Top 10 React UI Libraries that You Should Know
Learn about the top 10 React UI libraries that are popular and widely used by developers. This article discusses the features, benefits, and drawbacks of each library so you can choose the best one for your project.
React is currently on top of the JavaScript food chain. Stack Overflow’s 2022 Developer Survey shows React as the second most commonly used web framework, just slightly behind Node.js
Due to its popularity, many UI libraries have built custom React components to facilitate easy integration and improve the developer experience.
Contents:
- What are React UI libraries?
- When to use a React UI library
React BootstrapCore UIPrimeReactGrommetOnsen UIMUIChakra UIAnt DesignSemantic UI ReactBlueprint UI
What are React UI libraries?
A React UI library or React component library is a software system or toolchain that comes with a collection of components — design elements that are ready to use in React applications.
Some examples of these components or design elements in a React UI library are tables, charts, modals, navbars, cards, buttons, maps, etc. And these components, out of the box, are beautifully and uniquely styled — depending on the UI library.
Additionally, some of these React UI libraries allow you to customize the look and feel of these components based on your design system.
The usage and popularity of React UI libraries increases linearly with the usage and popularity of React. And according to Stack Overflow, both React and Node.js are the most commonly used web frameworks and technologies. So because of React’s awesomeness and popularity — with about 200K GitHub stars, React developers have a near-endless variety of UI libraries with custom components to choose from.
When to use a React UI library
While React is great, building UI components from scratch can be tedious and sometimes futile. And this is why component libraries exist — they provide ready-to-use design elements, thereby allowing developers to focus on building the UI without building everything from scratch.
Also, while building everything from scratch gives you complete control, it comes with a cost: maintainability. Using UI library makes more sense in most cases and it brings with it the following benefits:
- Speed: By providing beautiful components or design elements, UI libraries ensure that developers focus on implementing the functionality of an app, thereby, speeding up the development process
- Beautiful UI: Faster development time doesn’t mean developers should compromise on the look of their application. This is why UI libraries come with beautifully designed, ready-to-use components that act as the building blocks of an application
- Support and accessibility: Because the web is accessed by different people with different devices and needs, it is a huge task to build components from scratch that address your users’ accessibility needs and have the correct styles on multiple devices. UI libraries take care of these and also handle the support of older browsers
- Cross-browser compatibility: In some cases — usually involving the use of a relatively new CSS property or browser tool, developing CSS that works with all browsers can be tricky. And this can negatively affect your user’s experience. UI libraries are an effective solution for this because they have cross-browser compatibility so your application will work on all modern browsers
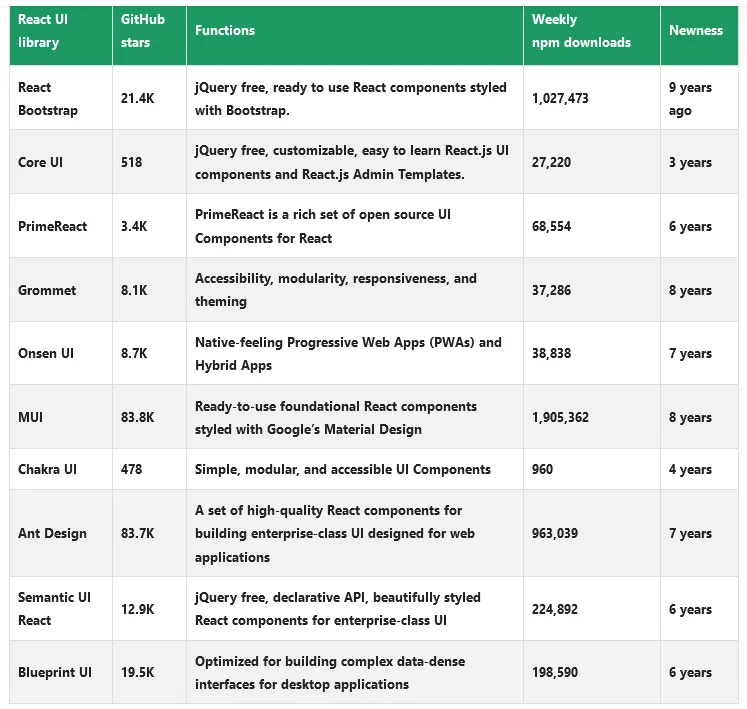
As noted above, there are countless React UI kits and libraries today. In this guide, we’ll highlight 10 of the most useful kits and libraries and show how you can use them in your next React app. A few of them are popular, and some are more obscure, but any of them could help address the unique needs of your next React project:
1. React Bootstrap

