Understanding of GitHub and Actions to Improve Your Workflow
Github Actions - What, Why, and How?
Automate boring tasks with Github Actions
GitHub Actions make it easy to automate all your software workflows. Github Actions let you build, test, and deploy your code right from GitHub. You can also assign code reviews, manage branches, and triage issues the way you want with actions.
Whether you want to build a container, deploy a web service, or automate welcoming a new user to your open-source project — there’s an automated action for that.
The easiest way is to think of Github Actions as their own continuous integration system. You can pair GitHub Packages with Actions to simplify package management, including version updates, fast distribution with the Github global CDN, and dependency resolution, using your existing GITHUB_TOKEN.
Getting Started
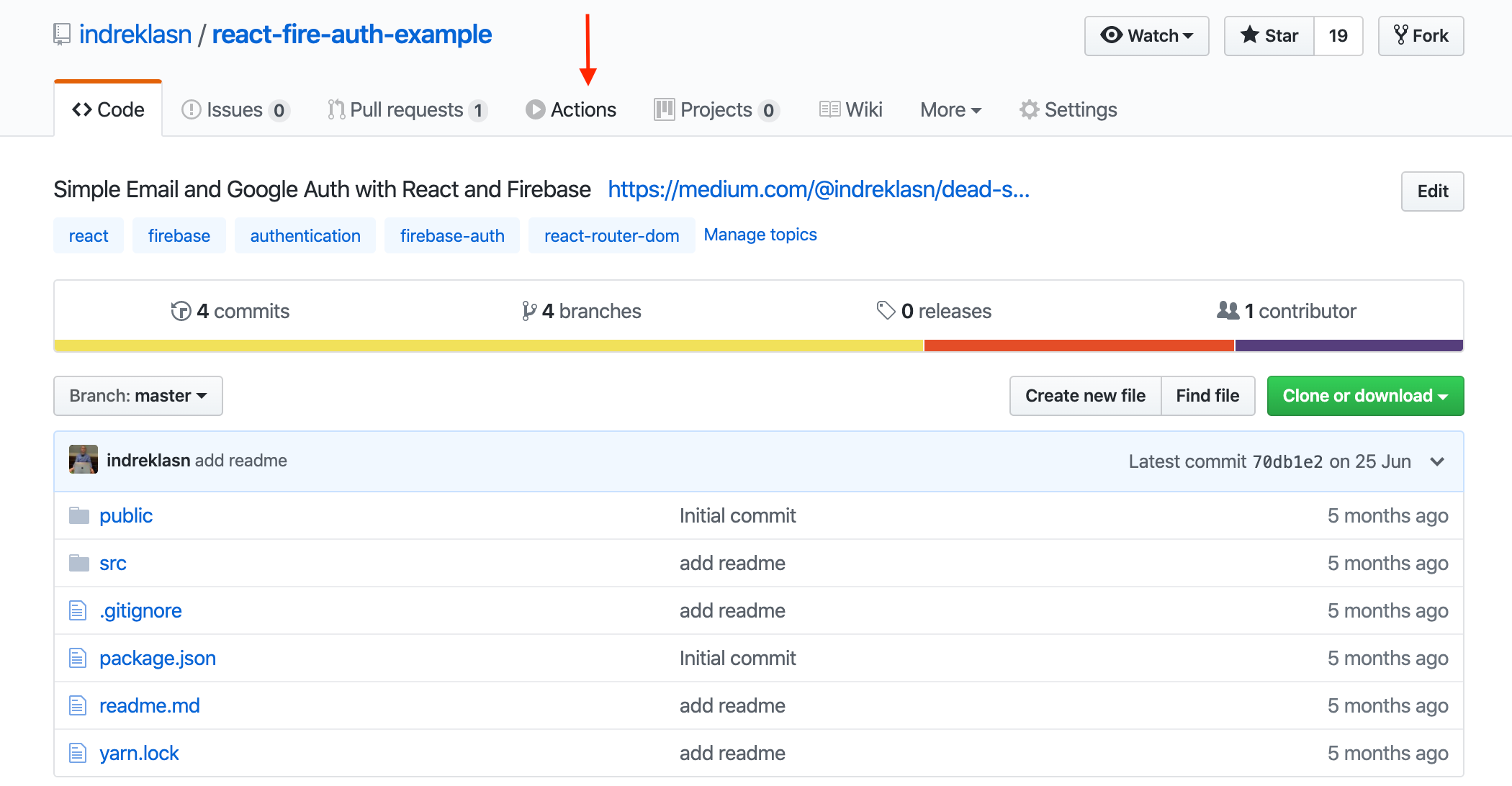
Every Github repository now supports Github’s actions. Open a repository in the browser, and you’ll spot the “Actions” tab right away.

