You ever forget about upcoming events you’re trying to keep track of with an Event Planning tool? Maybe you’re using something like Airtable to track upcoming conferences or give yourself a todo list, but you haven’t created calendar reminders. Wouldn’t it be great if you could set up a system that, once a day, checks for upcoming events and sends you a text message if you find any? Today, we’ll build that.

Setting up a Workflow that generates Node.js code is simple!
Today we’re going to use Build on Standard Library to:
- Link our desired Airtable accounts to a single auth token
- Connect to other APIs (like utils/sms) to complete our workflow
- Automatically generate and host Node.js code for us to power it!
Before we get started, we’ll need:
- 1x Airtable account, available at Airtable.com
- 1x Airtable Base from the Standard Library Intro (Template). **You must **click here to automatically add the base to your workspace
- .
- 1x Standard Library account, you can sign up by clicking here.
- 5x minutes, or 300x seconds.
Minute 1: Set up your Workflow
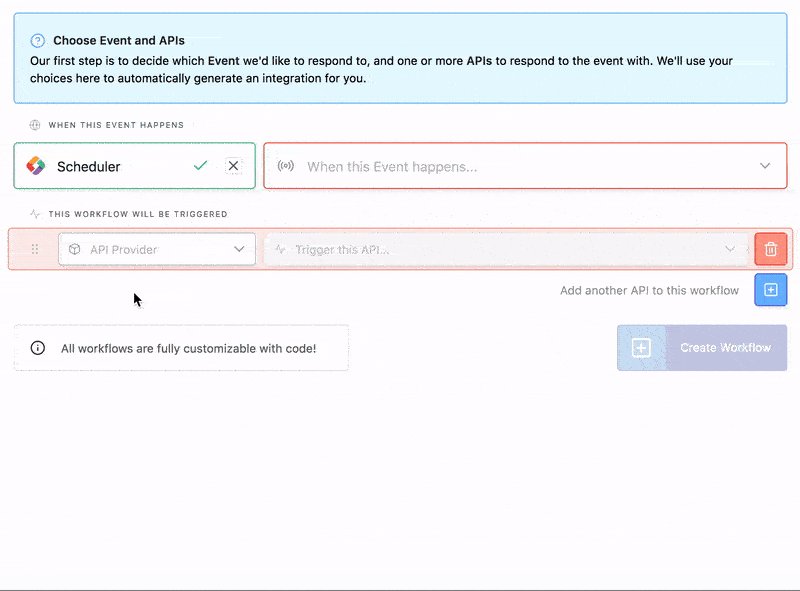
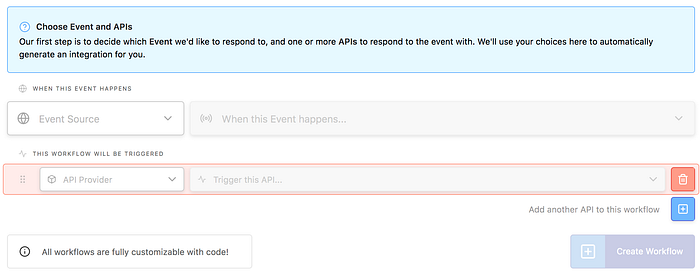
Visit build.stdlib.com to get started. You’ll see an interface that looks like this:

