VuePress: Documentation Made Easy
Enter VuePress
When first hearing of VuePress, one might be tempted to guess that it is an amalgamation of Vue.js and WordPress. Instead, you should think of VuePress as:
Vue.js + Printing Press
Because when all is said and done, VuePress is a static site generator!
Some of you might be thinking, “Wait. Another static site generator? What’s the big deal?”
While there are a number of tools that are static site generators, VuePress stands out from amongst the pack for a single reason: its primary directive is to make it easier for developers to create and maintain great documentation for their projects.
Why Is VuePress So Powerful For Creating Documentation?
The answer is simple. It was designed with one goal in mind: to help developers create great documentation sites while maintaining a fun authoring experience. This means that it provides a framework for developers to:
- Create beautiful documentation sites,
- Come with pre-built features essential to all documentation sites,
- Optimize the authoring experience to make it as simple as updating a Markdown file.
VUEPRESS CAN CO-EXIST WITH YOUR EXISTING CODEBASE
This is one of the main reasons why I strongly recommend it. When it comes to maintaining documentation, one way to guarantee it will go out of date is to make it difficult for developers to update docs when writing code. If you make the authoring experience difficult by forcing developers to update things in two different places, this will cause a lot of friction and often results in documentation getting left to the wayside. This is commonly seen when developers have to maintain a third party tool like a wiki, in addition to the codebase itself.
Because it is a static site generator, this means that it can live in the same exact repo as your code.
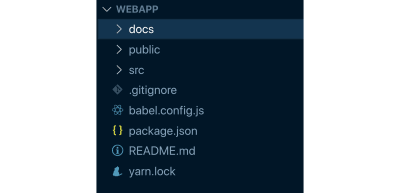
A sample application with VuePress docs existing next to a Vue CLI scaffolded app (Large preview)
As you can see in this sample web app structure, your code would live in the src directory as normal, but you would simply have a docs directory to contain all of your documentation. This means you get the benefits of:
- All documentation is now version controlled;
- Pull requests can now contain both documentation and code changes;
- Creating separate scripts for running local instances of your code and docs at the same time;
- Utilize build pipelines to determine whether new documentation site deployments go in sync with code deployments or not.
THE DEFAULT THEME COMES WITH STANDARD CONFIGURATION
Writing documentation is hard enough as it is, so VuePress offloads a lot of the decisions that one normally has to make and has a bunch of built-in defaults to make your authoring experience easy:
- Writing content is done primarily with Markdown.
- This means that you can leverage your existing knowledge of Markdown syntax to style and format your text.
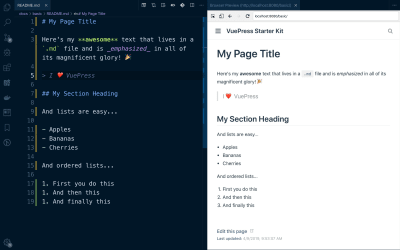
An example of how the Markdown is rendered in VuePress (Large preview)
- Code syntax highlighting.
- If you were building a site all on your own, you would need to wrestle with color syntax highlighting libraries. But you’re in luck because you can add code blocks in VuePress is so easy since everything is ready to go with zero configuration.
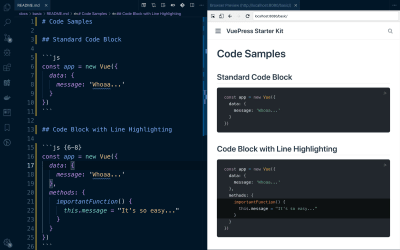
An example of how code block samples render in VuePress (Large preview)
- Front matter for defining page-level meta data.
- Even though you’re authoring in a Markdown file, you can use front matter (like YAML, JSON, or TOML) to define metadata for your page to make it even easier to manage your content!
--- title: Document Like a Pro lang: en-US description: Advice for best practices tags: - documentation - best practices ---
- Custom Markdown containers.
- In case you didn’t know, Markdown has extensions to add even more useful shortcuts to create beautiful UI components like custom containers. And since they are so useful in documentation, VuePress has already configured it so you can use it right out of the box:
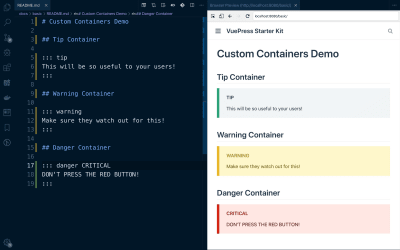
A demonstration of custom containers rendered in VuePress (Large preview)
BUILT-IN SEARCH FUNCTIONALITY
Let’s face it. No matter how much time we spend writing great documentation, it will ultimately amount to being useless if the users can’t find it. There are generally two approaches to this:
- Wait for search engine robots to slowly crawl your site in hopes that one day your users will be able to find the right page on your site. Not a great solution.
- Build your own search functionality, but this can be difficult to implement for static sites as there’s no server-side code running to create search indexes and perform the lookups. Not to mention this is taking development time away from the product itself. So this isn’t great either.
