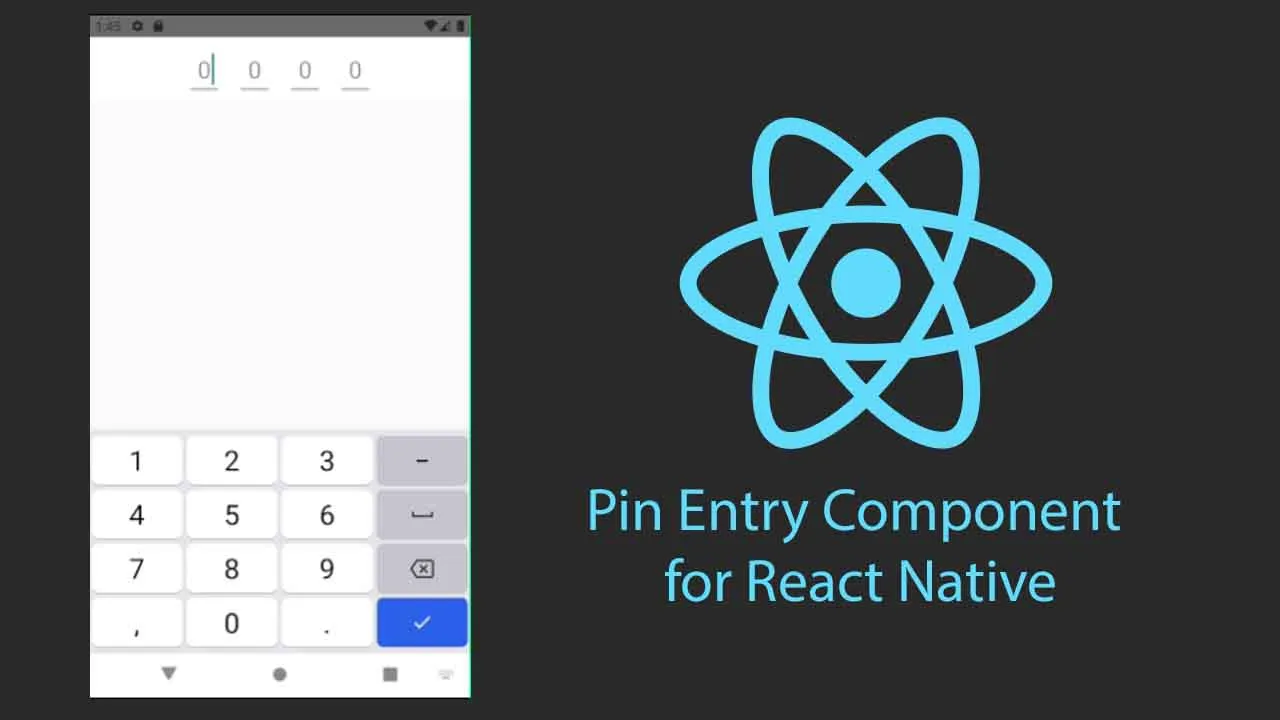
Pin Entry Component for React Native
Pin Entry Component for React Native
Features
- Custom styles
- Custom size
- Auto Focus
- Light-weight: No other dependencies besides
react-native
Installation
yarn add react-native-pin-entry
or
npm install --save react-native-pin-entry
Usage
import PinInput from 'react-native-pin-entry'
render() {
return (
<PinInput onInputChange={(pin) => console.log(pin)} />
}
Props
You can pass custom style to PinInput
| onInputChange | Returns the complete PIN | Function | ✓ | | | placeholder | Placeholder to show in the pin fields | String | ✓ | | | digits | Number to pin options max 6 | Number | ✓ | |
Download Details:
Author: sandeepsinghsohal
Source Code: https://github.com/sandeepsinghsohal/pin-entry
#react-native #react #mobile-apps

9.00 GEEK