From here, we’ll want to select the following:
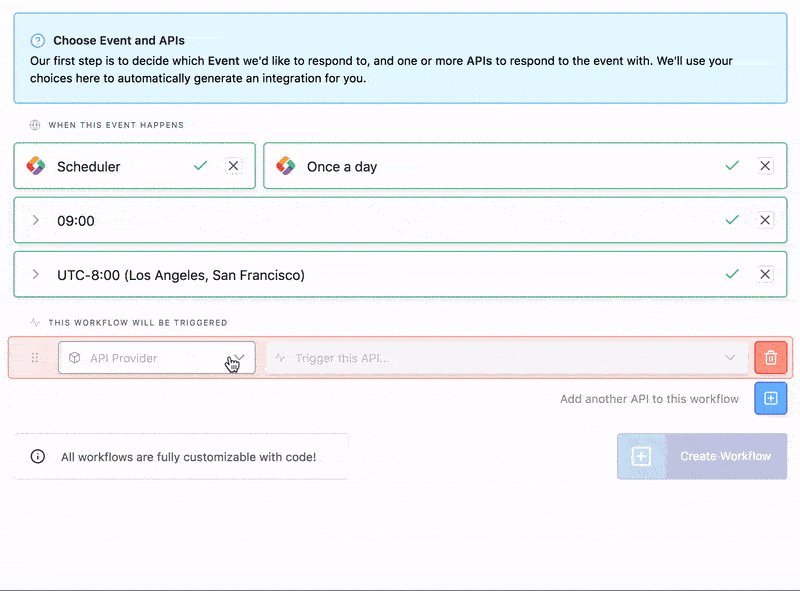
When this Event happens
- Pick Event Source → Scheduler
- Pick When this Event happens… → Once a day
- Pick: 09:00
- Pick: UTC-8:00 (Los Angeles, San Francisco)
And for This workflow will be triggered
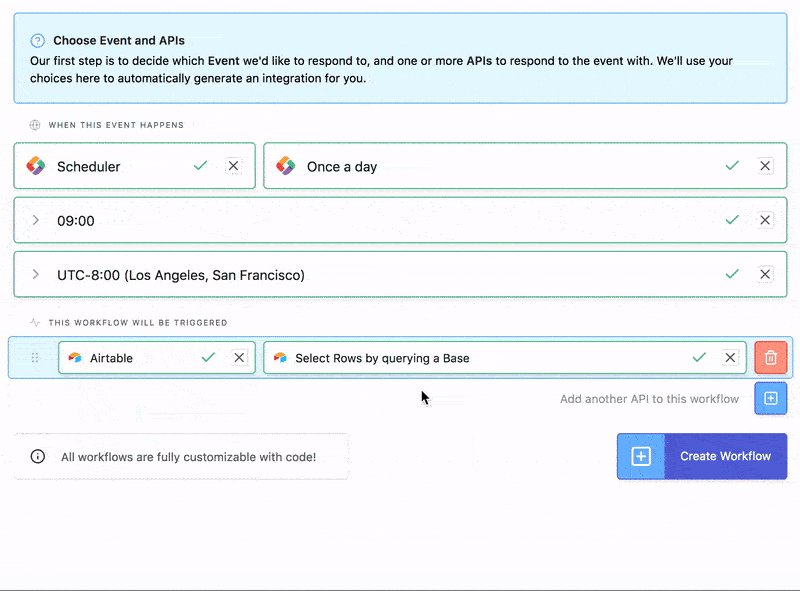
- Pick API Provider → Airtable
- Pick Trigger this API… → Select Rows by querying a Base
- Click Add another API to this workflow [+]
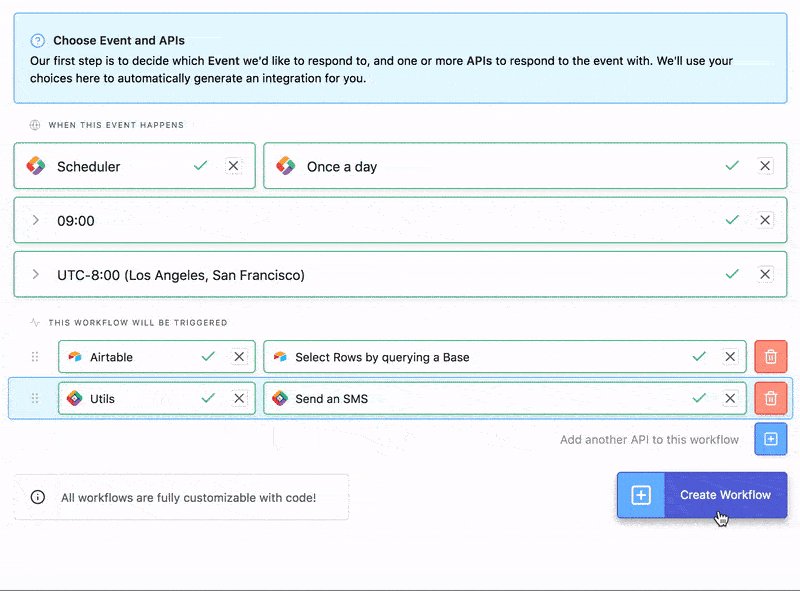
- Pick API Provider → Utils
- Pick Trigger this API… → Send an SMS
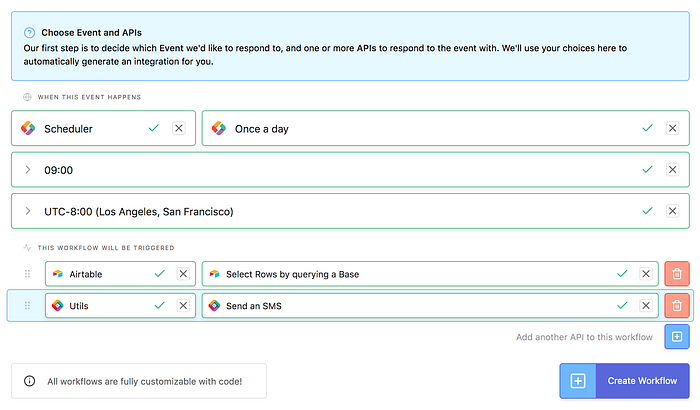
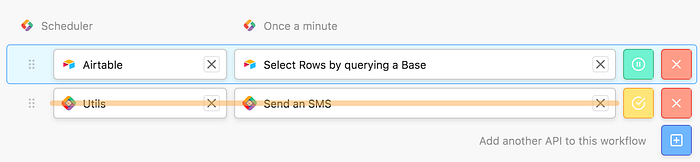
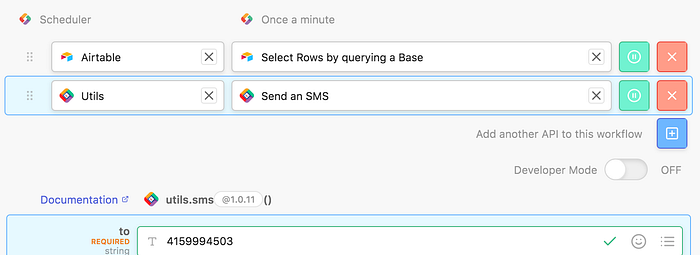
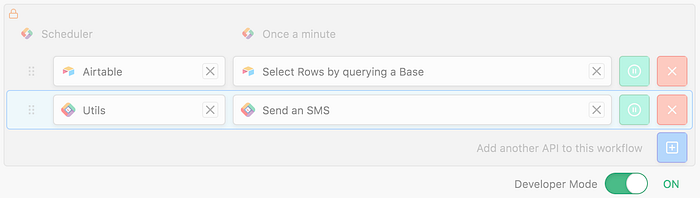
Your screen should look something like this:

Great! You can click [+] Create Workflow in the bottom right to continue.
Minute 2: Link Resources to Identity
*Before starting this step, please make sure you have created your Airtable base from the Standard Library Intro template. You can *click here
- to automatically add the base to your workspace.*
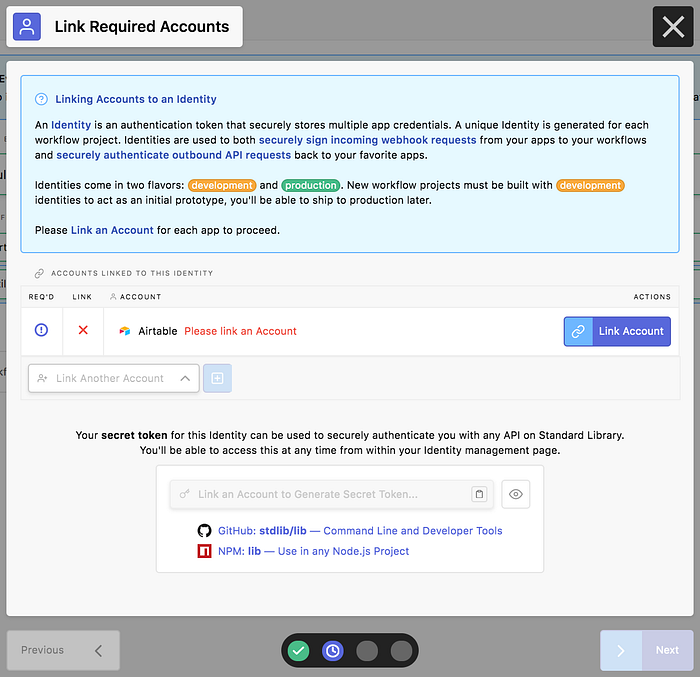
Next we’ll be asked to Link Account Resources to an Identity. For the uninitiated, an Identity or Identity Token acts like a keychain and keeps track of all of your Connector API keys securely. You’ll use this identity to both (1) securely sign incoming webhook requests from external ecosystems like Stripe or Slack, and (2) authenticate yourself with Connector APIs on Standard Library.

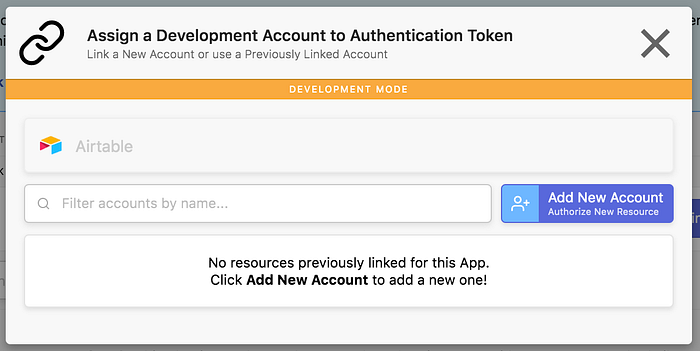
For this example, we need only link an Airtable resource — which will be a combination of your Airtable API key and an Airtable base from your account. Click the blue Link Account button to proceed. You’ll be greeted with the following popup:

If you have already linked an Airtable account + base, you will see a list of previously linked items. If you are linking a new account or this is your first time, click Add New Account to proceed.
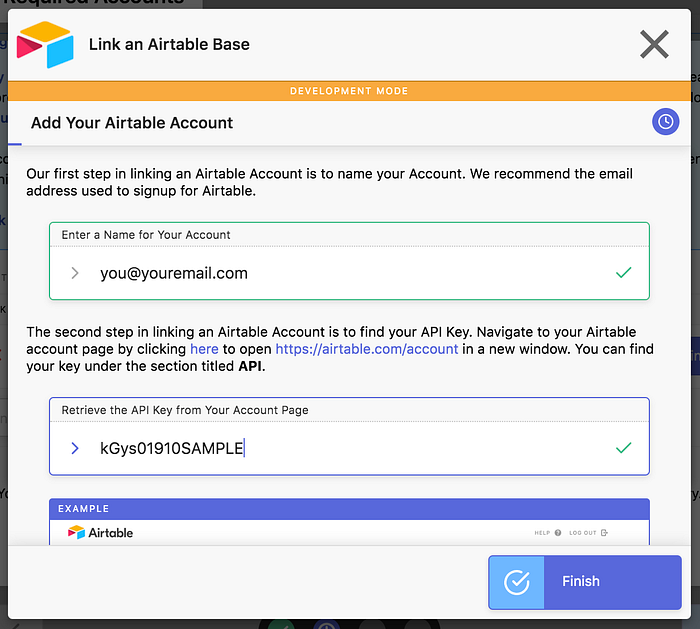
Next, you’ll be asked to link and name your Airtable account. Simply visit airtable.com/account and follow the provided instructions to retrieve your API key.

Once completed, you can click on the blue Finish button to proceed. You’ll see a progress screen…

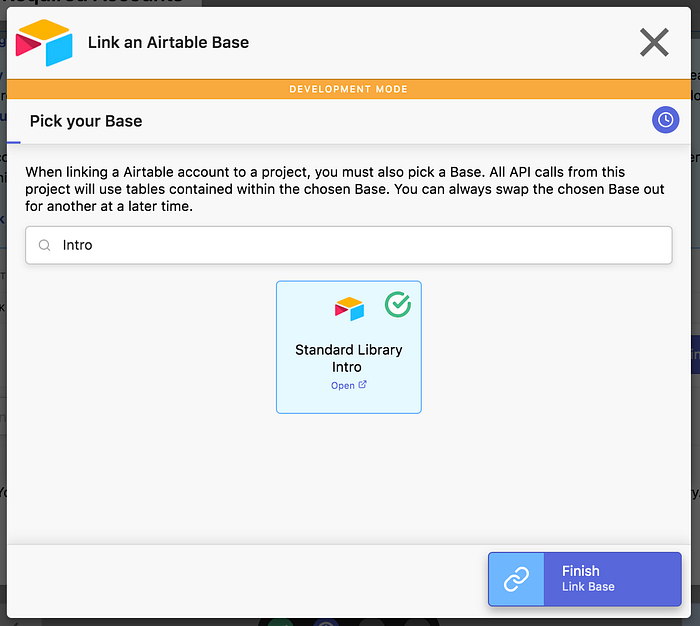
You’ll be prompted with a list of all your available bases. Type Intro into the search box to filter out the Standard Library Intro base you added at the start of this step. Select it and click Finish to link the base.

You’ll see a progress bar while the resource is linked to your account…

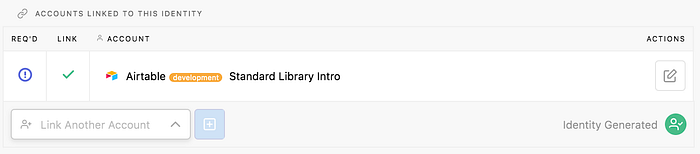
And you’ll be brought back to your main Identity management onboarding step when complete. You should see an Identity Generated label in the bottom right corner, this means everything worked!

