The 7 Best Progress Bar for Your Vue.js Application
Vue progress bar is a component which displays a progress of a process in which user is involved. Their color, shape, and animation can be customized.
If it takes too long for your website to load up, your user will be less stressed about it when he sees a simple progress bar. It means as much as “Everything is fine. The content you want to see will load in a few seconds”
1. easy-circular-progress

easy circular progress component with counting effect.
2. vue-scroll-progress

Simple Vue.js plugin for page scroll progress bar.
3. vuejs-progress-bar

ProgressBar for vue.js
SVG/Vector based
3 modes: Line, Circle and Cylinder
v1.0.8
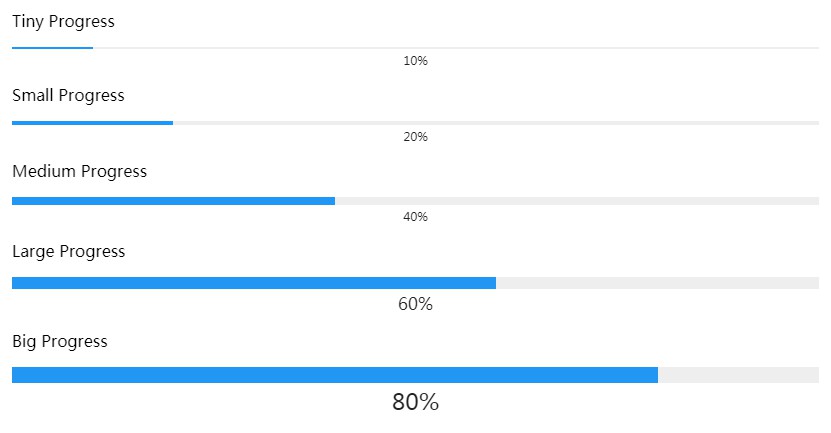
4. vue-simple-progress

A simple, flexible progress bar for Vue.js
vue-simple-progress is designed to be a lightweight Vue.js progress bar requiring minimal configuration.
5. yan-progress

This is a cascading progress bar plugin based on vue.
6. vue-circle-progress

A Vue.js component to draw animated circular progress bars.
7. vue-radial-progress

A radial progress bar component for Vue.js.
#vuejs #javascript #vue-js #programming
