Digital product design isn’t only about creating. The ecosystem surrounding the creation act is quite big and contains, e.g, researching existing websites and applications, as well as quality assurance of your app during the production.
This means you need a bit more tools than “view source” and “inspect”, although those are great, too. Some browser tools let you handle your daily work as a designer in a very smooth way, so you can save time and make faster progress with your work.
Let me show you eight essential browser extensions that our Design Team uses in our daily design work at Monterail. Although we work on many different browsers (Firefox, Opera, Vivaldi, etc.), we mainly use Chrome - that’s why I will focus on Chrome extensions. They are all free and pretty easy to use.
Color
ColorZilla
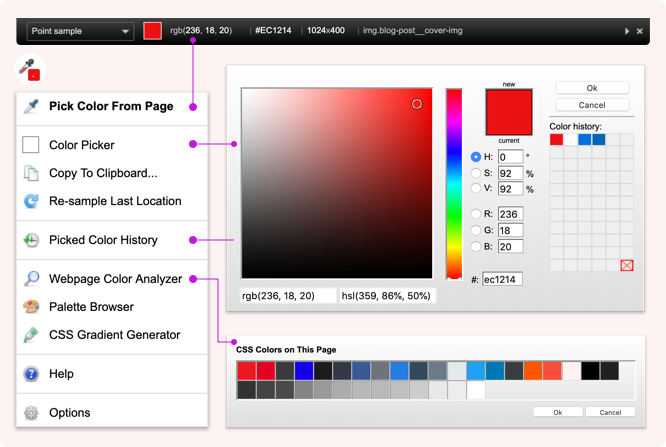
ColorZilla is a free Firefox and Chrome extension offering Advanced Eyedropper, Color Picker, Gradient Generator and other “colorful goodies” that allow you for color reading from any point in your browser, quick adjustment of this color and pasting it into another program.

As you can see in the left-hand menu, there is an abundance of options and we use only some of them, but like crazy. “Pick Color from Page” is, of course, the main one. Most importantly, after choosing a color, the hex value is automatically copied to clipboard. That’s super comfortable when you’re switching back and forth between the browser and your design tool.
If you want something more advanced than hex, you have other values in the “Color picker”. Interestingly, there are HSV and HSL values, too. And a history, which i super helpful.
Bonus: “Webpage Color Analyzer” is an option we hardly ever use, although it seems like an interesting feature.
#product design #user experience