Source: Github
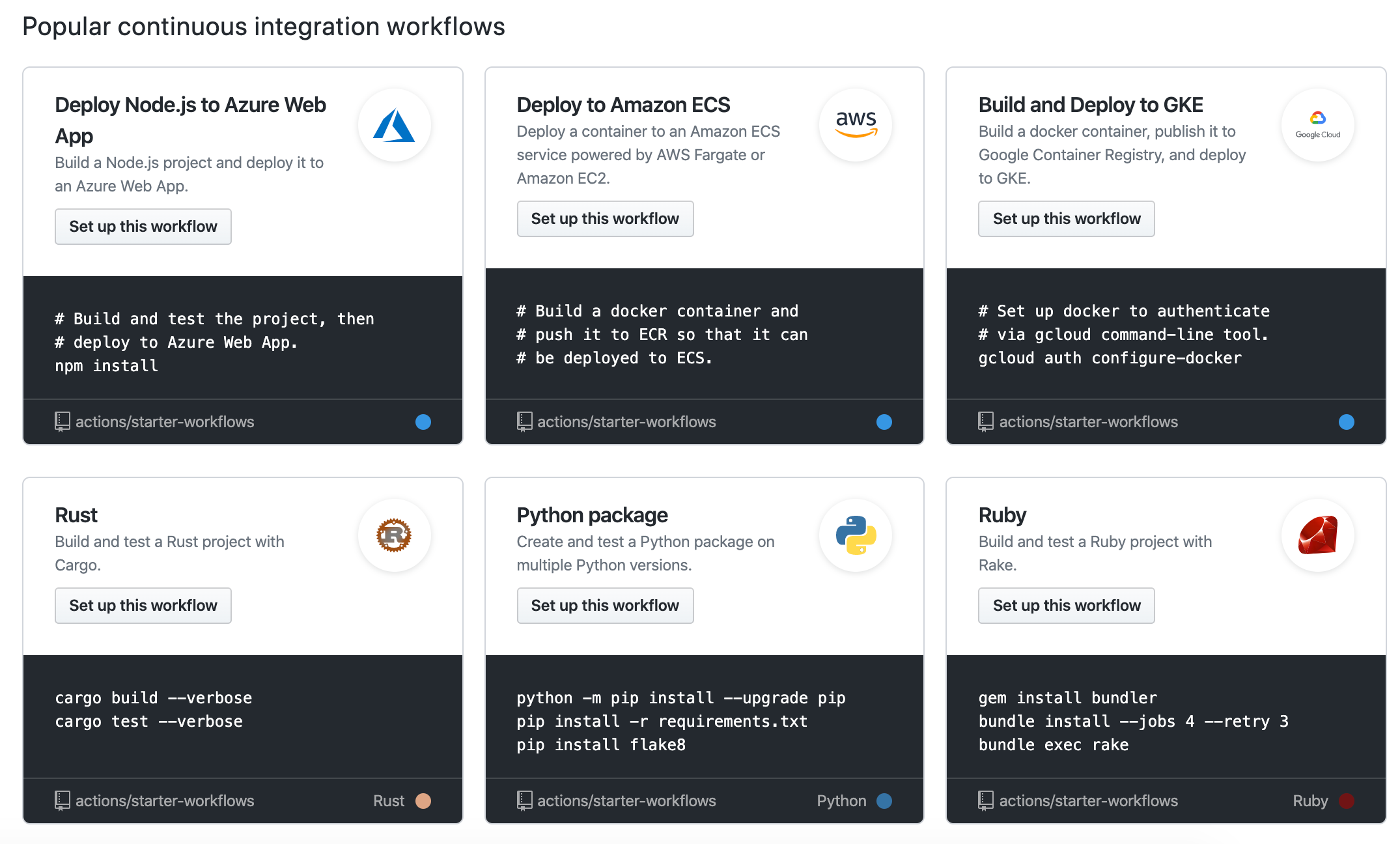
Once we press on the Actions tab, we’ll be taken to the Actions page.

