Data grids play a vital role in software development in all platforms, and Flutter is not an exception in this. So, we developed a DataGrid widget for the Flutter platform that is very fast and is capable of handling very large amounts of data. This DataGrid widget in Flutter is now available in our 2020 Volume 2 release
The Syncfusion Flutter DataGrid can be used to display and manipulate data in tabular format.
It was built from the ground up to achieve the best possible performance even when loading a large amount of data.
The DataGrid has the following essential features in its initial release:
- Different types of columns
- Real-time updates
- Column sizing
- Row selection
- Styling and conditional styling
- Row height customization
- Theme
Let’s look at these features and the steps to integrate this new widget into your app in this blog post.
Different types of columns
DataGrid lets you display different data types (int, double, string, and date-time) in different columns. It can load any widget in its columns for data visualization. The following column types are supported:
- GridTextColumn: To display the string data type.
- GridNumericColumn: To display the numeric data types such as int, double.
- GridDateTimeColumn: To display the date-time data type.
- GridWidgetColumn: To load any widget or multiple widgets.
Also, GridNumericColumn and GridDateTimeColumn types provide support to format the values based on the NumberFormat and DateFormat, respectively.
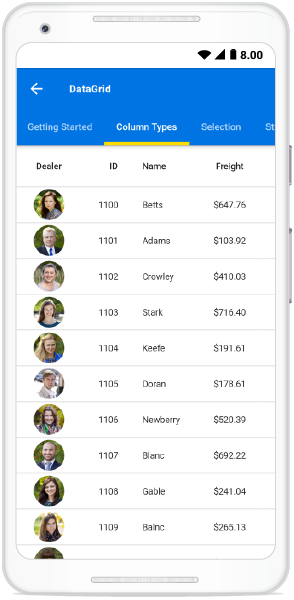
The following screenshot shows the DataGrid with a **Dealer **column, which is a GridWidgetColumn that loads the Image widget.

GridWidgetColumn with Image Widget
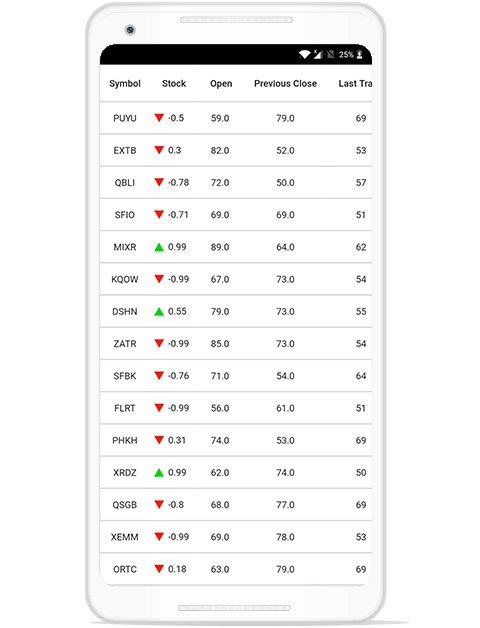
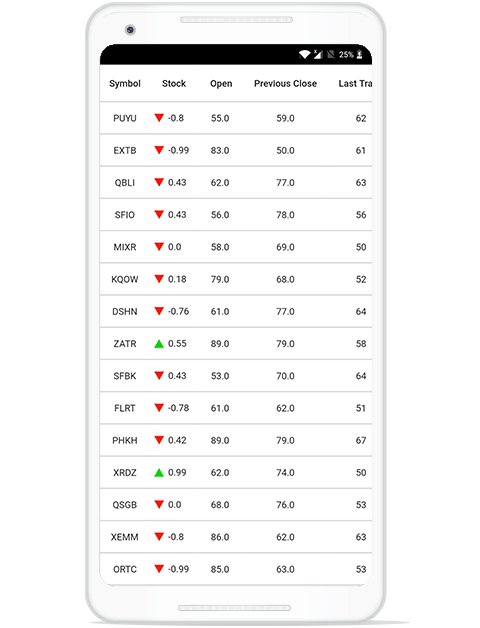
Real-time updates
The DataGrid can handle high-frequency updates for demanding scenarios. You can refresh specific cells when the corresponding cells’ data is updated in the underlying data source.
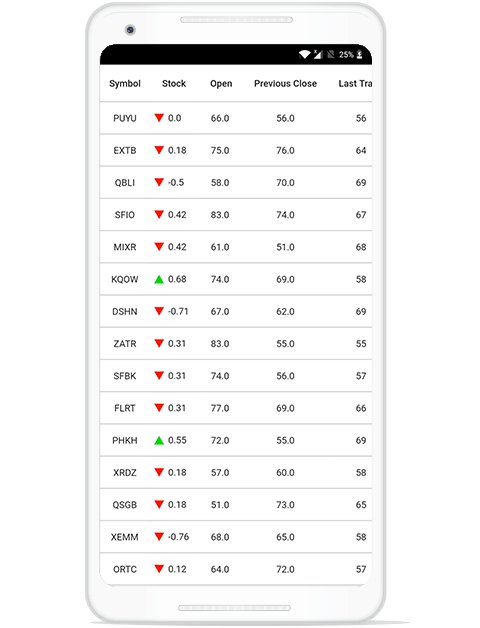
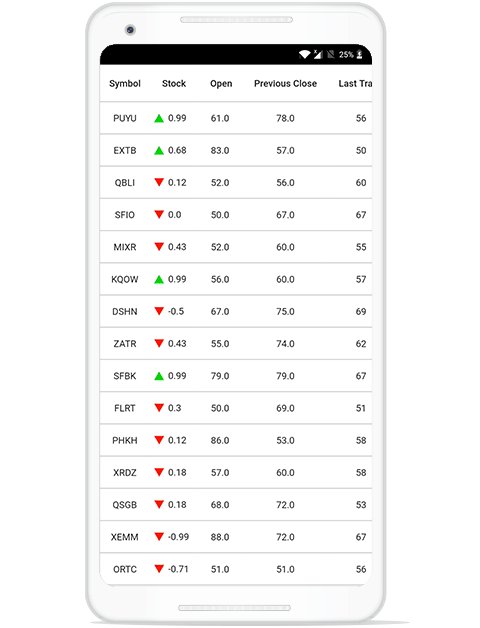
The following .gif image shows the DataGrid updating the real-time stock exchange data with high frequency.

Real-Time Updates in Flutter DataGrid
Column sizing
Column width can be adjusted (auto fit) based on the content of any column or column header. All the columns can be made to fit in the viewport of the DataGrid.
It is also possible to hide specific columns based on the device’s resolution. You can customize the width of all the columns or individual columns with the built-in column-sizing options.
#datagrid #essential studio #flutter #mobile #syncfusion #web #what's new #android #ios #what's new