In this video you’ll learn how to create an Animated Glowing Inputs Login Form UI Design using only HTML & CSS. Previously I have shared an Amazing Transparent Login Form with Password Show/Hide Feature using HTML CSS & Javascript, now it’s time to create an Animated Glowing Inputs Login Form.
As you know, A Login form is used to enter authentication credentials to enter a restricted page or form. The login form holds a field for the username and another for the password.
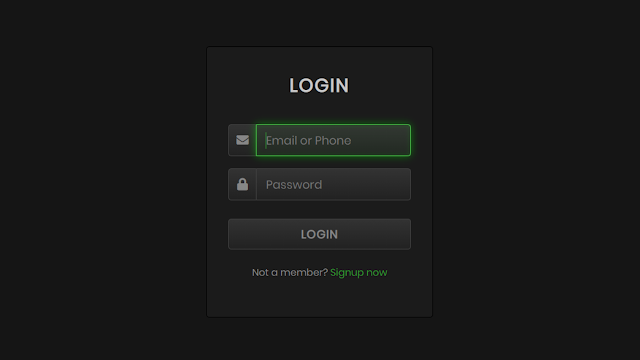
As you can see in the image, this is an Animated Login Form with Glowing Effects in Input Fields. Those input fields are in the initial stage where there are no glowing effects on the border. But when you click on the input field to enter some details, the borders of the input field starts to glow.
#html #css