Ever wake up feeling groggy, even though you thought you had enough sleep? It turns out that by timing your wake up time based on REM cycles, you can wake up more refreshed and more productive.
This got me thinking, why don’t I put my front-end web development skills to the test and build a tool that will help people, especially coders who are known for working late at night know when they should go to bed depending on when they want to wake up?
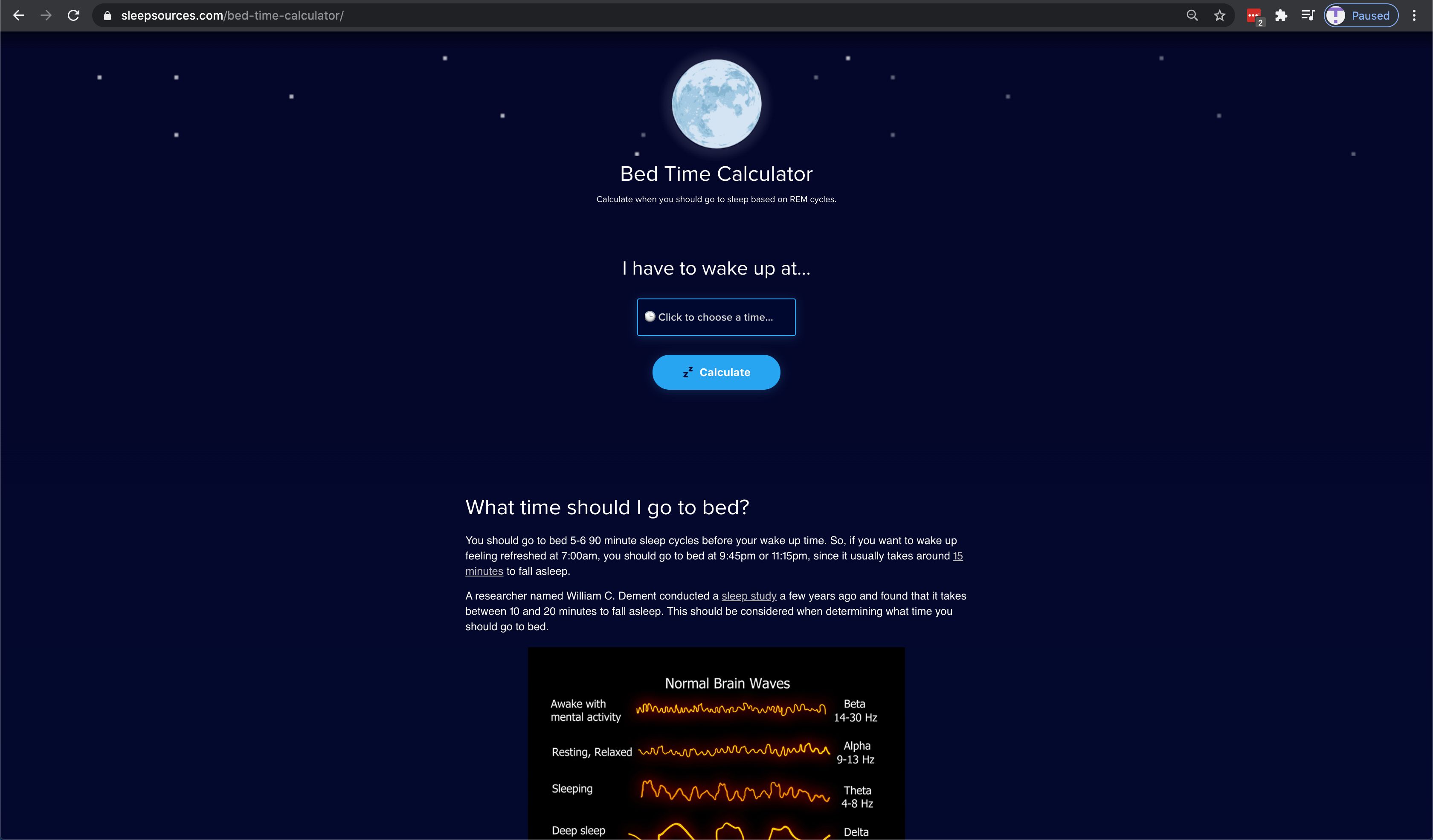
So, I built a bedtime calculator with React JS, CSS, and some HTML for the landing page.
I would love anyone’s feedback, and I think it’s a useful tool because it will help anyone who uses it calculate when they should go to bed by choosing a time when they want to wake up.
So, how did I build this tool?
