Bootstrap에서 레이아웃은 .container, .row, .col로 만듭니다. 표(table)와 구성이 비슷합니다. .container는 table, .row는 tr, .col은 td에 대응한다고 보면 됩니다.
.container로 내용이 들어갈 공간의 가로폭을 정합니다. .container, .container-sm, .container-md, .container-lg, .container-xl, .container-fluid를 사용할 수 있고, 해상도에 대한 container의 크기는 다음과 같습니다.
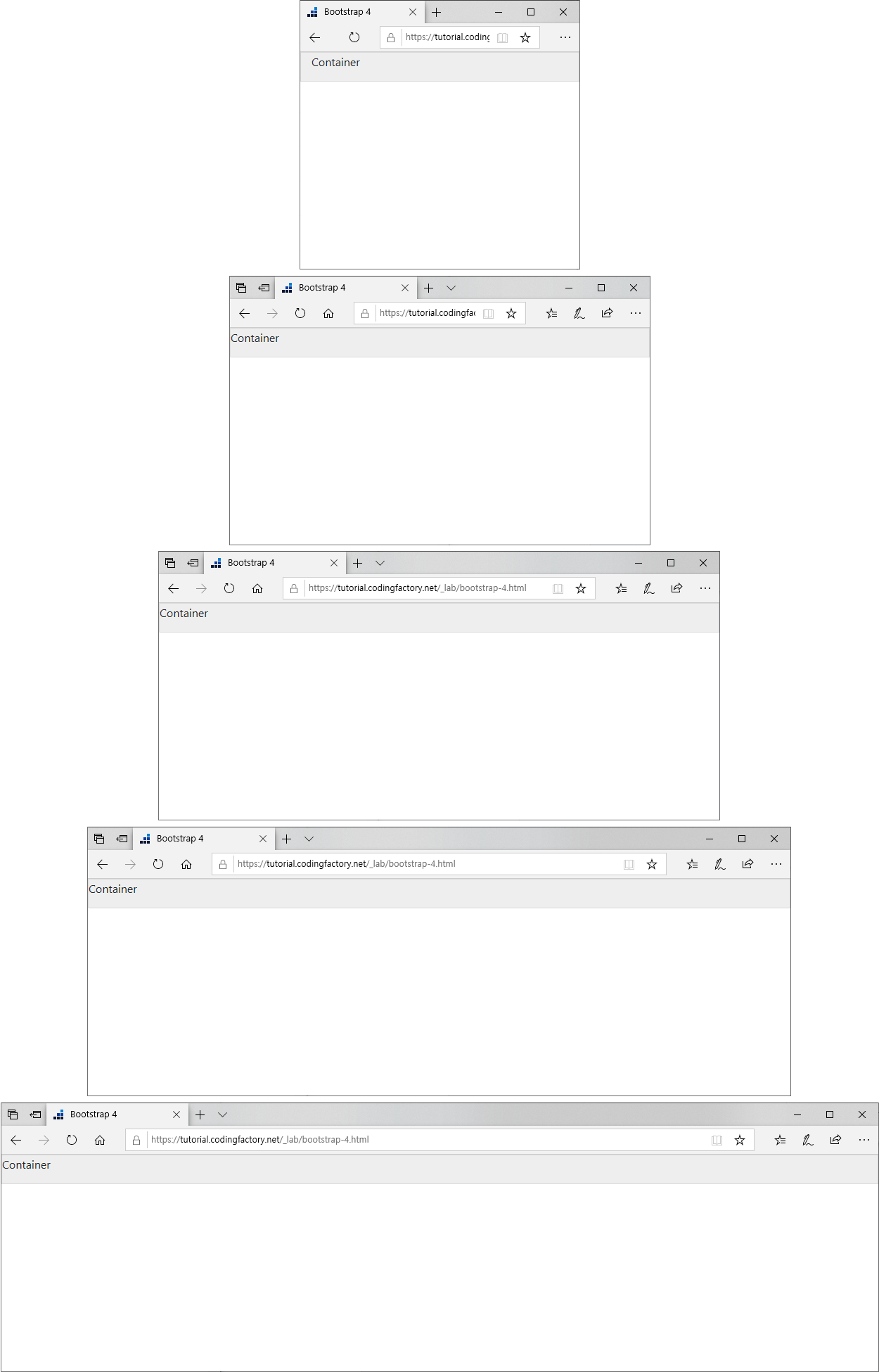
예제 - .container, .container-sm
.contaner의 크기를 확인할 수 있는 간단한 예제입니다. .container-sm도 결과가 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
div { border: 1px solid #dadada; background-color: #eeeeee; }
</style>
</head>
<body>
<div class="container">
<p>Container</p>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

예제 - .container-md
.container를 .container-md로 변경한 결과는 다음과 같습니다.

