I was finally getting around to updating a little internal app I had that showed some various data that some groups use to triage bugs. As you can imagine it is a classic “table of stuff” type dataset with various titles, numbers, IDs, etc. as visible columns. I had built it using Blazor server and wanted to update it a bit. In doing some of the updates I came across a preferred visual I liked for the grid view and applied the CASE methodology to implement that. Oh you don’t know what CASE methodology is? Copy Always, Steal Everything. In this case the culprit was Immo on my team. I know right? I couldn’t believe it either that he had something I wanted to take from a UI standpoint. I digress…
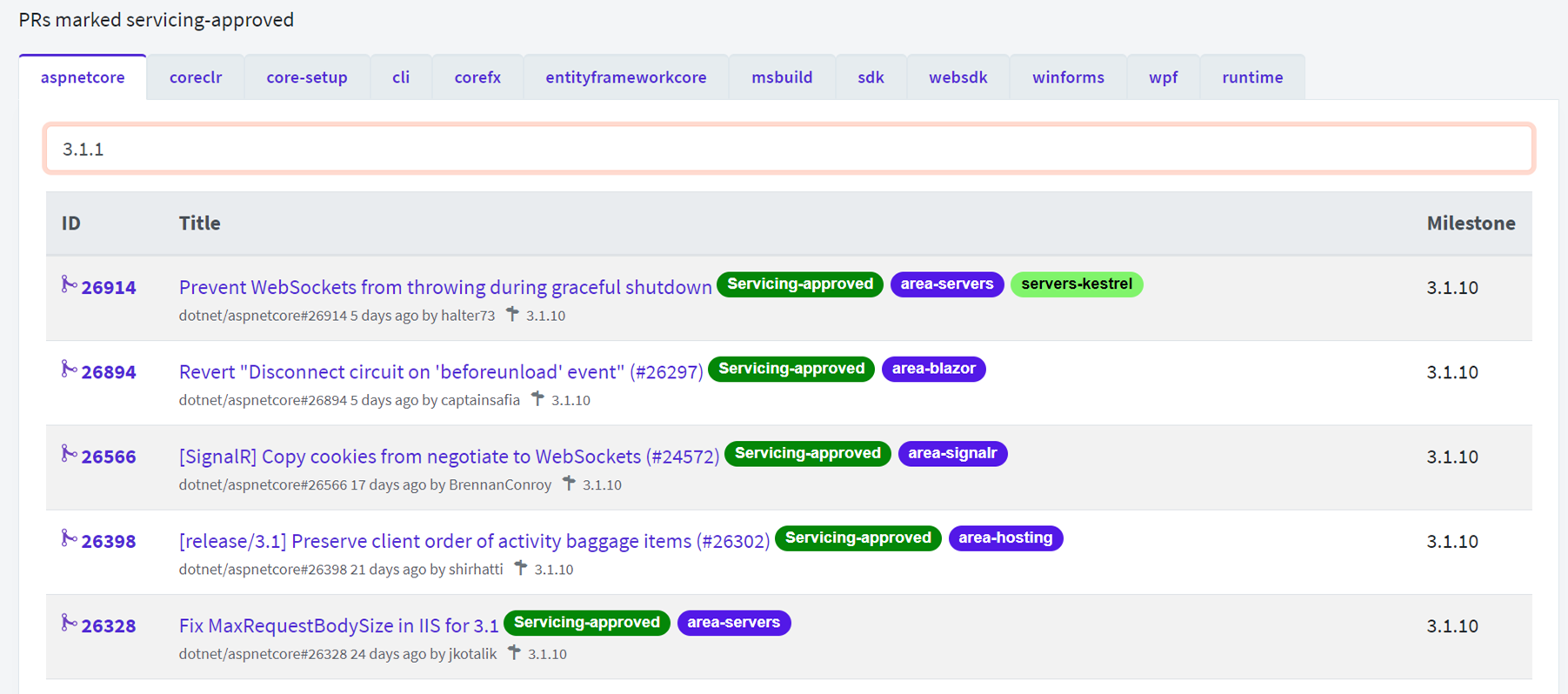
In the end I wanted to provide a rendered table UI quickly and provide a global filter:

Styling the table
I copied what I needed and realized I could be using the Bootstrap styles/tables in my use case. Immo was using just but I own this t-shirt, so I went with and plus, I like that Bootsrap had a nice example
<``**table** class``=``"table table-striped"``>
<``**thead** class``=``"thead-light"``>
<``**tr**``>
<``**th** scope``=``"col"``>Date</``**th**``>
<``**th** scope``=``"col"``>Temp. (C)</``**th**``>
<``**th** scope``=``"col"``>Temp. (F)</``**th**``>
<``**th** scope``=``"col"``>Summary</``**th**``>
</``**tr**``>
</``**thead**``>
<``**tbody**``>
@foreach (var forecast in forecasts)
{
<``**tr**``>
<``**td**``>@forecast.Date.ToShortDateString()</``**td**``>
<``**td**``>@forecast.TemperatureC</``**td**``>
<``**td**``>@forecast.TemperatureF</``**td**``>
<``**td**``>@forecast.Summary</``**td**``>
</``**tr**``>
}
</``**tbody**``>
</``**table**``>
Adding a filter
Now I wanted to add some filtering capabilities more globally. Awesome “boostrap filtering” searching I went and landed on this simple tutorial. Wow! a few lines of JavaScript, sweet, done. Or so I thought. As someone who hasn’t done a lot of SPA web app development I was quickly hit with the reality that once you choose a SPA framework (like Angular, React, Vue, Blazor) that you are essentially buying in to the whole philosophy and that for the most part jQuery-style DOM manipulations will no longer be at your fingertips as easily. Sigh, off to some teammates I went to complain and look for their sympathy. Narrator: they had no sympathy.
After another quick chat with Immo who had implementing the same thing he smacked me around and said in the most polite German accent “Why don’t you just use C## idiot?” Okay, I added the idiot part, but I felt like he was typing it and then deleted that part before hitting send. Knowing that Blazor renders everything and then re-renders when things change I just had to implement some checking logic in the foreach loop. First I needed to add the filter input field:
#.net #blazor #dotnet #aspnet #visual studio