Vuejs is Good ! But Is It Better Than Angular or React?
You already know that Vue.js is one of the top JavaScript frameworks and it is replacing Angular and React in many cases. This brings in the topic of this blog ‘Vue.js** is good, but is it better than Angular or React?’ **
In case you’ve never heard or used Vue.js before, you are probably thinking: Come on! yet another JavaScript framework! We get it. However, Vue.js is not new in the custom software development domain. It was first released in 2013 and now it has 130549 starts on Github and downloaded a number of times this year. Here, have a look at the images


Hence, neither Vue.js is new nor less popular from other frameworks as per it’s lifetime. Now let’s see what are the winning factors present in Vue.js.
Why is Vue.js special? Vuejs vs React js
The greatest benefit of Vue in the war of vue vs angular is it’s absence of pedigree. It is fresh and has little baggage. It has been learning from the mistakes and successes of React & Angular. The way we see it, Vue is lightweight & easy to learn.

It has got some fairly basic docs but they do a good job, and while there isn’t a great deal to learn compared to angular – this is a good thing as it’s deceptively powerful. PageKit, Python China are two of of the projects using Vue among many. Here’s the list. Also, it has two-way data binding facility like Angular and Virtual DOM like React. Vuejs

Now, we hope your basic concept about Vue.js is quite clear. Hence, before we start discussing React vs Vue vs Angular, let us check their current position:

Now let’s compare it with Angular and React. We will start with Angular-
Want to build your own web app? ValueCoders a software outsourcing company offers experienced web app developers for startups and SMEs. CONTACT US TODAY!!### Angularjs vs Vue.js vs Angularjs
While comparing vue vs angular, let us first declare that Angular (mostly after the release of Angular 2!!) is a mammoth and Vue.js is the tiger hungry enough to become big soon. However, there are many reasons for which developers are switching to Vue. Evan You, the owner of Vue describes the reason rightly
Vue.js is a more flexible, less opinionated solution ( than Angular ). That allows you to structure your app the way you want it to be, instead of being forced to do everything the Angular way. It’s only an interface layer so you can use it as a light feature in pages instead of a full blown SPA.
Now lets see few codes which will give you some basic insights for the war of vue vs angular(credits: fadeit.dk)
Want to build your business app? ValueCoders, One of the leading IT outsourcing companiesoffers experienced web app developers for startups and SMEs. CONTACT US TODAY!!

The bottom line of Vue.js vs Angularjs: There are many tools in Angularjs and so many complex syntax that it can confuse you sometimes. On the other hand, Vue.js is much simpler than Angular and sometimes even better. If you are concerned about the future of this framework, we suggest not to be. This is going to stay for long and no way to fade in the upcoming two years. However, you can consult or hire angularjs developer that is also a great idea to clear all your doubts.
Reactjs vs Vue.js vs Reactjs React vs vue
React and Vue.js has some similar features in the war of vue vs angular. They are:
-
Utilize a virtual DOM
-
Provide reactive & compose-able view components.
-
Keep focus in the core library, with concerns like routing and global state management handled by companion libraries.
This states that React and Vue.js are quite similar feature-wise for a technology consulting company. Hence, we would like to compare these two frameworks from a developer’s perspective with a few simple how-tos for each framework. Let’s see what happens in this Vue js vs Reactjs comparison:
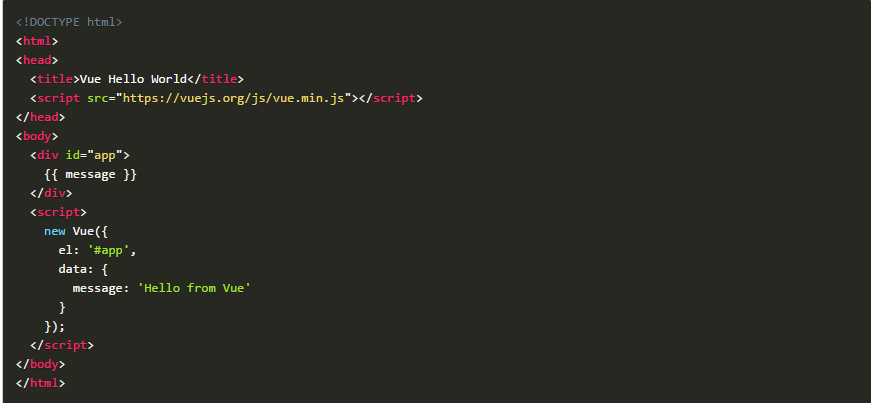
Hello World:
How React Does it:

How Vue Does it:

This is simple. With a single script tag you’re up and running. The benefit here is that to take advantage of Vue features, without learning any new technologies.
Two way Data Binding
How React Does it:

How Vue does it:

