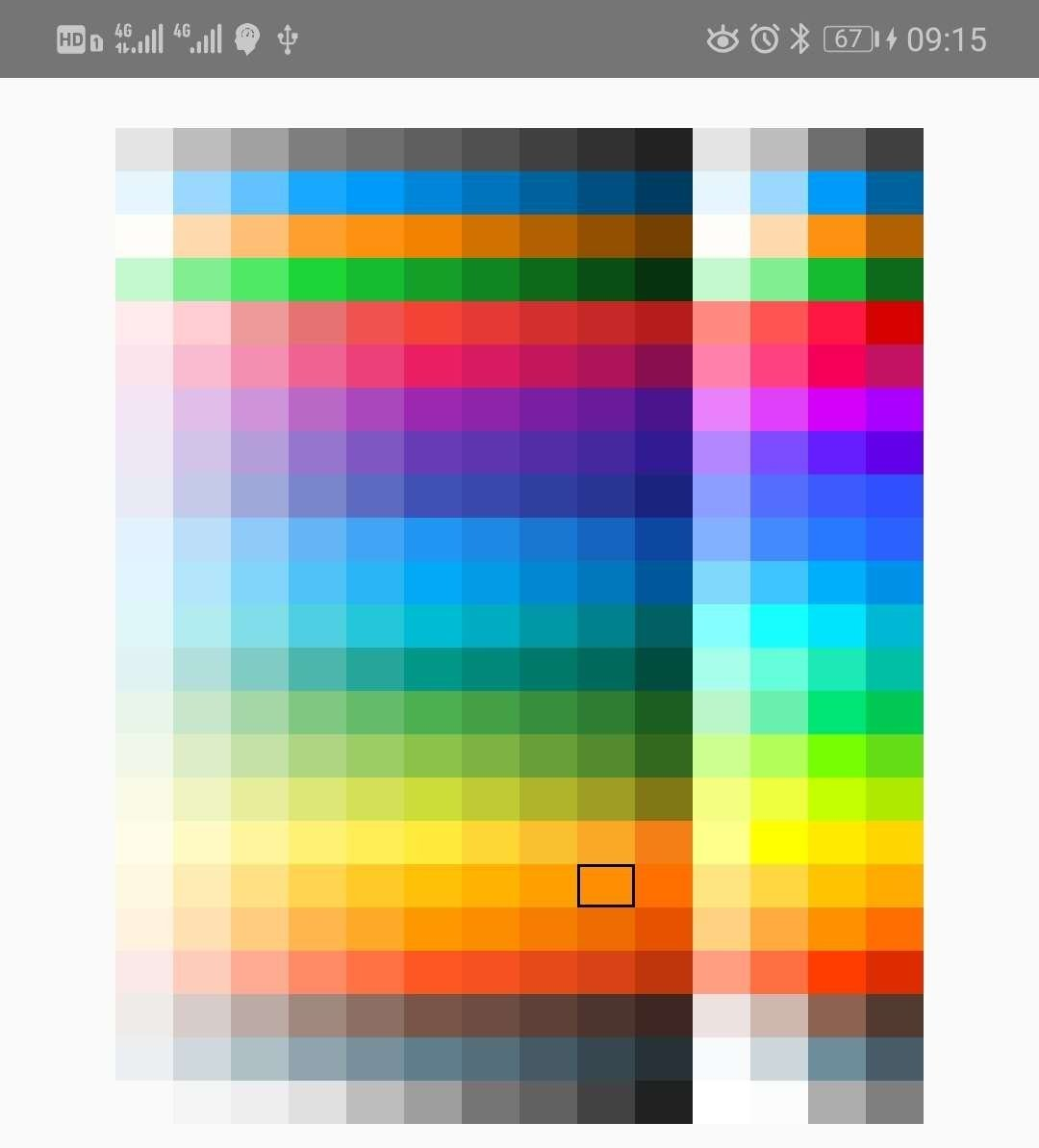
A color picker on Google material color palette
react-native-material-color-picker
A color picker on Google material color palette.
Install
npm i --save react-native-material-color-picker
Usage
import React from 'react';
import { View } from 'react-native';
import ColorPicker from 'react-native-material-color-picker';
export default class SliderColorPickerExample extends React.Component {
constructor(props) {
super(props);
this.state = { oldColor: '#dd2c00' };
}
componentDidMount() {
setTimeout(() => this.setState({ oldColor: '#fdd835' }), 1000);
}
changeColor = colorRgb => this.setState({ oldColor: colorRgb })
render() {
return (
<View style={{flex: 1, alignItems: 'center'}}>
<ColorPicker
ref={view => {this.colorPicker = view;}}
oldColor={this.state.oldColor}
onColorChange={this.changeColor}/>
</View>
);
}
}
Props
| Prop | Type | Optional | Default | Description |
|---|---|---|---|---|
| oldColor | Color string | Yes | undefined | Initial positon of the picker indicator |
| onColorChange | function | Yes | Callback called while the user click a color. The 1st argument is Color string. The 2nd string argument is always ‘end’. |
Download Details:
Author: flyskywhy
Source Code: https://github.com/flyskywhy/react-native-material-color-picker
#react-native #react #mobile-apps

5.25 GEEK