Luckily for us, VuePress is here to save the day once again!
VuePress comes with a built-in search functionality that generates its own “search engine” — you read that right. Without any additional database setup or configuration, VuePress is setup to scrape your entire docs to generate a simple search engine that will surface all of your h1s and h2s to your user.
An example of basic searching in VuePress’ default theme (Large preview)
Now, some of you may be thinking,
“What if I want something that will provide lower-level indexing for searching?”
Well, VuePress has got you covered there too because it is designed to easily integrate with Algolia DocSearch which can provide that functionality to you for free if you meet their requirements:
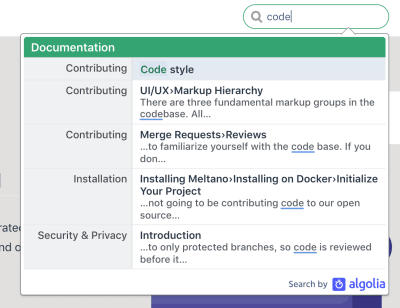
An example of Algolia DocSearch in action (Large preview)
SIDEBAR NAVIGATION IS AS SIMPLE AS TOGGLING THE FEATURE ON OR OFF
For anyone who has ever been responsible for managing content, you know how complicated it can be to built a sidebar that has nested items and then track what position the reader is on while scrolling down. So, why spend the time on that when you could be writing better docs? With VuePress, the sidebar is as simple as toggling on the front matter for a page:
A demo of how the sidebar can be automatically generated through headings (Large preview)
AUTOMATIC GENERATION OF IMPORTANT META-DATA THAT’S COMMONLY OVERLOOKED
One of the most frustrating things that a user can encounter is out-of-date documentation. When a user follows the steps and has trouble understanding why something doesn’t work, being able to easily find out the last updated date can be incredibly useful to both the user and maintainers of the project.
With a simple configuration, VuePress can ensure automatically output the last updated date on the page so your users always know the last time it was updated.
A screenshot to show the ‘Last Updated’ metadata field (Large preview)
On top of that, with a little bit of configuration, VuePress also makes it incredibly easy for users to contribute to your docs by automatically generating a link at the bottom of every single page that allows users to easily create a pull request to your docs.
A demo of an automatically generated ‘Edit’ link which allows users to easily submit PRs to the docs (Large preview)
It doesn’t get much easier than that for your users.
DEPLOYMENT ON ANY STATIC HOSTING SITE
Since VuePress is a static site generator at its core, this means that you can deploy it on any popular hosting platform such as:
- Netlify
- GitHub Pages
- GitLab Pages
- Heroku
- Now
All you need to do to build the site is run vuepress build {{ docsDir }}with where your directory lives and you’ll have everything you need to deploy it live on the web!
Note: For more in-depth guides on how to do this, check out the official deployment guides for VuePress.
LEVERAGING VUE INSIDE YOUR MARKDOWN FILE
I know, I know. We can use Vue.js in our Markdown?! Yes, you read that right! While technically optional, this is probably one of the most exciting aspects of VuePress because it allows you to enhance your Markdown content like you’ve never been able to do before.
Define Repetitive Data In One Place And Have It Update Everywhere With Interpolation
In the example below, you’ll see a brief example of how you can leverage local variables (like the ones define in the frontmatter) as well as globally defined ones (like the site title):
--- title: My Page Title author: Ben Hong ---{{ $page.title }}
Welcome to {{ $site.title }}! My name is {{ $page.author }} and I’ll be your guide for today!
Use Vue Components Within Markdown
I’ll give you a moment to collect yourself after reading this, but yes, live Vue components with a full Vue instance can be yours for the taking if you want! It will take a little bit more work to configure, but this is to be expected since you are creating custom content that will be running in your documentation.
Here is a quick example of what a Counter component would look like in a Markdown file:
A demo of using Vue Components within Markdown (Large preview)
This is perhaps the most powerful part of customization available to documentation since it means you now have the freedom to create custom content extends far beyond the abilities of standard Markdown. So whether it’s providing a demo, or some interactive code, the ideas are endless!
Next Steps
If you want to set up a beautiful documentation site for your users to learn how to use your product, it doesn’t get much easier than VuePress. And even though it might be easy to assume that VuePress should only be used by projects that use Vue.js, this could not be further from the truth. Here are just some examples of the different types of projects leveraging VuePress for their documentation sites:
At the end of the day, regardless of whether you use VuePress or not, I hope this has helped to inspire you to create better documentation for your users.
FURTHER RESOURCES
There are many cool things that I did not cover here in this article (e.g. theming, blogging, and so on), but if you would like to learn more, check out these resources:
Recommended Reading
☞ Creating a To-Do List App with Vue.js & Laravel
☞ Angular vs. React vs. Vue: A performance comparison
☞ Hooks are coming to Vue.js version 3.0
☞ Making the Move from jQuery to Vue
☞ Programming Vue.js Fullpage Scroll
☞ Create a Laravel Vue Single Page App
☞ Vue.js + Vuex Registration and Login Tutorial
#vue-js #javascript