예제 - .container-lg
.container를 .container-lg로 변경한 결과는 다음과 같습니다.

예제 - .container-xl
.container를 .container-xl로 변경한 결과는 다음과 같습니다.

예제 - .container-fluid
.container를 .container-fluid로 변경한 결과는 다음과 같습니다.

.row, .col
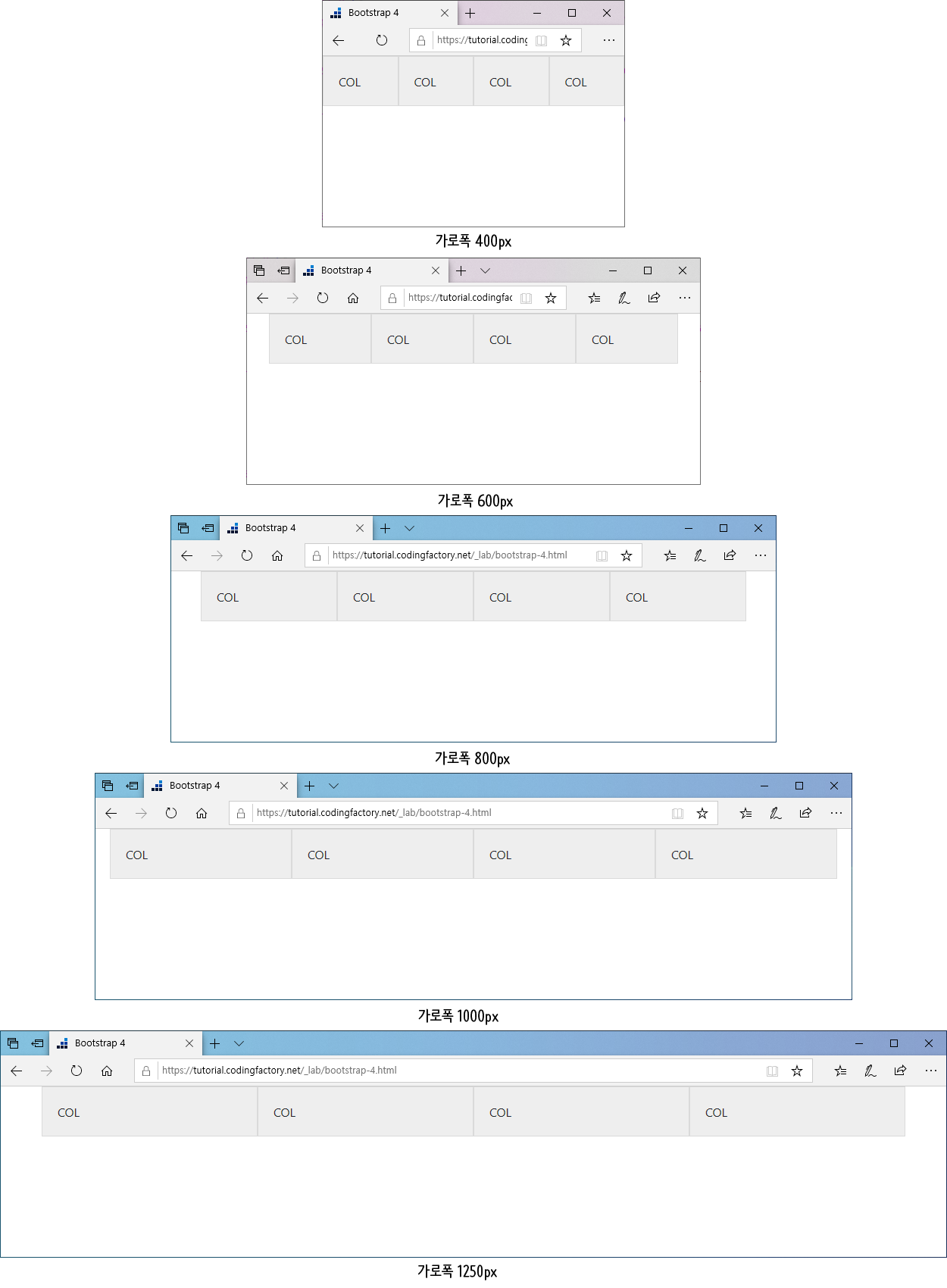
.row로 행을 만들고 .col로 열을 만듭니다. 다음은 4개의 열을 만드는 예제입니다. 어느 해상도에서도 4개의 열이 보입니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 4</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<style>
div[class^="col"] { padding: 20px; border: 1px solid #dadada; background-color: #eeeeee; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">COL</div>
<div class="col">COL</div>
<div class="col">COL</div>
<div class="col">COL</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>

#bootstrap #code #codingfactory

1.25 GEEK