You can now click > Next in the bottom right of your screen to proceed.
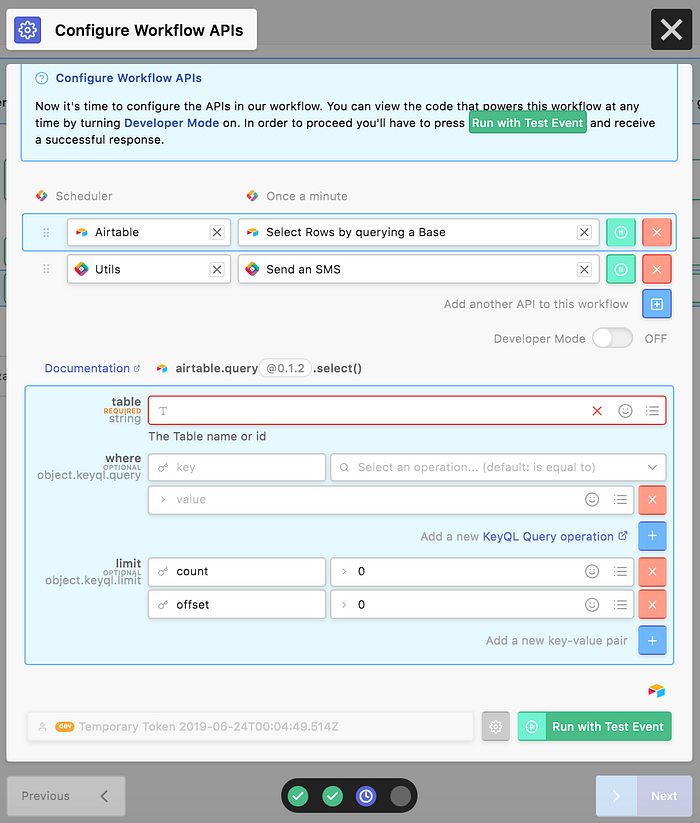
Minute 3: Configure Workflow APIs
Next, we’ll be brought to the Workflow Editor to configure our workflow. The first thing you’ll see is a form where you can query data from your Airtable base.

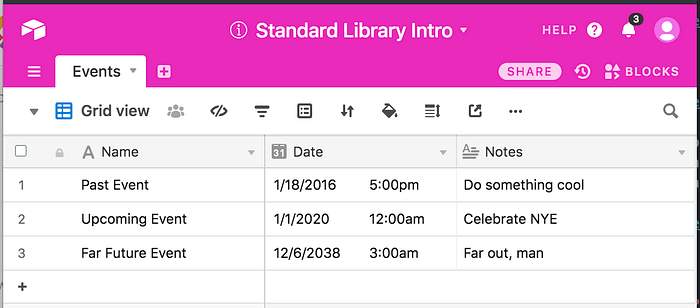
As a reminder, our Airtable base should look something like this if you copied it from our provided template:

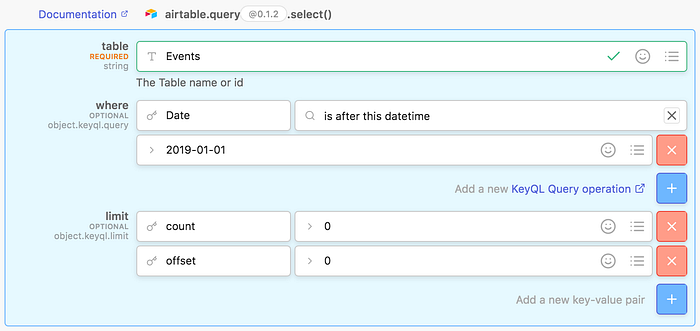
Going back to our Workflow Editor, we’ll want to fill out some values in the Airtable API form. You can read the full docs for the Airtable query API at stdlib.com/@airtable/lib/query.
- For table, please enter the value
Events - For where, please enter the values
Date,is after this datetime, and2019-01-01. *You can read more about these queries via the *KeyQL Specification - For limit, you can leave it as-is for now.

Once these values have been added, click Run with Test Event in the bottom right:

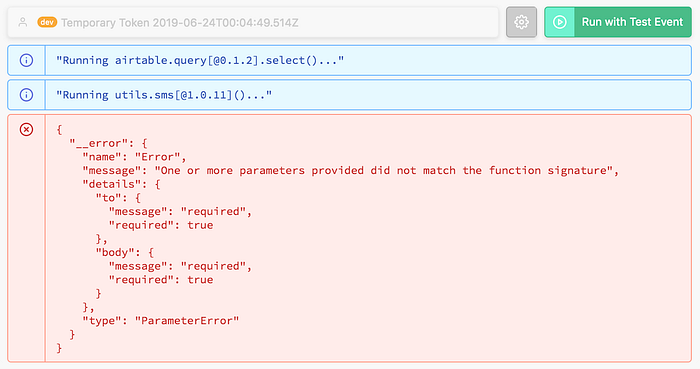
And you should be greeted with this screen…

Oops! What happened? Well, we’re trying to run both the Airtable: Query and Utils: SMS API, but we haven’t configured Utils: SMS yet! To make sure Airtable is working as it should, go back to the top of the Workflow Editor and press the Green (||) Pause Button next to Utils: SMS. You should see the workflow action get crossed out.


