Collection of 7 Vue Popup Component for Vue.js App
Popup is a popup window with any HTML content that pops up over App’s main content. Popup as all other overlays is part of so called “Temporary Views”.
Popup Vue component represents Popup component. Here is a summary of 7 Vue popup components for you to choose.
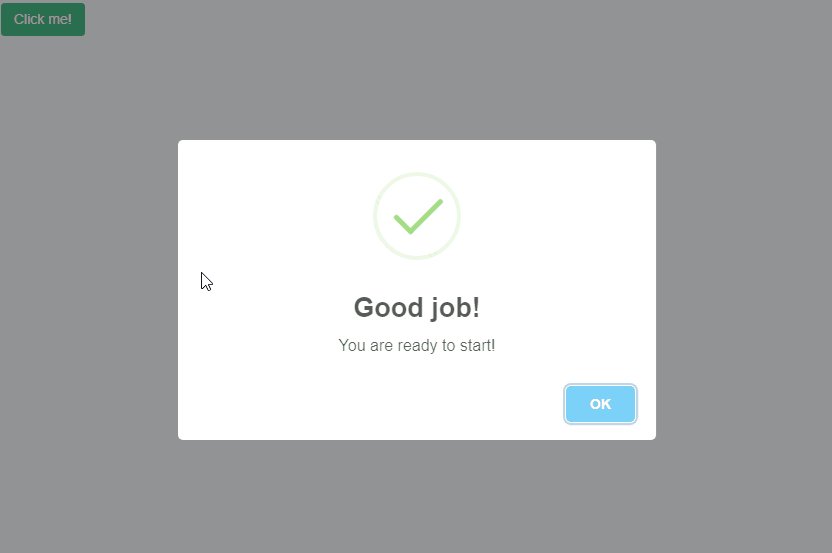
1. Vue Simple Alert
Simple alert(), confirm(), prompt() for Vue.js, using sweetalert2.
Features
- Provides simple alert(), confirm(), prompt() like DOM Window methods.
- Based on sweetalert2.
- Installed as a Vue.js plugin.
- Promise based API.
- Support typescript.

Demo: https://constkhi.github.io/vue-simple-alert/
Download: https://github.com/constkhi/vue-simple-alert/archive/master.zip
2. ciao-vue-popup
A vue popup plugin

Demo: https://ciao-chung.github.io/ciao-vue-popup/#/
Download: https://github.com/ciao-chung/ciao-vue-popup/archive/master.zip
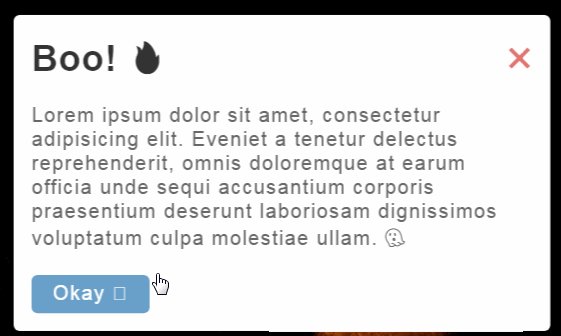
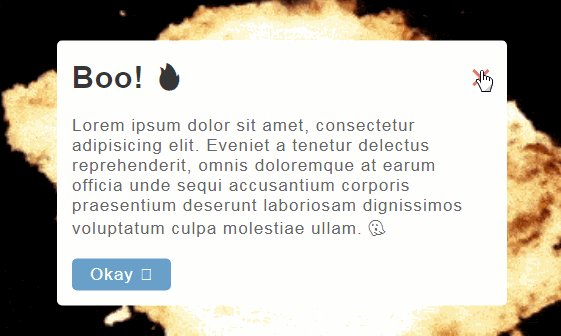
3. Vuexplosive Modal
A simple Vue modal component with an explosion effect.

Demo: https://mburakerman.com/vuexplosive-modal/
Download: https://github.com/mburakerman/vuexplosive-modal/archive/master.zip
4. vue2-simplert-plugin
When we using vue2-simplert, we will need to import the library in every place we need. This is very bored because we do same task in many place. In vue2-simplert we need to access method inside using $refs which is not recommended. For solving those problems I reborn vue2-simplert as Vue.js Plugins and using EventBus for open/close.

Demo: https://mazipan.github.io/vue2-simplert-plugin/
Download: https://github.com/mazipan/vue2-simplert-plugin/archive/master.zip
5. vue-window
Recent web applications are mainly for mobile environments. Therefore window UI is no longer mainstream. However, window UI is still useful for professional web applications for PC environments. This package is an implementation of window UI for PC environment as a Vue Component.

Demo: https://michitaro.github.io/vue-window/
Download: https://github.com/michitaro/vue-window/archive/master.zip
6. VueSwal
A small wrapper for integrating SweetAlert to Vuejs. (Compatible with SSR)
You can customize VueSwal to fit your needs.

Demo: https://sweetalert.js.org/guides/#getting-started
Download: https://github.com/anteriovieira/vue-swal/archive/master.zip
7. VueUp
Simple, lightweight and elegant global notification popup for Vue.js.

Demo: https://chryb.github.io/vueup/
Download: https://github.com/chryb/vueup/archive/master.zip
I hope you like them!
#vue-popup #vue #popup-component #vue-js-app
