in their official documentation on GitHub and you’ll spend some time exploring threads on GitHub to get answers.
However, with the Angular 7 update, CLI documentation was slightly refreshed with referral links and guideline details.
Angular is created for enterprise-scale applications
Claiming that new Angular is controversial would be too euphemistic. If you were to read different feedback posts from the development community, it’s likely that you’d stumble over complaints rather than excitement. But we aren’t that pessimistic about Angular.
The use of TypeScript for increasing the maintainability of code, the performance score that improves as you make more complex applications, and specific ecosystem choices hint that Angular is likely to become the main instrument for long-term and heavy-investment projects where a steep learning curve is compensated for by stability and ongoing tech support.
And this is the major difference between the new Angular and ReactJS that you may also consider. The latter is easy to grasp, deploy, and start working with, but it’s definitely less versatile and maintainable than Angular.
***Thanks For Visiting. ***
Further reading
☞ To become an effective Angular developer, you need to learn 19 things in this article
☞ To become an Outstanding AngularJs Developer - part 1
☞ To become an Outstanding AngularJs Developer - part 2
☞ Best 50 Angular Interview Questions for Frontend Developers in 2019
#angular #angular-js #web-development #devops
