Write beautiful and consistent JavaScript code using ESLint, Prettier and VSCode - A short and simple tutorial Bring consistency across your JS code and teams
Proper code styling and formatting is a must for every project and even more so when you have multiple developers working on same codebase. With so many additions to JavaScript following the ECMA standards and different ways to perform a same task there need to be unified standards in your project on what to choose. You will find recommendations all over the internet on what to prefer but still there is no strict rule on what to use. For instance, you may choose to create variables using var instead of the JavaScript’s newlet keyword for scope based variables. So it is upto you to set rules for your project so that every developer on the team follows them and there is consistency across all your code. Here’s where code linting comes into play.
What are linters?
A linter is a program that analyses your source code for possible programmatic and styling errors. Different languages have different linters. ESLint is the linter for JavaScript. Since JavaScript is an interpreted language it is extremely useful to have programmatic errors pointed out before running the application. Here is a programmatic error that ESLint will catch and report to you:
let myFunction = () => {};
myFuction(); // A typo causing error at runtime
For styling errors, ESLint allows you to set rules specific to your project. If you deviate from those rules when writing code ESLint will report them to you. To check out the entire list of rules that ESLint supports follow this link:
Hey, that’s not what I came for, I wanted ESLint setup already.#### Setting up ESLint is super easy.
First we need to install ESLint as a dev dependency:
npm install eslint --save-dev
