When I started to learn Flex, I wanted to see everything it was capable of. But, I wasn’t able to find a thorough tutorial showing examples of all Flex properties. So, I created these diagrams with Flex from the bird’s eye view.


























That’s everything Flex is capable of. But… let’s go over each diagram individually with comments. By the end of this Flex tutorial you should be up to speed with pretty much the complete picture of what it can do.
Flex
Flex is a set of rules for automatically stretching multiple columns and rows
of content across parent container.
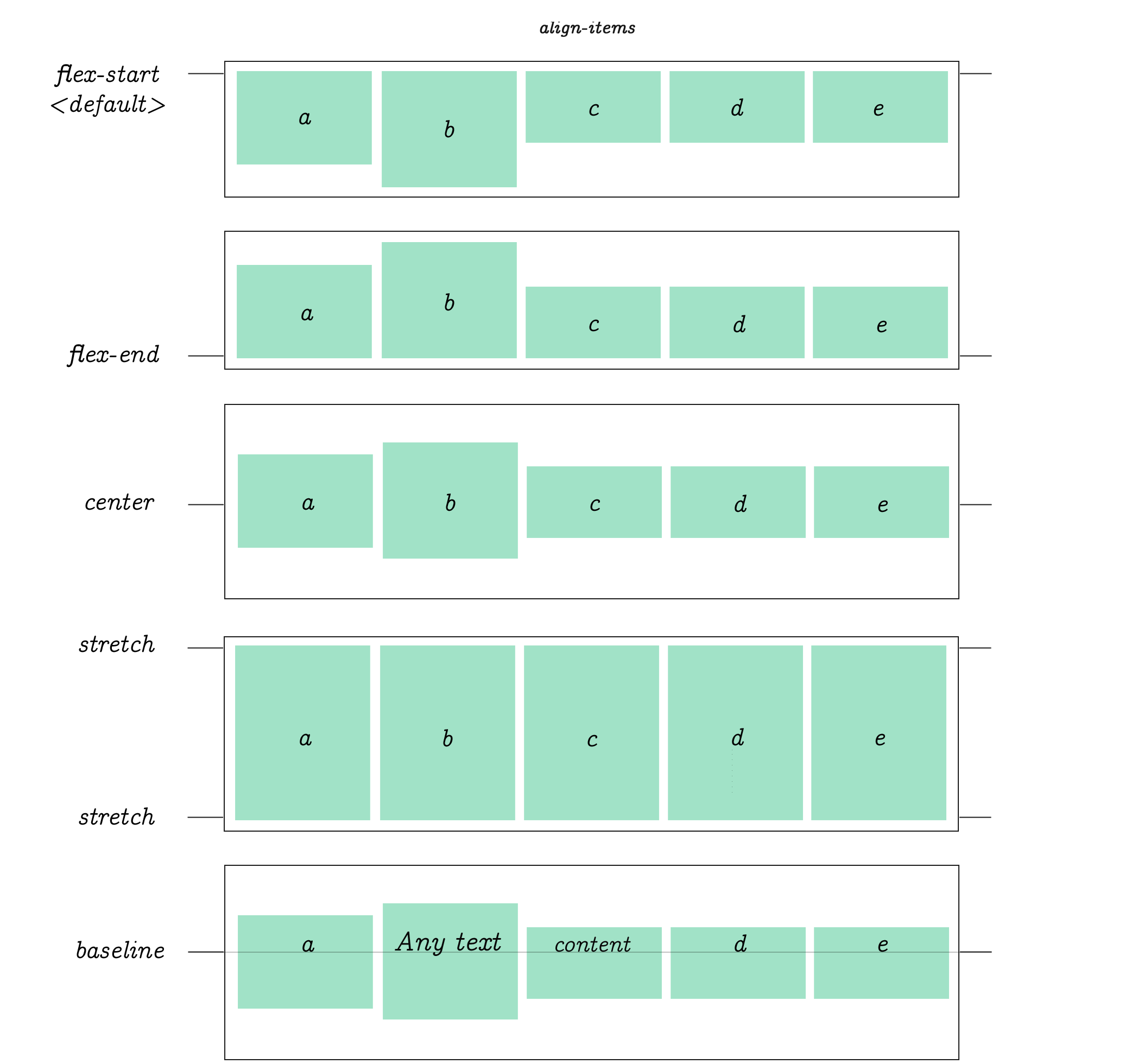
display:flex
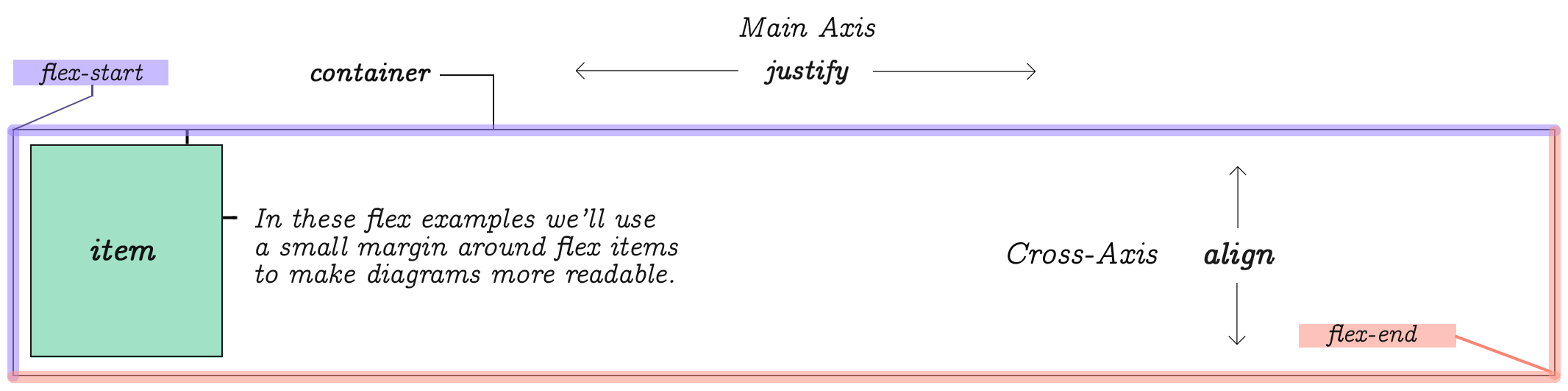