Actions tabs
Github is smart enough to recommend relevant actions. Let’s say we have a Node project where we want to test whether the build command works before shipping our code to the production server. Press on the “set up on this workflow” button.

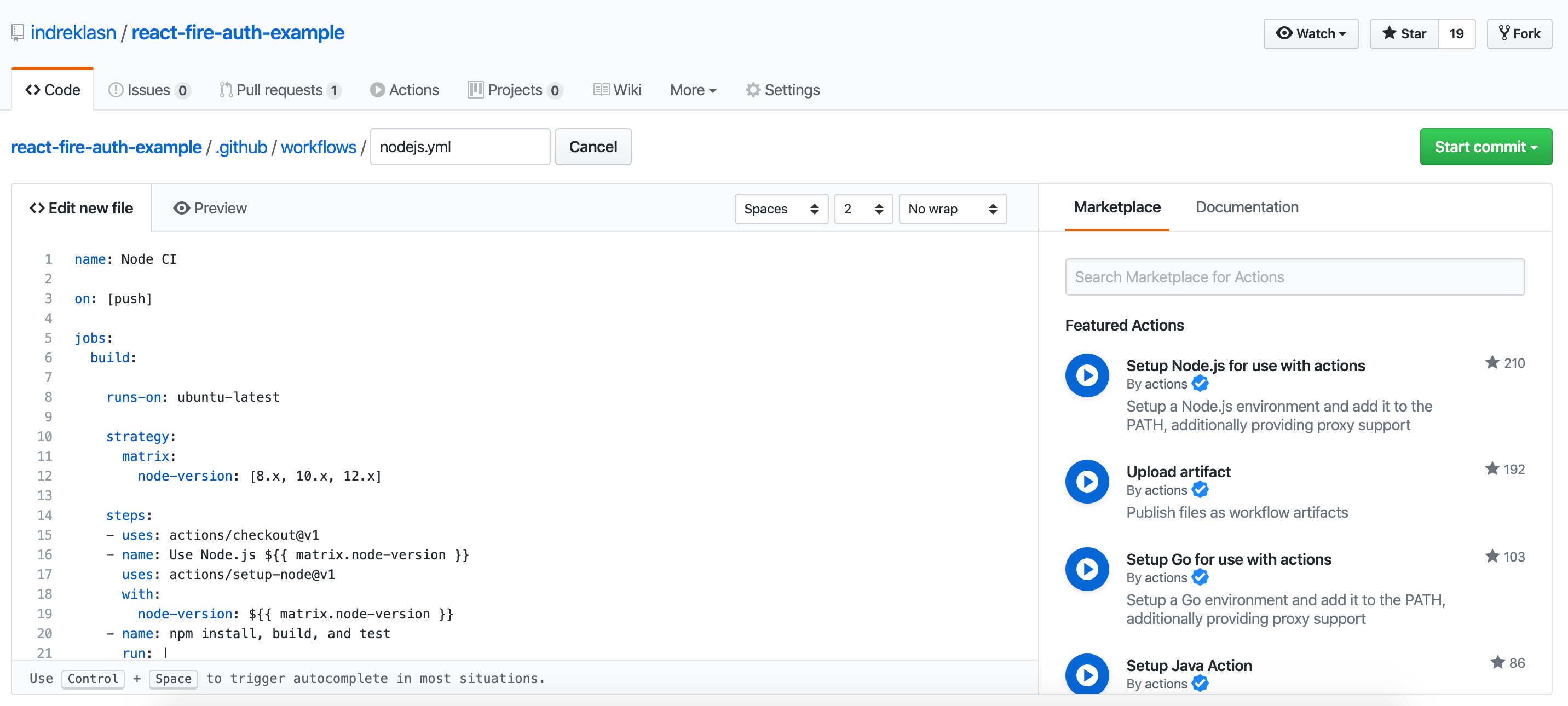
nodejs.yml
Every Github action required a .yml file. The .yml file is used to describe actions, behavior, and everything else.
.yml stands for YAML (“YAML Ain’t Markup Language”), which is a human-readable data serialization language. It’s commonly used for configuration files and in applications where data is being stored or transmitted.