Next we initialise ESLint for our project:
./node_modules/.bin/eslint --init
You will then be asked a few questions regarding your preferences to configure ESLint and at the end .eslintrc will be generated.
If you are unsure about the questions you can skip this step. Instead just create .eslintrc manually.
At this point, you have a working ESLint setup for your project. The default ESLint configuration uses rules from eslint:recommended config. However, there is a better alternative in my opinion: eslint-config-airbnb.
Airbnb has created a predefined set of ESLint rules based on Airbnb JavaScript Style Guide. This is an extremely useful resource for all JavaScript developers and tries to establish a common ground for good JS practices. They have reasoned every decision they have taken and give you a chance to understand the same. To get started install the following npm packages as dev dependency:
// For react projects
babel-eslint
eslint-config-airbnb
eslint-plugin-import
eslint-plugin-jsx-a11y
eslint-plugin-react
//For non react projects
babel-eslint
eslint-config-airbnb-base
eslint-plugin-import
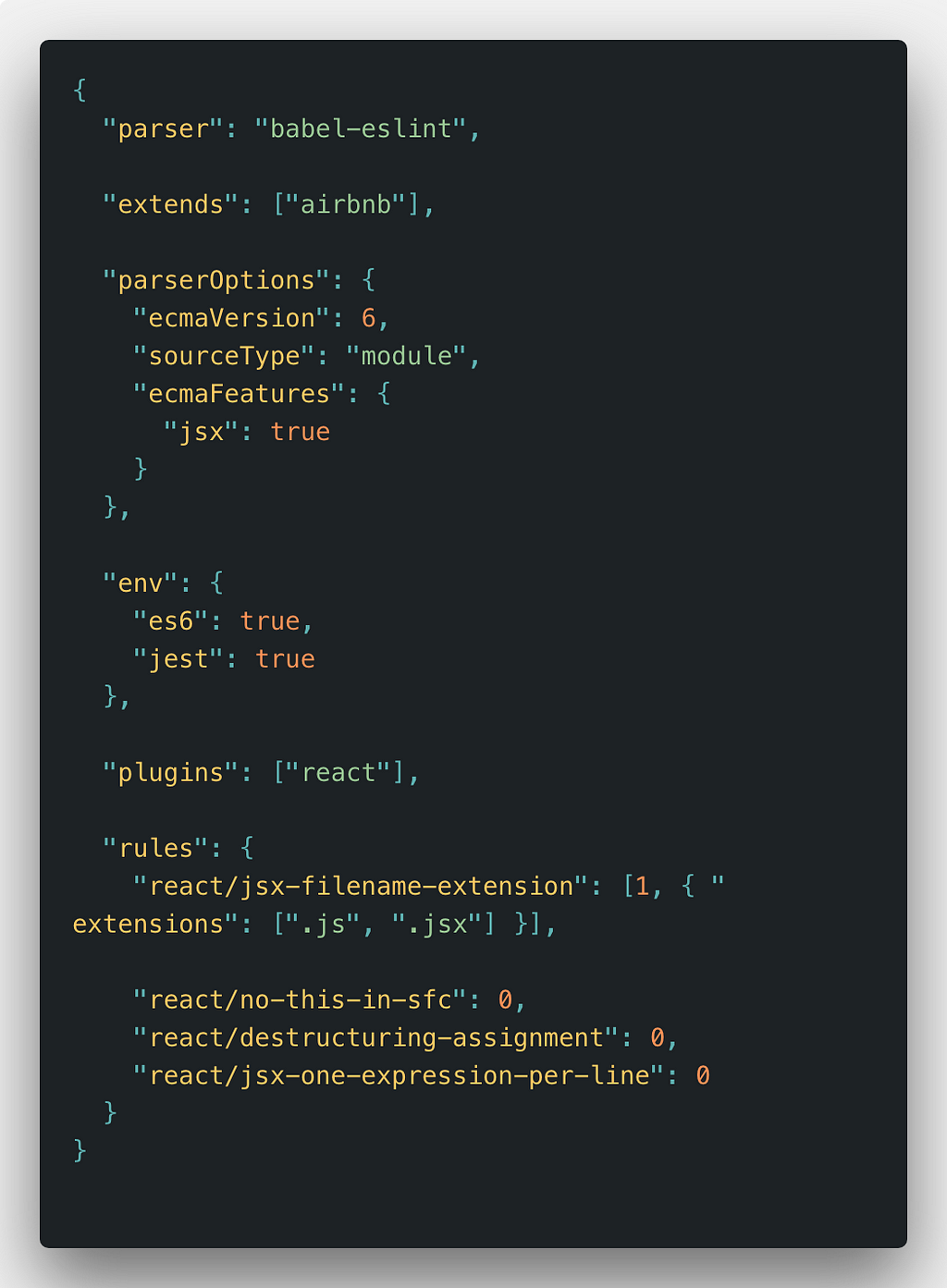
Next you need to edit your .eslintrc to extend from Airbnb config. This is how your config would look like:

Also note that you can still write custom rules that will override Airbnb config rules by specifying them in the rules block.
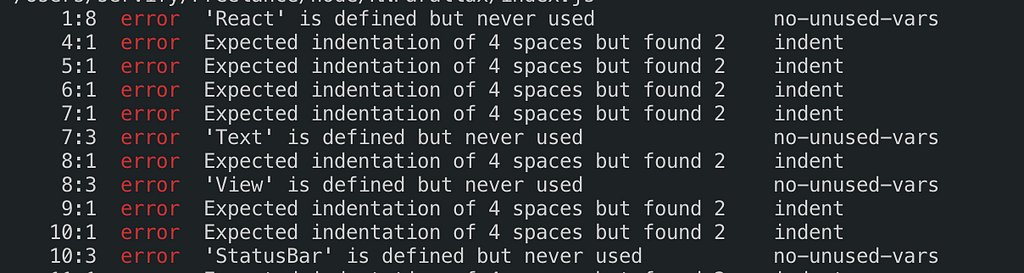
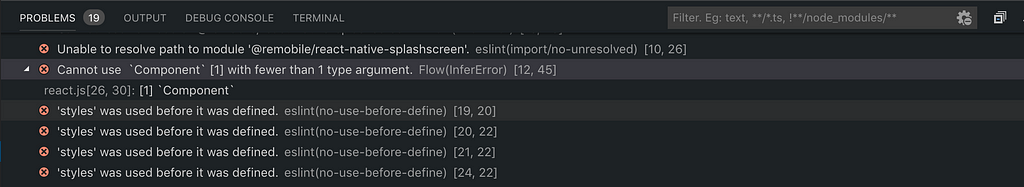
Now ESLint is setup for your project and you can lint your files by running this command: ./node_modules/.bin/eslint [fileName] which will give you an output similar to this:

Great! You can now have consistent code in your project that adheres to the rules you have set up. But we talked about properly formatted code as well, where is that?
