In this tute, we will discuss angular 10 multiple select dropdown. step by step explain angular 10 multi select dropdown. you can understand a concept of multi select dropdown in angular 10. if you have question about how to use multi select dropdown in angular 10 then i will give simple example with solution.
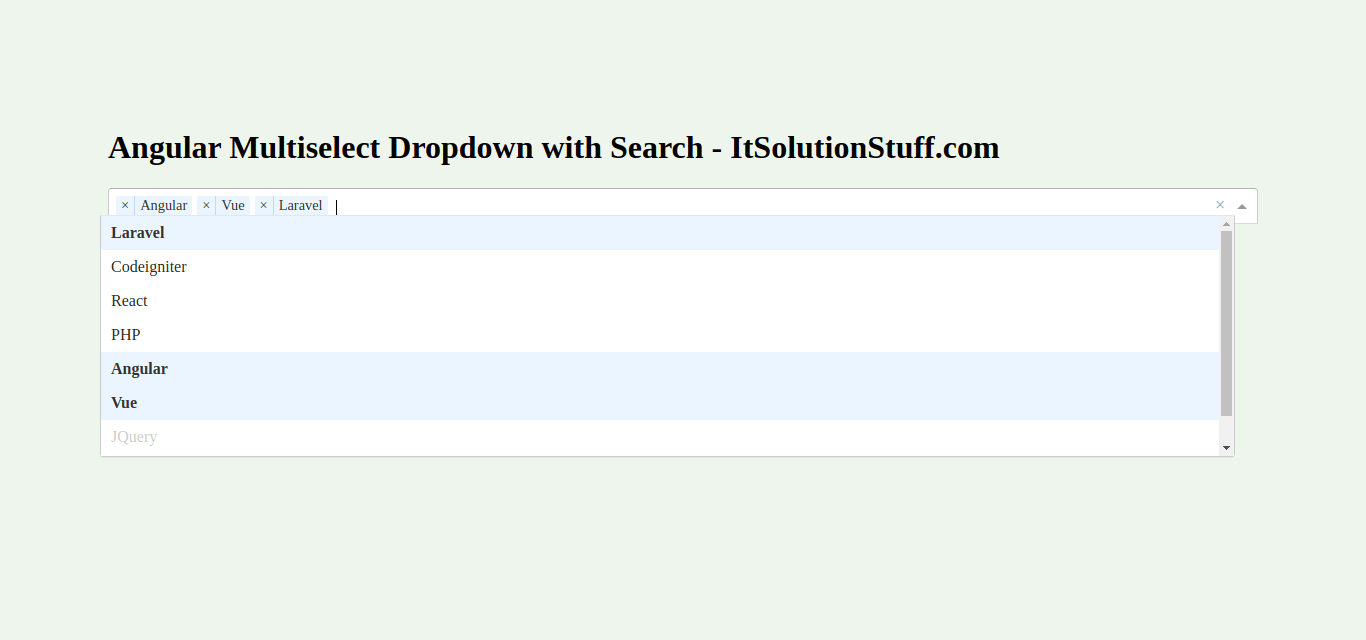
If you are looking for good example of multiselect dropdown in angular 10 app then i will help you how to use multi select dropdown in angular 10 application. we will use ng-select npm package for multiselect dropdown in angular. they provide set methods to give dropdown option and change events to getting selected option values etc.
Here, we will look step by step example how to use multiselect dropdown in angular 8/9 application.
So, let’s see very simple step and get it very simple example here:

Step 1: Create New App
You can easily create your angular application using bellow command:
ng new myMultiselect
Step 2: Install Npm Packages
In this step, we will install @ng-select/ng-select npm package for creating chart using multi select dropdown in angular 8/9. so let’s run bellow command:
npm install --save @ng-select/ng-select
#angular #javascript