Before committing the freshly created nodejs.yml file, Github gives us a chance to glance over it. Everything seems in order, and here’s what’s happening inside the file:
- Spin up a Ubuntu server
- Install Node.js
- Install node packages for the project
- Fire off the package.json scripts like
npm run buildandnpm run test
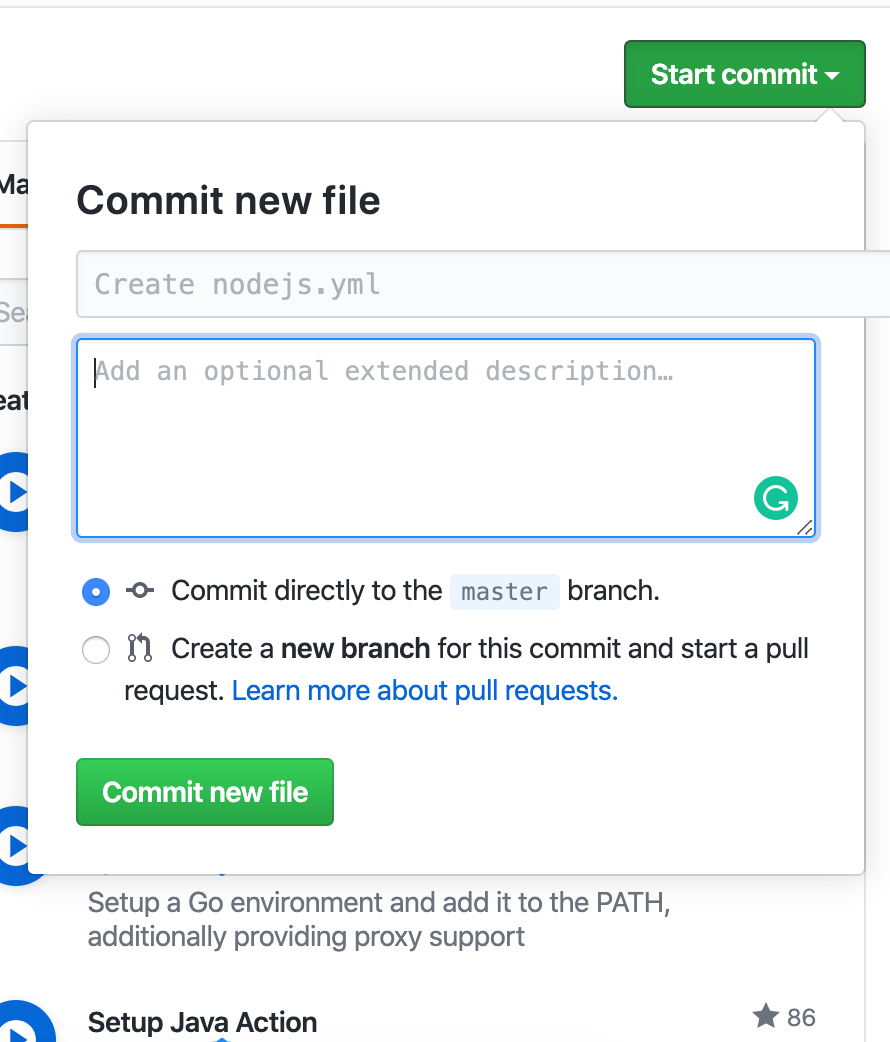
Alrighty, let’s commit the file to the project now.

Committing the nodejs.yml file
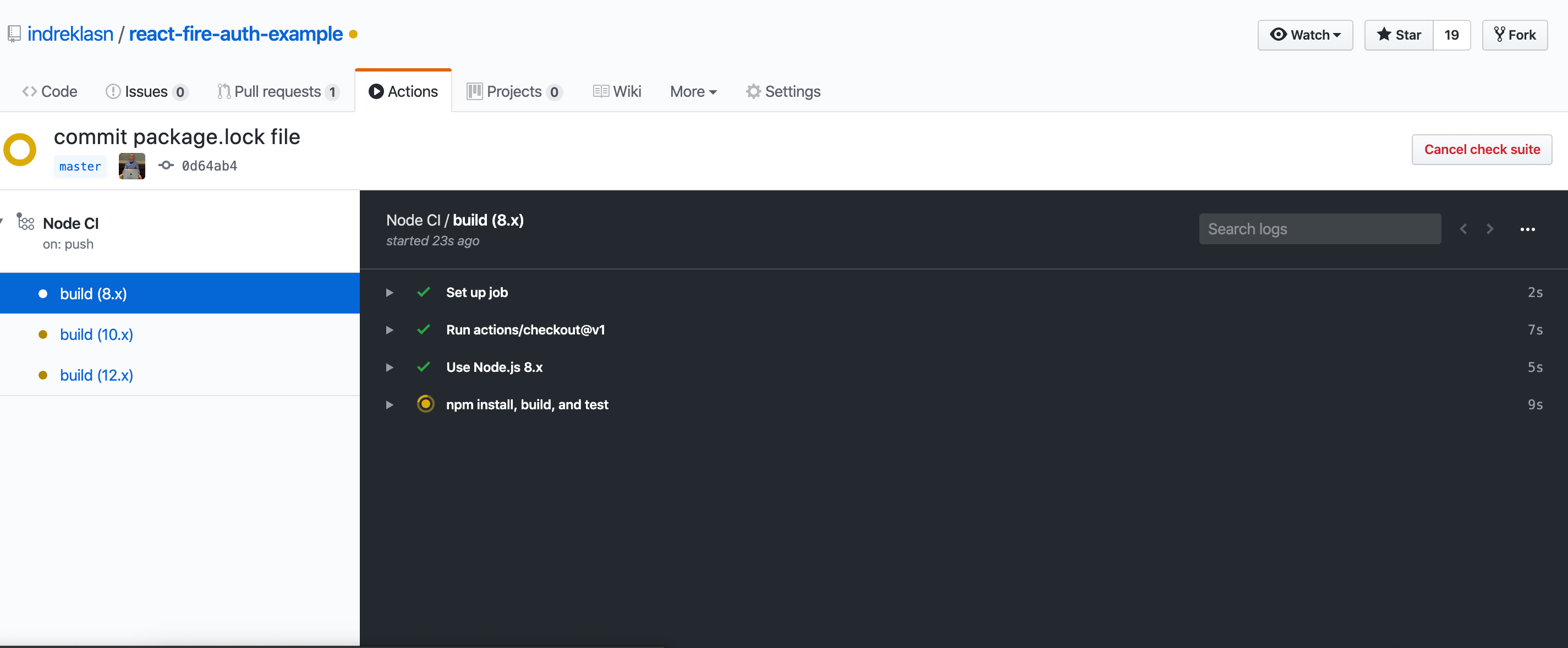
Now every time you push to the project, the commands will fire off automatically. There’s even action for deploying to AWS or Google Cloud.