Day 1: I Planned How The App Would Look & Function
First, I planned how the application would look and function. To start, I went on different design inspiration sites (dribbble, behance, and logopond), and I tried to find similar projects with simple designs.
After finding 5 different yet similar designs, I tried to pick out sections from each to determine how the application would look once I implemented it.
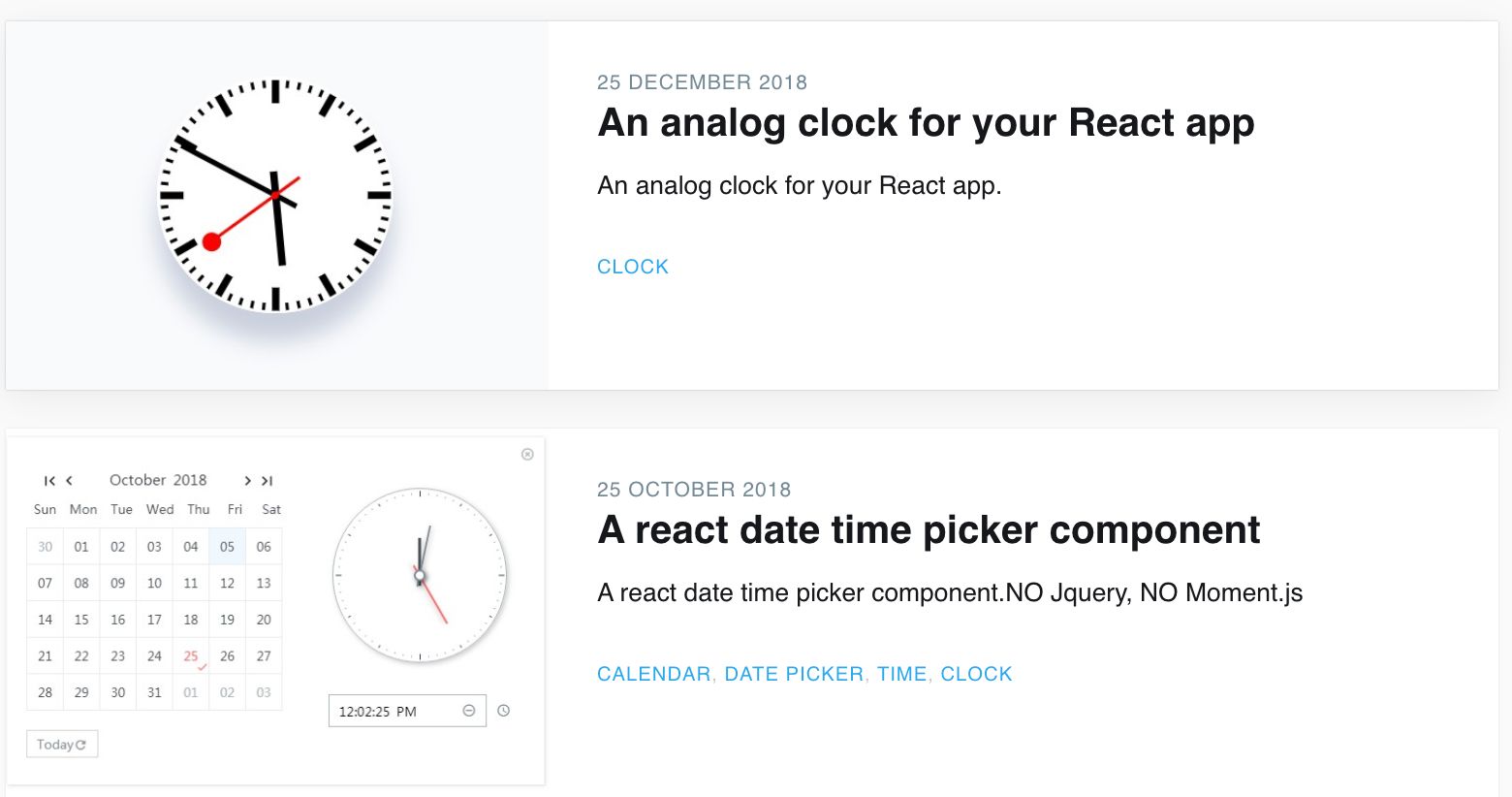
Then, I looked at React JS frameworks that would allow me to easily integrate a well-designed clock for users to be able to choose a time from.

Once I found an easy-to-integrate React JS framework for my bed time calculator app, I made a new React JS project in Visual Studio Code, and began coding.
#reactjs #sleep #calculator #css