Two way binding in Vue.js is quite simple when you use v-model. In React its a long way down.
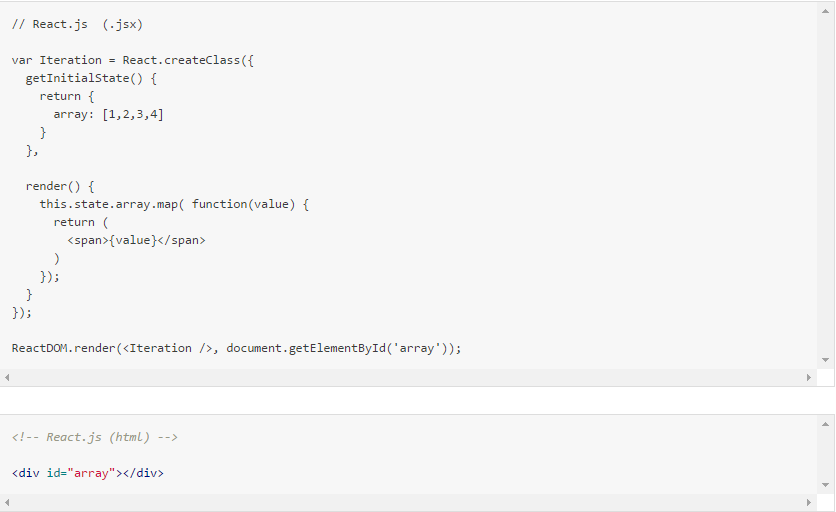
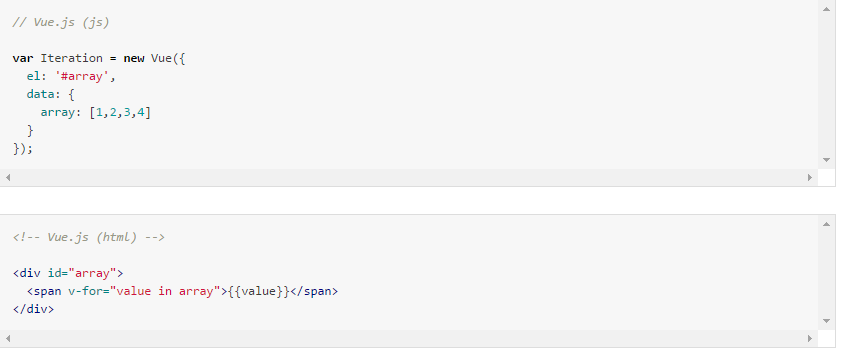
Iteration
How React Does it:

How Vue does it:

In this case also, Vue wins with less lines and simplified codes.
Bottom line of Vue.js vs Reactjs: What these examples mean is that Vue.js is easy to learn and can be immediately productive. It also provides a path to simplicity with new tools and patterns for managing large codebases. Vue.js can scale up with your knowledge so that you can start to learn the updated tools and best practices.
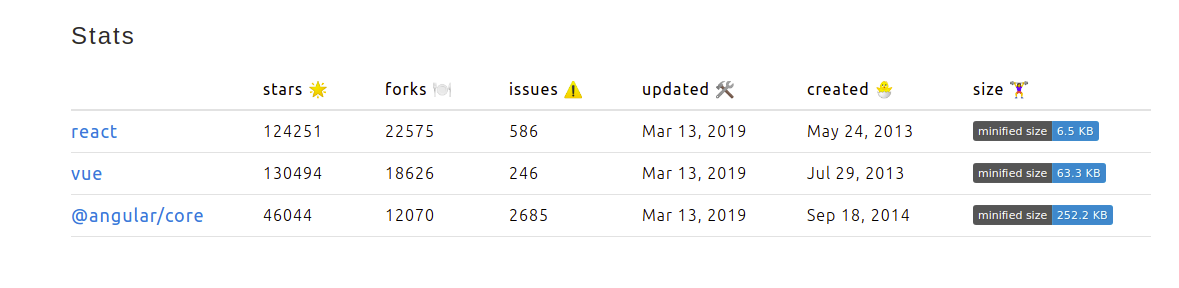
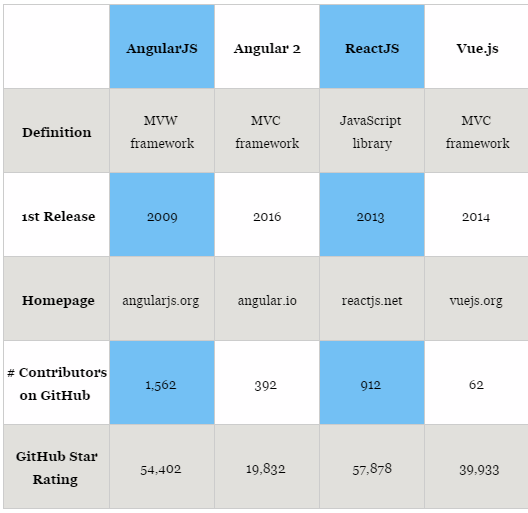
Angularjs vs Vue.js vs Reactjs Table
Here is a table that would provide you a few valuable information about these three frameworks –

The bottom line:
In today’s time Vue is not as much popular as React (maintained by Facebook) or Angular (supported by Google). However, many developers are switching to Vue. Laravel community has also considered it as one of their preferred front-end frameworks.
Overall, Vue provides an answer to the issue of React & Angular and gives you much simpler and easier way to code.
Thanks for reading. If you liked this post, share it with all of your programming buddies!
This post was originally published here
#vue-js #angular #angular-js #reactjs #devops