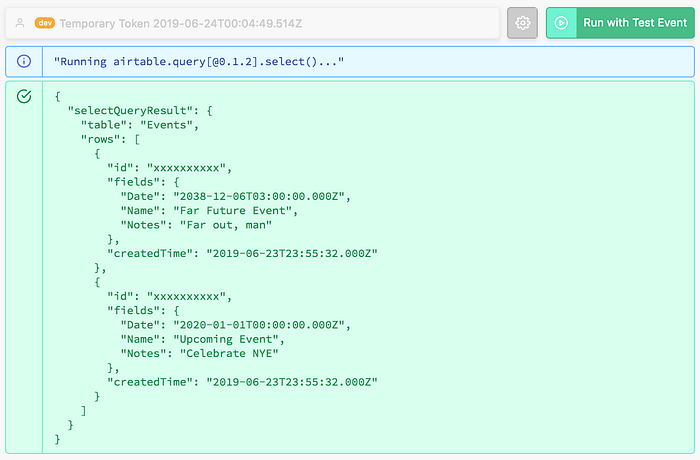
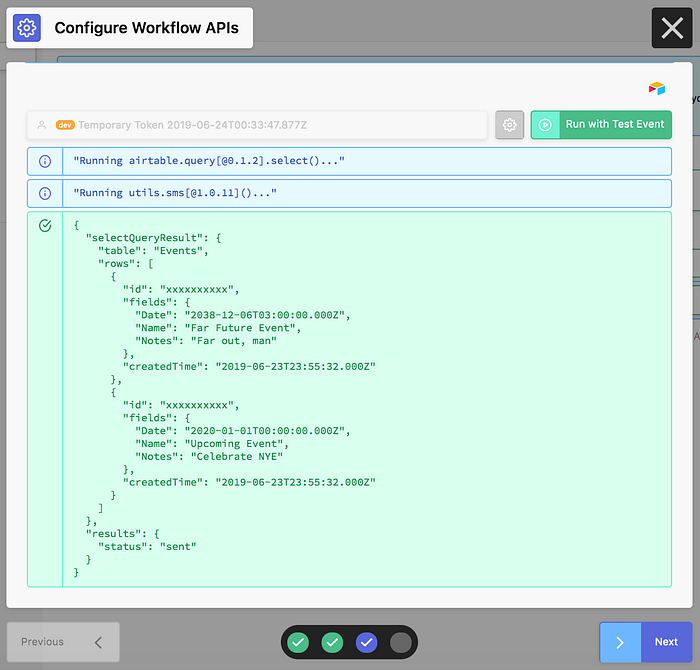
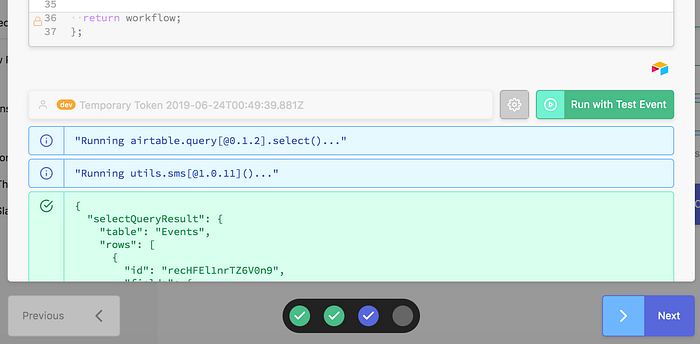
We can now hit Run with Test Event again, and we should see the following…

You’ll notice only the two events After 2019–01–01 show up! Great, this means it’s working. Go back to the workflow editor at the top, unpause Utils: SMS, and open the form editor by **clicking the six dots **next to the step.

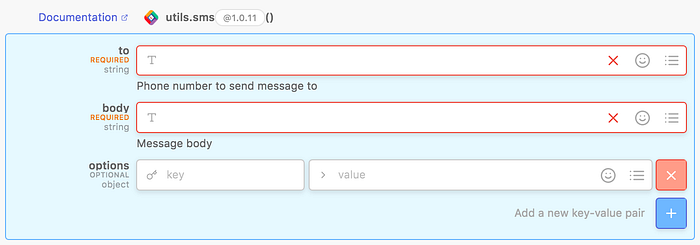
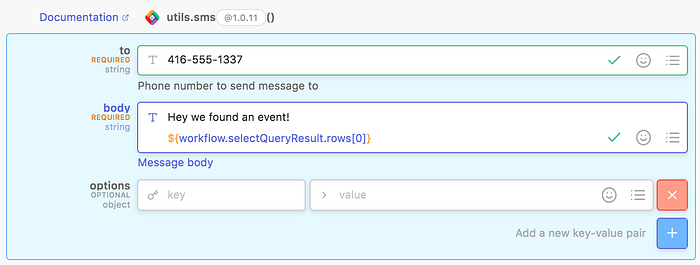
You can now enter your own phone number in the Utils: SMS form…