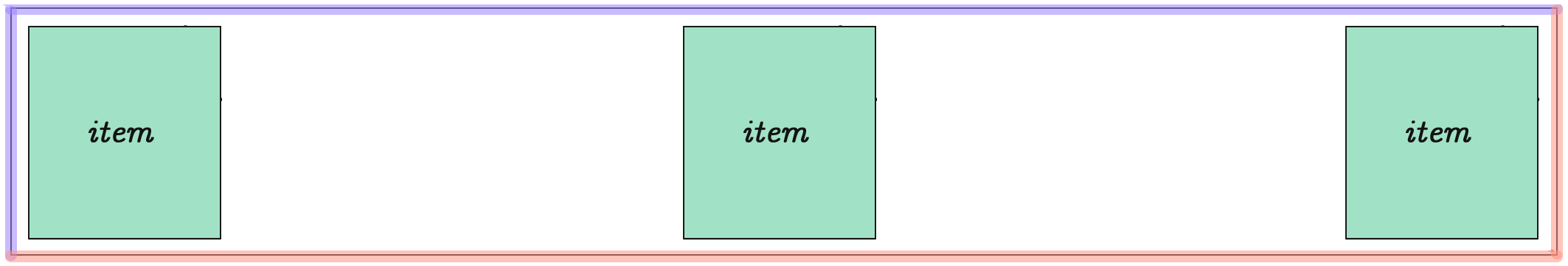
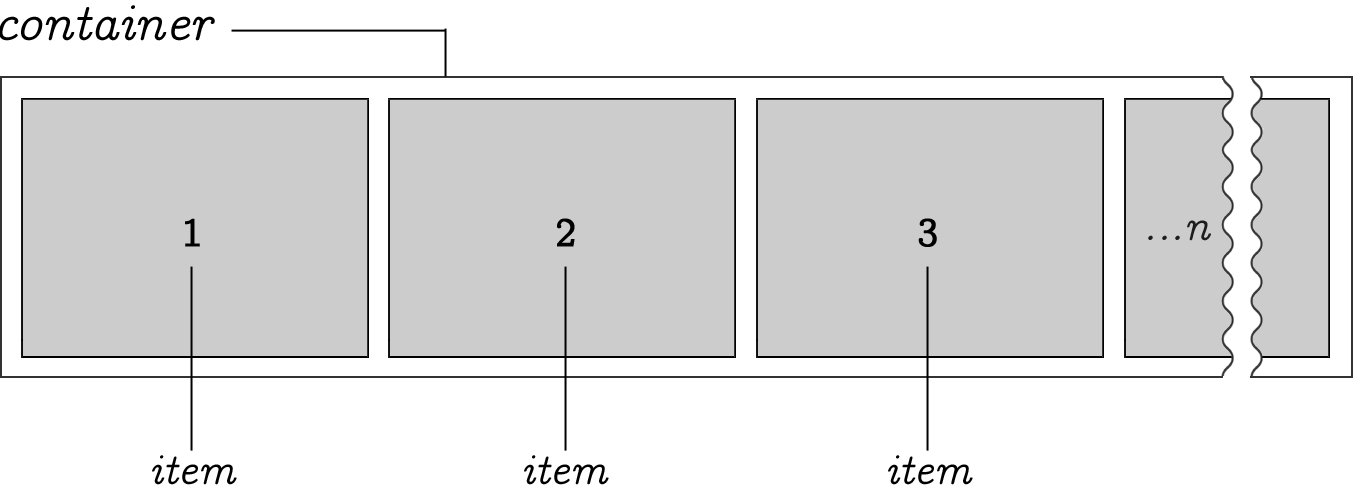
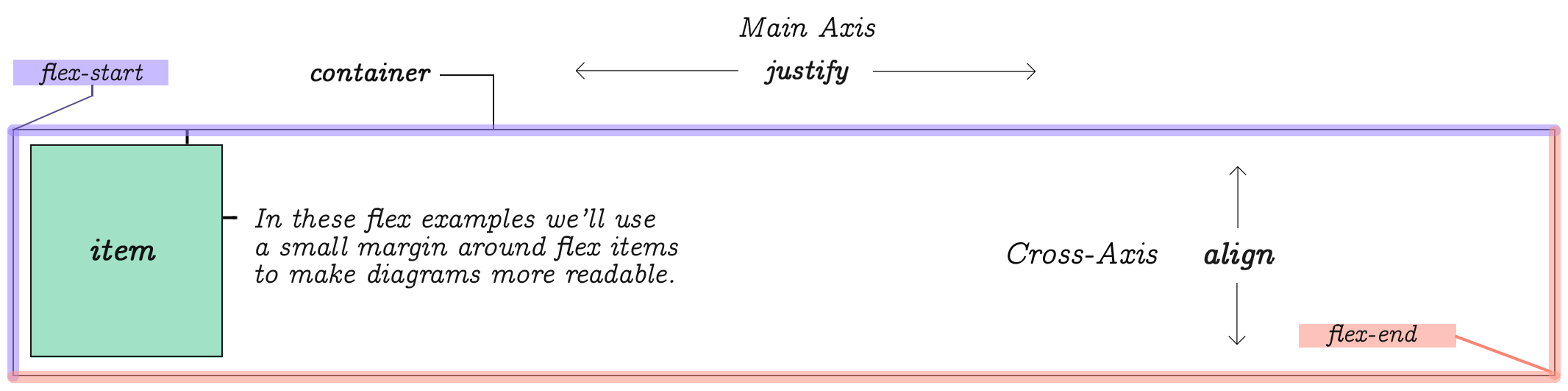
Unlike many other CSS properties, in Flex you have a main container and
items nested within it. Some CSS flex properties are used only on the parent. Others only on the items.

#ux #design #coding #css #web-development