Checks running on each push
Github actions aren’t just for the Web or Node exclusively — they’re also for languages and environments. Explore all the actions here.

The best part about actions is you can write your own action and open-source it for the whole world to see.
Improve Your Workflow With These 4 GitHub Actions
Here are 4 useful GitHub Actions to improve your workflow
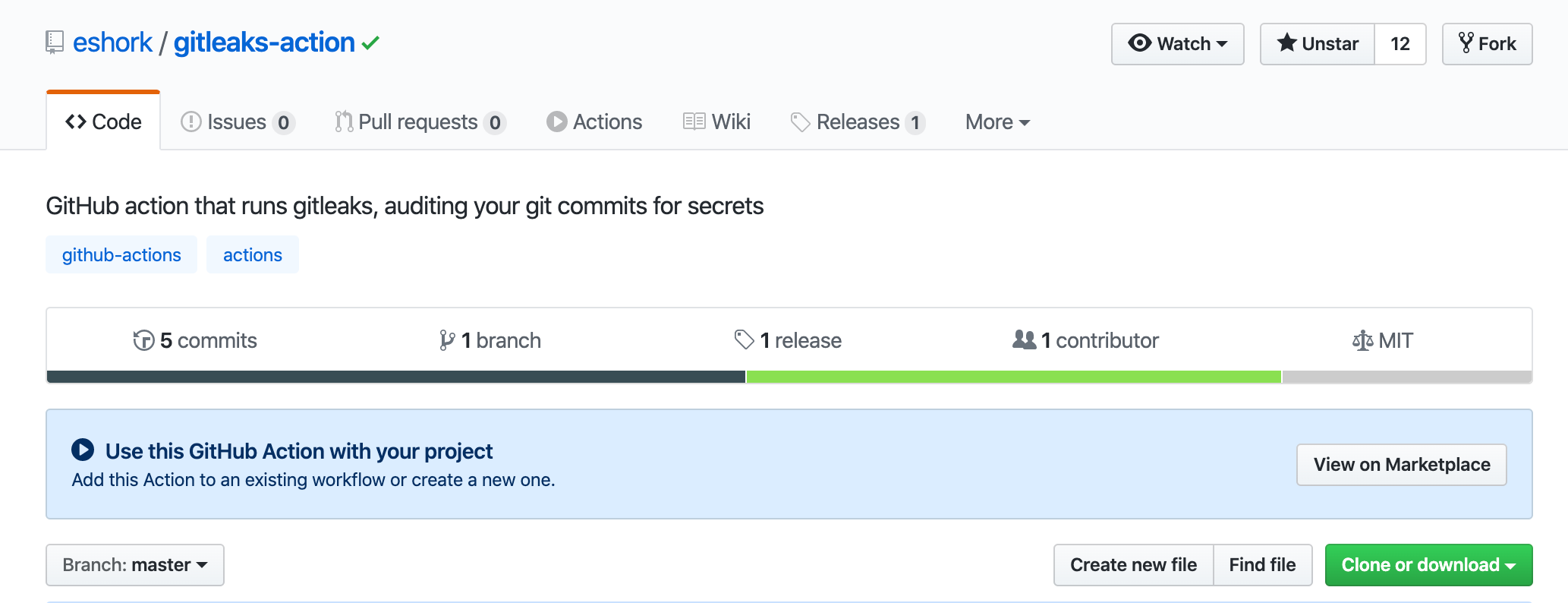
1. Detect Secret Key Leaks — gitleaks-action
Audit Git commits for secrets with gitleaks, as a GitHub action. If you use .env files, this action notifies you if you ever published the secrets by accident.