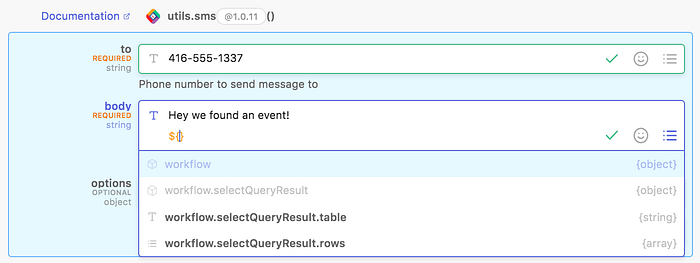
You can type ${} and put your cursor between { and } at any time to open up the variable insertion window. It can also be automatically injected by clicking the grey list icon on the right of any textbox. This will be populated with a list of variables available from (1) the event you’re responding to or (2) previous workflow steps.

You can start typing to filter the values down…

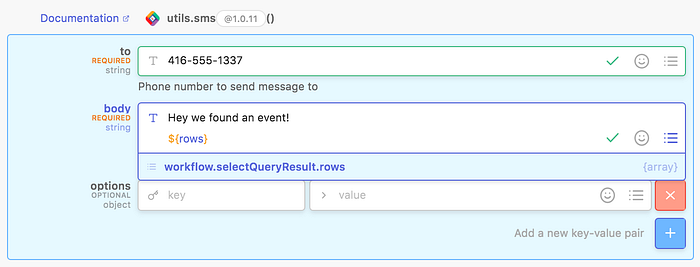
And select a value to populate the textbox with your selected variable.

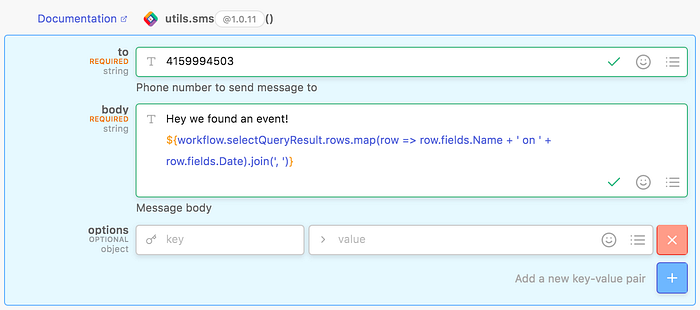
However, this variable insertion also supports custom code. We recommend that instead of ${workflow.selectQueryResult.rows[0]}, you copy and paste the following into your textbox:
Hey we found an event!
${workflow.selectQueryResult.rows.map(row => row.fields.Name + ' on ' + row.fields.Date).join(', ')}
So your form looks like this:

Fill in your phone number, hit Run with Test Event again, and voila!


Awesome! We’re almost ready to proceed (you can hit > Next if you want), but first…
Minute 4: Viewing your generated workflow code
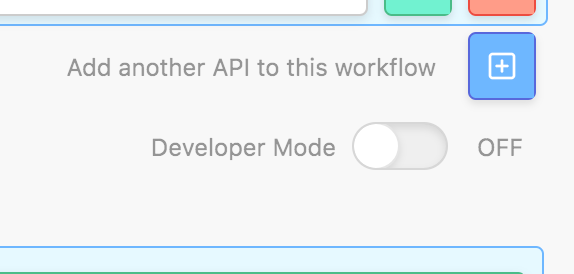
You may have noticed the Developer Mode toggle in the Workflow Editor. Didn’t catch it? It’s right here.


We’re going to go ahead and switch this ON, simply click it. Please note that changes made in developer mode will not be saved if you switch back to the form-based editor. Because of this, the first thing we’ll notice is the workflow action picker gets locked:

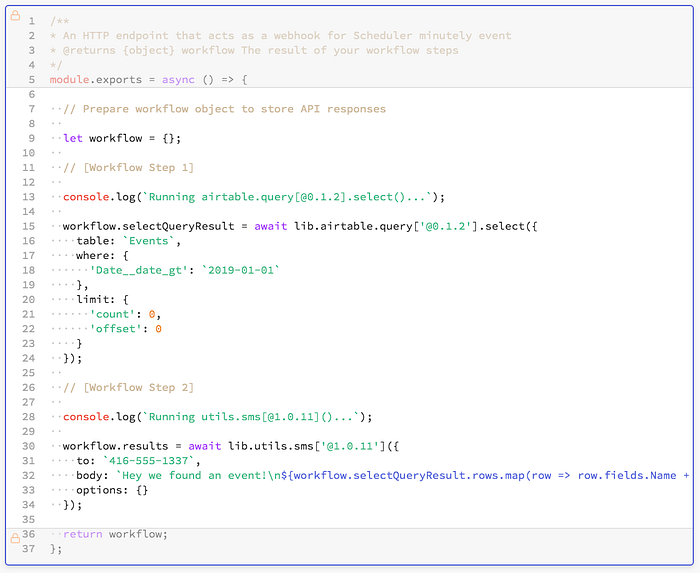
But, also, some magic! We see that, behind the scenes, our entire workflow is just being powered by code:

You can modify this code — add conditional logic, loops, and any custom code you want — completely FREE. It is a freely available feature for all Standard Library users. After all, code is king.
Finally, we can ship this workflow. You’ll have to hit Run with Test Event again to test it. You’ll see a similar result to the previous time you ran it.

You can now hit > Next in the bottom right to proceed.
*A workflow must be run successfully before you are allowed to proceed. If the ****> Next ***button is not available, you may need to re-run the workflow prototype.
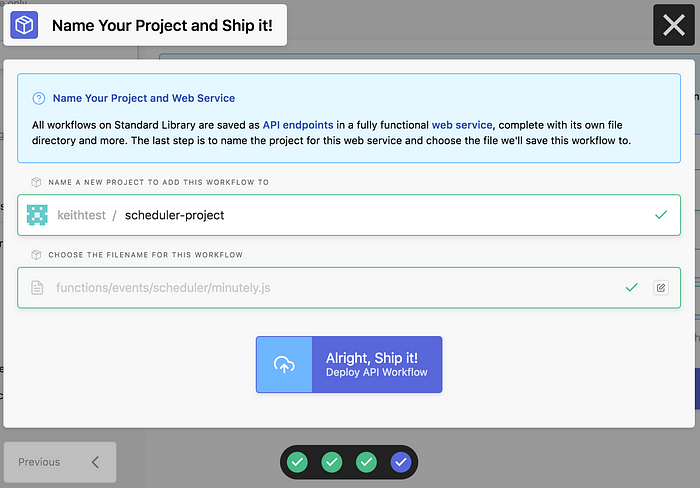
Minute 5: Name your Project and Ship it!
The next step is to name your project and ship it. This is easy — a name will be automatically generated for you, along with a filename where the workflow you generated will be saved as part of your project.

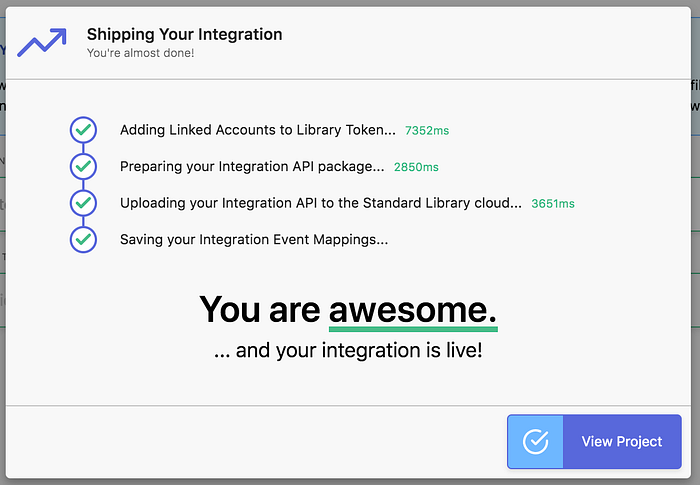
Click Ship it! to proceed. Deployment takes only a few seconds…

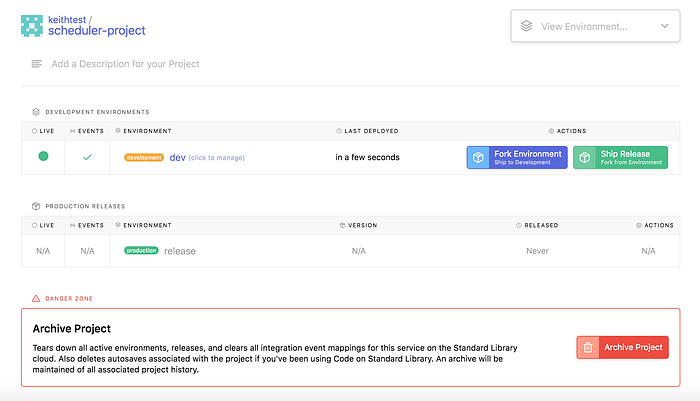
Now click View Project to see your project management screen.

We just created a dev environment for our workflow. You can read more about Environments in Managing Environments → Development Environments and Managing Environments → Shipping to Production (Release).
#node-js #web-development