React Bootstrap rebuilds Bootstrap — the most popular frontend framework for React. And this has the advantage of removing the unnecessary jQuery dependency.
Although the jQuery dependency is removed, React Bootstrap embraces its Bootstrap core and works with the entire Bootstrap stylesheet. Consequently, it is compatible with many Bootstrap themes.
As one of the oldest React frameworks, React Bootstrap has evolved and matured linearly with React. And each component is implemented with accessibility in mind, so it offers a set of accessible-by-default design elements.
To install React Bootstrap, run the following code:
npm install react-bootstrap bootstrapAnd you can easily import and use components like this:
import Button from 'react-bootstrap/Button';
// or less ideally
import { Button } from 'react-bootstrap';
<Stack direction="horizontal" gap={2}>
<Button as="a" variant="primary">
Button as link
</Button>
<Button as="a" variant="success">
Button as link
</Button>
</Stack>2. Core UI

Core UI is one of the most robust and powerful React UI component libraries. And it provides a robust collection of simple, customizable, easy-to-use React.js UI components and React.js Admin Templates. Consequently, Core UI provides all the design elements needed to build modern, beautiful, and responsive React.js applications, thereby cutting the development time significantly.
In addition to speeding up your development time, Core UI provides beautifully handcrafted design elements that are Bootstrap compatible. And these design elements are true React components built from scratch with Boostrap but without the jQuery dependency.
Furthermore, Core UI provides both mobile and cross-browser compatibility.
To use Core UI, you have to install it by running:
npm install @coreui/reactThen you can import components to use like this:
import { Alert } from '@coreui/react';3. PrimeReact

PrimeReact is one of the most extraordinary React UI kits, that really accelerates frontend design and development, featuring a huge collection of more than 70 components to choose from.
This UI kit was built by PrimeTek Informatics.
In addition to a wide variety of components, PrimeReact features custom themes, premium application templates, a11y, and responsive and touch-enabled UI components to deliver an excellent UI experience on any device.
For more details, check out PrimeReact on GitHub.
The kit is easy to install and use:
npm i primereact --saveFor icons, you can download the primeicons library:
npm i primeicons --saveTo use a component, import it at the import section of the component’s documentation:
import { Button } from "primereact/button"
function PrimeButtonEx() {
return (
<div>
<Button>Button</Button>
</div>
)
}4. Grommet

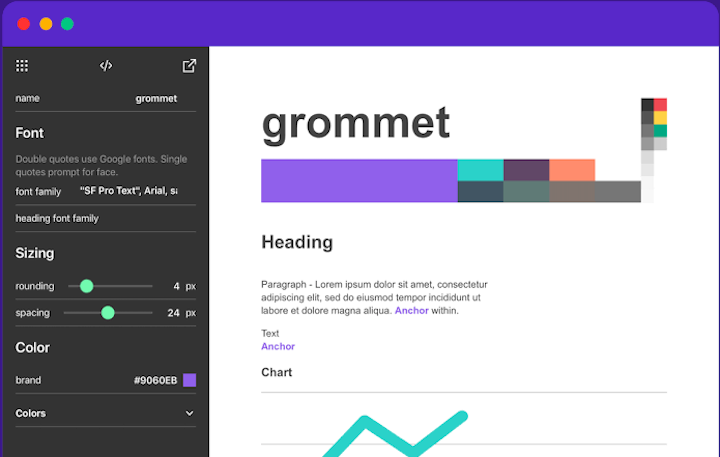
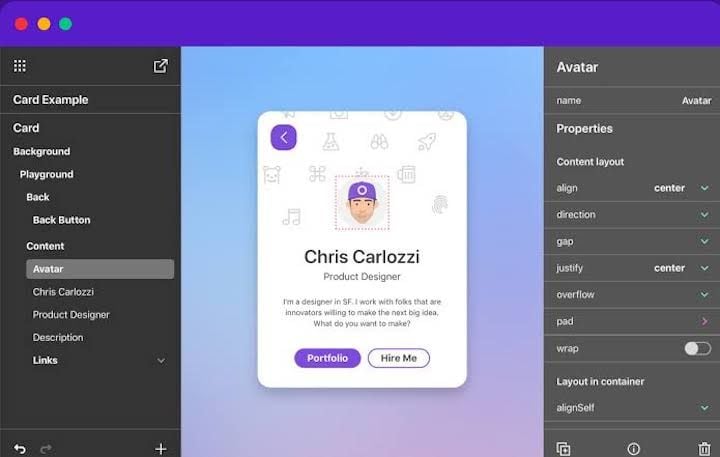
Part-design, part-framework, Grommet is a UI library based in React. It features a nice set of components that make it easy to get started. The library also provides powerful theming tools that allow you to tailor the component library to align with your desired layout, color, and type.
The Grommet Design Kit is a drag-and-drop tool that makes designing your layout and components a breeze. It features sticker sheets, app templates, and plenty of icons:

To set up Grommet, run the following command in your React app:
npm i grommetTo use a component such as Button, destructure it from the "grommet" package:
import { Grommet, Button } from "grommet"
function GrommetButtonEx() {
return (
<Grommet className="App">
<Button
label="Button"
/>
</Grommet>
)
}5. Onsen UI

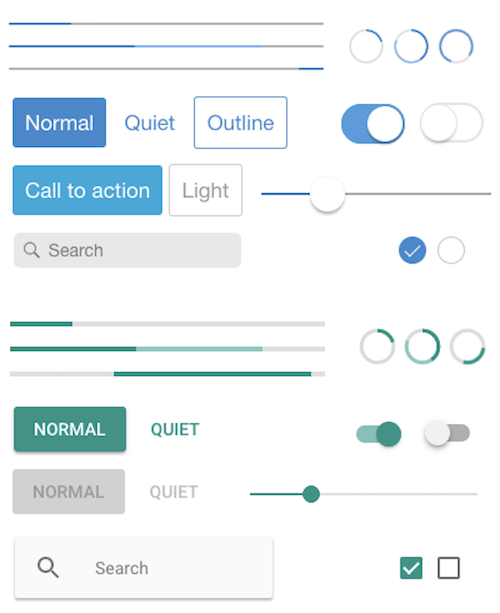
If you want your web app to feel native, Onsen UI is the library for you. Onsen UI is designed to enrich the user experience with a mobile-like feel. It’s packed with features that provide the UI experience of native iOS and Android devices.
Onsen’s UI elements and components are natively designed and perfect for developing hybrid apps and web apps. The library enables you to simulate page transitions, animations, ripple effects, and popup models — basically, any effect you would find in native Android and iOS devices:

It’s quite easy to use Onsen in a React app. First, install the npm packages:
npm i onsenui react-onsenui --saveonsenui contains the Onsen UI core instance. react-onsenui contains the React components:
import { Page, Button } from "react-onsenui"
function OnsenButtonEx() {
return (
<Page>
<Button> Click Me!!</Button>
</Page>
)
}Then, import the onsen CSS:
import "onsenui/css/onsenui.css"
import "onsenui/css/onsen-css-components.css"I fondly refer to Onsen UI as the native CSS of the web.
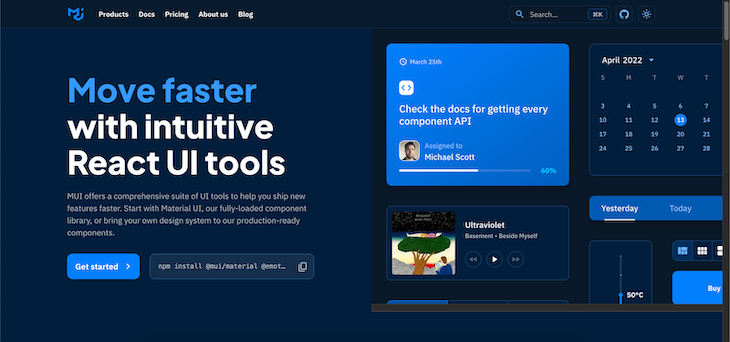
6. MUI

MUI (previously Material-UI) is based on Google’s Material Design. It provides React components built with Material Design.
To install, run the following command:
// with npm
npm install @mui/material @emotion/react @emotion/styled
// with yarn
yarn add @mui/material @emotion/react @emotion/styledNext, import the component you want to use from the @mui/material:
import Button from '@mui/material/Button';
function MatButtonEx() {
return (
<div>
<Button color="primary">
Button
</Button>
</div>
)
}MUI also provides beautiful premium themes and templates you can purchase to jumpstart your project.
7. Chakra UI