Gitleaks-action — https://github.com/eshork/gitleaks-action
Usage
workflow "gitleaks my commits" {
on = "push"
resolves = ["gitleaks"]
}
action "gitleaks" {
uses = "eshork/gitleaks-action@master"
}
Credit to zricethezav/gitleaks for the complicated bits.
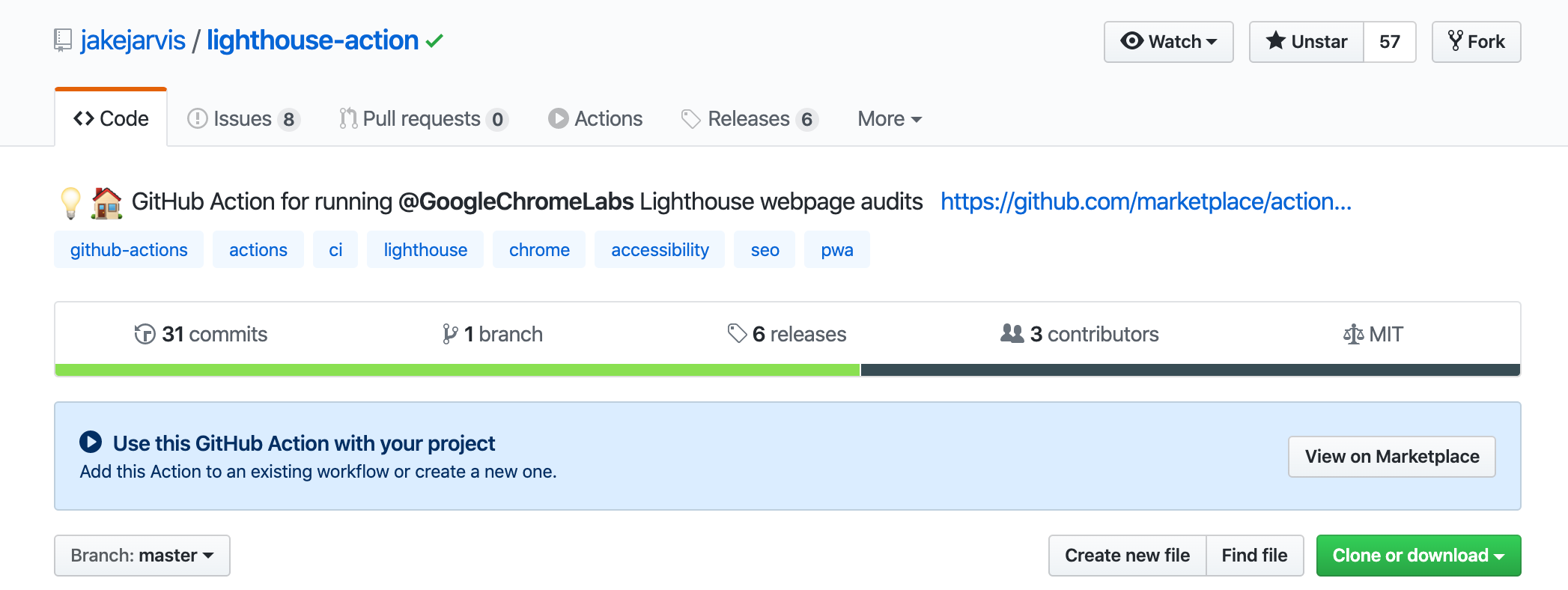
2. Audit Your Webpage With Google Chrome’s Lighthouse Test
This action integrates Google’s helpful Lighthouse audits for webpages — specifically testing for performance, accessibility, best practices, SEO, and progressive web apps.

