Write Your first Flutter App with VS Code
This article is a guide for the Flutter app developers, especially, the beginners who want to jump into Flutter development.
Prerequisites
- Install Flutter
- I recommend you to use one of the two editors for Flutter development - Visual Studio Code and Android Studio. We will use Visual Studio Code as our editor.
If you haven’t installed Visual Studio Code yet, install it. Check it out here.
To create a Flutter app, follow the following steps.
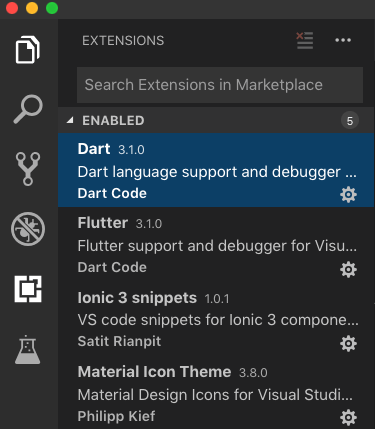
- Open Visual Studio Code and install the extensions for Flutter for its code intelligence and formatting.
- For that, you will find the Extensions tab on the left side as in the screenshot. You can see the 4th option from the left vertical menu, which is Extension tab. Click on it and search for Dart and install it. Then search Flutter and install it and then Material Icon Theme (For Material Icons in Flutter) and install it.

- Now, you are ready with the tools needed for app development
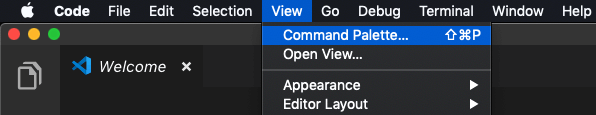
- Now, we need to create a Flutter app. For that, go to View => Command Palette (Check out the screenshot below)

-
Type “flutter”, and select Flutter: New Project.
-
Enter a project name like myfirstapp, and press Enter.
-
Create or select the parent directory for the new project folder.
-
Wait for the project to be created and you are good to go. Your first flutter app has been created with default counter template. ::)
-
The startup file of the app is main.dart under lib folder and you need to almost work in lib folder for app. You need to work in other folders sometimes when you need to configure settings and plugins but that is limited.
-
Now run your project to a connected external device or an emulator or simulator. Run the command flutter run or in VS Code open Debug=>Start Debug(F5)
-
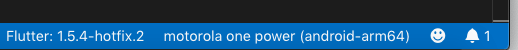
If you want to run apps on external device connect it with a laptop or desktop and for android developer mode need to be on. You will find that Visual Studio code automatically tries to detect the external device you can see in the following screenshot that visual studio code detected my device. Please see bottom of visual studio code.

-
On successful launch you can see the counter app running on your device or emulator or simulator.
Conclusion
Flutter framework is handy and easy to start mobile development. Visual Studio and Android Studio both have full IDE support that makes for a better development experience.
#flutter #vscode #mobile-apps