I am so proud of my fellow Nigerian, Segun Adebayo, for developing Chakra UI. It has a clean and neat UI and is one of the most complete React UI kits I have ever seen. Its APIs are simple but composable, and the accessibility is great.
Chakra UI has over 30.8K GitHub stars as of this writing, and is very extensible and customizable.
Inside your React project, run the below command to install Chakra UI:
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
# OR
yarn add @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4Chakra UI has a ChakraProvider that we must provide at the root of our application when we want to use Chakra components:
import * as React from "react";
// 1. import `ChakraProvider` component
import { ChakraProvider } from "@chakra-ui/react";
function App({ Component }) {
// 2. Use at the root of your app
return (
<ChakraProvider>
<Component />
</ChakraProvider>
);
}To use a component, for example, a Button, we will have to import it from @chakra-ui/react:
import { Button, ButtonGroup } from "@chakra-ui/react";Then we can render the Button like so:
function ChakraUIButtonEx() {
return (
<div>
<Button>Click Me</Button>
</div>
);
}For more information about Chakra UI and its components, visit the official docs.
8. Ant Design

Ant Design is regarded as one of the best React UI kits in the world. With over 83K stars on GitHub at the time of writing, it tops the list as one of the most used and downloaded React UI kits.
Ant Design incorporates and promotes global design patterns and offers the following features:
- Powerful theme customization
- High-quality React components
- Internationalization support
Ant Design is quite simple to install and use in our React project:
npm install antd
# OR
yarn add antdWe can import the style sheets manually:
import 'antd/dist/antd.css';We can import any component we want to use from antd. For example, to use a Button, we do this:
import { Button } from "antd";
function AntdEx() {
return <Button type="primary">Primary Button</Button>;
}Visit this page to see all components in Ant Design. Ant Design also has a spin-off for Angular and one for Vue.js.
9. Semantic UI React

Semantic UI React is the official Semantic UI integration for React. It is a complete React UI kit that is built on top of the Semantic UI CSS framework. It is a great choice for React projects.
This Semantic UI React boasts over 100 components and offers the following robust features:
- Auto-controlled state: Stateful components are auto-controlled; there’s no need to explicitly write code to get the state or the event
- Shorthand props: Semantic UI React components have a shorthand syntax for passing props. For example, instead of
<Button type="primary" />, we can write<Button primary />. A prop can translate to so many values. For example, theiconprops can be an iconname, an<Icon />instance, or an icon props object - Augmentation: A component can be rendered as another component using the
asprops; aHeadermay be rendered as anh3element in the DOM
Semantic UI React is easy to install:
$ yarn add semantic-ui-react semantic-ui-css
## Or NPM
$ npm install semantic-ui-react semantic-ui-cssAfter installation, we can then import the minified CSS file:
import "semantic-ui-css/semantic.min.css";Now, let’s see how we can use an inbuilt Semantic UI component. Let’s use the Button component:
import React from "react"; import { Button } from "semantic-ui-react"; const ButtonExampleButton = () => <Button>Click Here</Button>; export default ButtonExampleButton;
To see all components in Semantic UI React, visit the official docs.
10. Blueprint UI

Blueprint UI is a React-based UI kit for the web. It is hugely optimized for building complex interfaces for desktop applications. The Blueprint UI kit has over 19.6K stars on GitHub.
Installing Blueprint UI is very simple:
yarn add @blueprintjs/core react react-dom
The @blueprintjs/core is the core of the Blueprint UI kit. It contains over 40 components we will use. The react-dom and react packages are required for Blueprint UI to work. Other additional components can be gotten from:
- @blueprintjs/icons
- @blueprintjs/select
- @blueprintjs/datetime
- @blueprintjs/table
- @blueprintjs/timezone
To use a component from Blueprint UI, we’ll have to import it from @blueprintjs/core. For example, to use the Button component, we will have to import it from @blueprintjs/core:
import { Button } from "@blueprintjs/core";Then we can render the Button like so:
function BlueprintUIButtonEx() {
return (
<div>
<Button intent="success" text="button content">
Click Me
</Button>
</div>
);
}Honorable mentions for React UI kits and libraries
Below are some UI libraries that are less popular but worth mentioning.

Conclusion
In this guide, we reviewed a comprehensive list of React UI kits — everything from innovative newcomers to popular stalwarts. We also shared other React UI kits that are not quite popular but still pack a punch.
Now you should have the basic, foundational knowledge you need to select the right UI kit for your next React project.
Source: https://blog.logrocket.com
#react #reactjs