*Github Lighthouse Action — https://github.com/marketplace/actions/lighthouse-audit
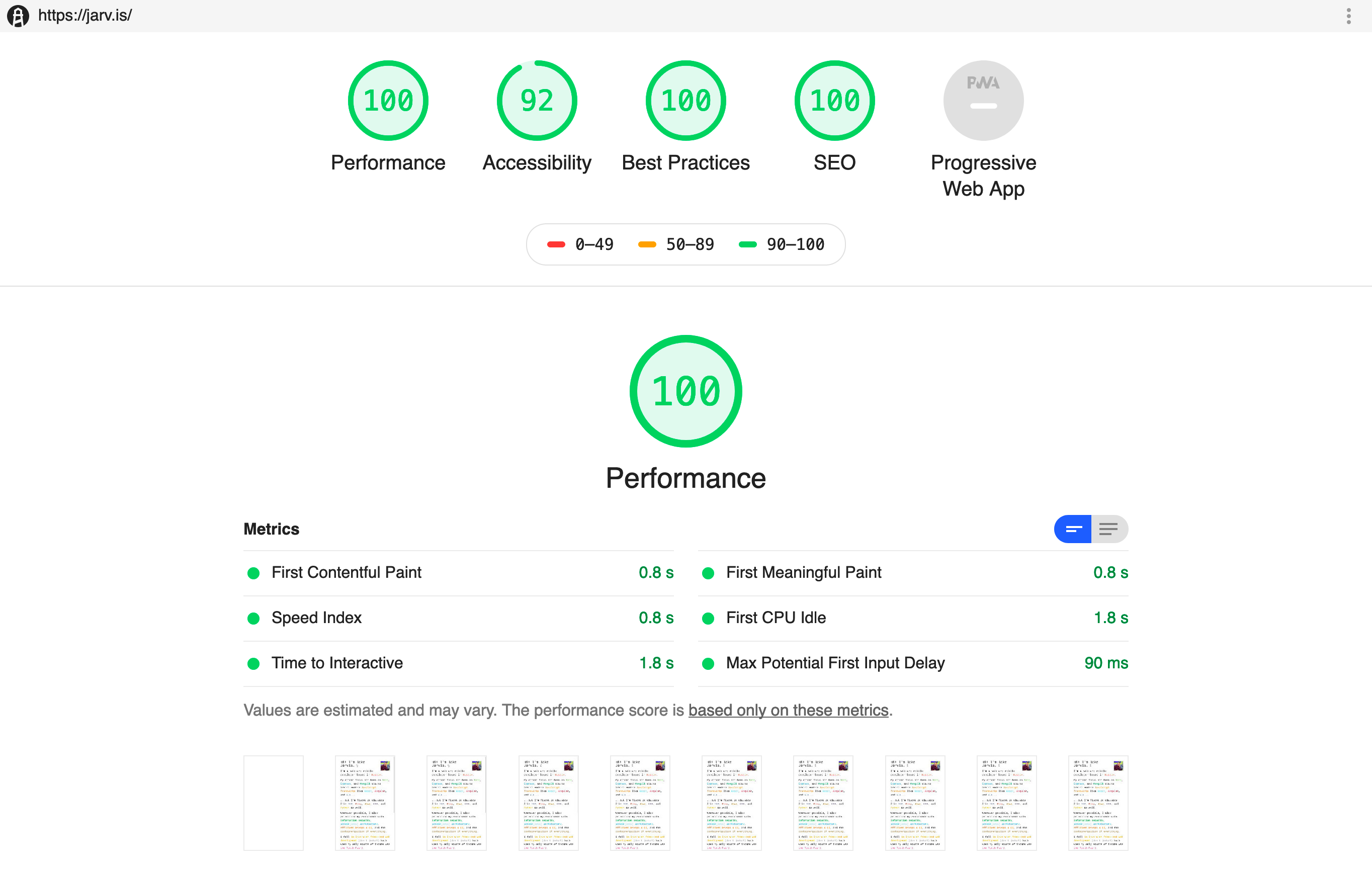
Right now, the action will print the five scores (out of 100) to the output and upload HTML and JSON versions of the report as artifacts.
