Virtualization is a technique that helps you to process and render only the items that are currently visible on the page (in the content viewport). We can use this technique when dealing with large amounts of data, where processing all the data and displaying the result will take time.
For example, if we want to display thousands of records in a table where the viewport can only hold 20 rows of data, we can use virtualization and process only the necessary data. Other data will be loaded and displayed dynamically when scrolling up or down.
Following are the prerequisites for implementing component virtualization:
- Visual Studio 2019 (update 16.8 or later)
- .NET 5 or later ( Download link of .NET 5)
Creating a Blazor WebAssembly application with .NET 5
Virtualization in a component can be implemented either in Blazor WebAssembly or Blazor Server applications. In this blog, we are going to implement virtualization in Blazor WebAssembly.
Follow these steps to create a Blazor WebAssembly application:
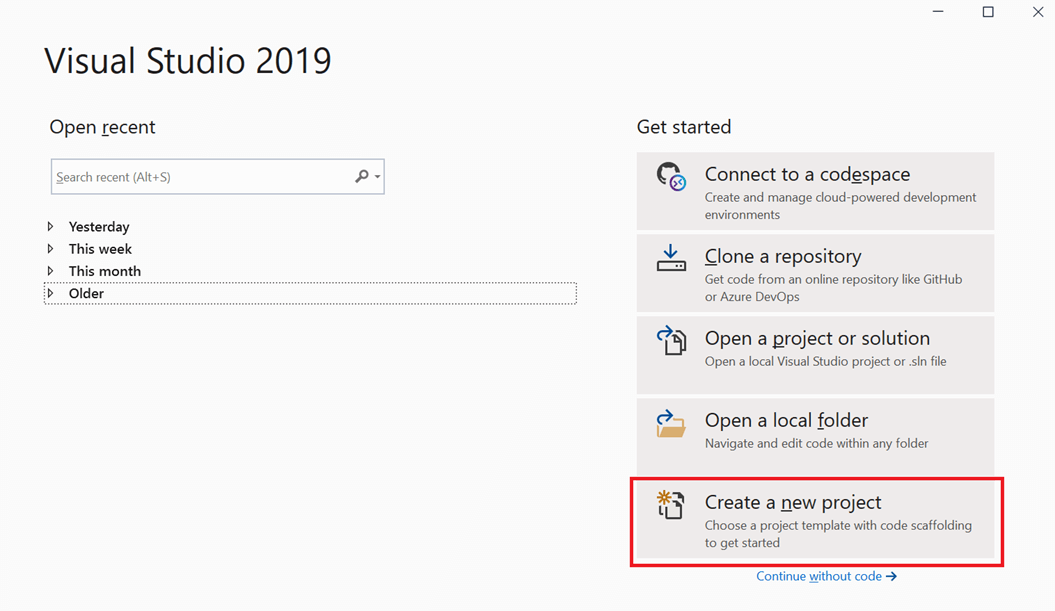
- Open Visual Studio 2019 and choose Create a new project.

#blazor #datagrid #web #asp.net core #virtual scrolling