In the next release, the action will let you specify thresholds for each test and optionally fail this step if they are not met.

Lighthouse audit report example
Usage
The following workflow runs a Lighthouse audit on jarv.is, shows the five scores in the output of the step, and uploads the .html and .json results as artifacts to download (as shown above).
workflow.yml file:
name: Audit live site
on: push
jobs:
audit:
runs-on: ubuntu-latest
steps:
- name: Audit live URL
uses: jakejarvis/lighthouse-action@master
with:
url: 'https://jarv.is/'
- name: Upload results as an artifact
uses: actions/upload-artifact@master
with:
name: report
path: './report'
Lighthouse is super useful when you’re building progressive web apps. The project is inspired by GoogleChromeLabs/lighthousebot.
3. Run SSH Commands With GitHub Actions
This action will run the provided argument as a command on your $HOST via SSH. Useful if you want to run commands on your private server after each commit or push.

SSH GitHub Action — https://github.com/maddox/actions/tree/master/ssh
Usage
To use the action, simply add the following lines to your .github/main.workflow:
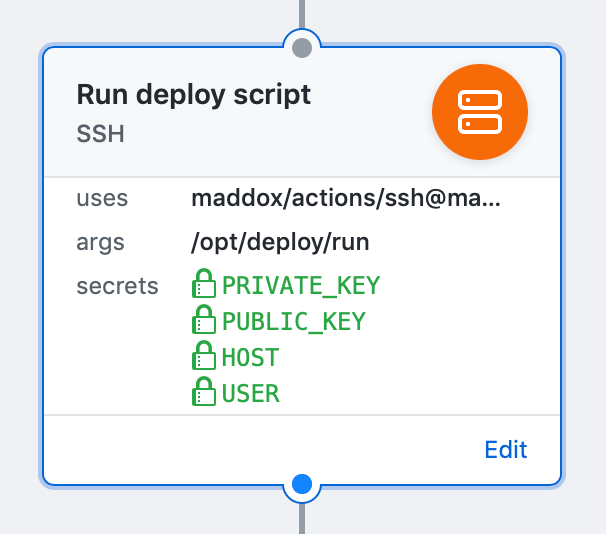
action "Run deploy script" {
uses = "maddox/actions/ssh@master"
args = "/opt/deploy/run"
secrets = [
"PRIVATE_KEY",
"HOST",
"USER"
]
}
Required arguments
The argument you will use is the command that will be run on your server via SSH.
Examples
args = "/opt/deploy/run"args = "touch ~/.reload"
Required secrets
You’ll need to provide some secrets to use the Action.
PRIVATE_KEY: Your SSH private key.HOST: The host the action will SSH to run the command. For example,your.site.com.USER: The user the SSH command will auth as with the private key.
Please see the GitHub repository for full details.
4. GitHub Action That Runs ESLint

Eslint Action — https://github.com/stefanoeb/eslint-action
This action executes the ESLint linter on specified JavaScript files without any previous action/build step or Docker required.
You must have the ESLint running locally for the Action to execute. It will use the same rules as you do locally. More info in the ESLint getting started guide
Usage
Add any of the examples below to your workflow file .github/main.workflow.
Here’s an example to get it to work:
workflow "New workflow" {
on = "push"
resolves = ["ESLint"]
}
action "ESLint" {
uses = "stefanoeb/eslint-action@master"
}
By default, it will run ESLint through all the files in the project. But you can also specify a glob of files on the args, just like ESLint:
workflow "New workflow" {
on = "push"
resolves = ["ESLint"]
}
action "ESLint" {
uses = "stefanoeb/eslint-action@master"
args = "index.js src/**.js"
}
If there is no previous step installing the necessary modules, this action will execute a yarn install or npm install automatically.
You may also like: GitHub Development Workflow - Developers need to know.
Conclusion
Thanks for reading, I hope you learned something new. If you know any useful GitHub Actions, let us know. Stay curious and happy coding!
#GitHub #DevOps #Programming #JavaScript #Developer