Enter, Prettier
Prettier is an opinionated code formatter that has predefined rules for code formatting and indentation. To use prettier in your project run the following command:
npm install --save-dev prettier
This will give you access to Prettier CLI and you can check and perform auto-formatting through a single command:
./node_modules/.bin/prettier --write [fileName]
This command will run prettier on the file and reformat the code. Convenient, isn’t it. Just make sure all your previous changes are saved since this command directly writes to file.
Another good thing about prettier is that it can be configured to use with ESLint wherein it uses eslint rules for code formatting and we can see prettier formatting errors in a file when we run eslint on that file.
**Using Prettier with ESLint **
First you need to install the following npm packages as dev dependency:
eslint-config-prettier
eslint-plugin-prettier
Next we need to configure ESLint to use prettier, so we make the necessary changes to .eslintrc In this case, we just need to add “plugin:prettier/recommended” to the extends block. Combining with our previous configuration the final extends block will look something like this :
"extends": ["airbnb", ""plugin:prettier/recommended""]
Now, you will get Prettier errors included in ESLint errors. The above setup is editor independent and does not require the use of extensions.
We have come far to make our code consistent and beautiful. However, if you noticed, there is no efficiency in this process. We have to run ESLint and prettier on each file through the terminal. For ESLint errors we need to fix the errors and run ESLint again to verify. Well, that is why we have text editors and VSCode is one of the best at it.
VSCode for efficiency
VSCode has extensions for ESLint and Prettier that automate the entire process for you without the need of a CLI. Firstly install these two extensions:
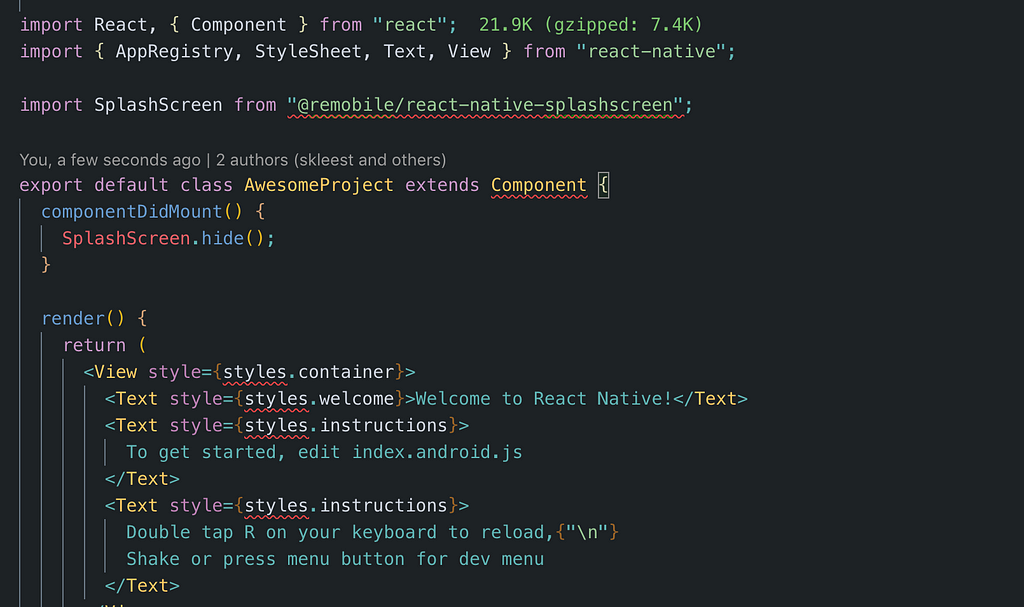
When you restart VSCode and have the above setup for ESLint and Prettier completed, you should be able to see the magic happen. The ESLint errors are now directly visible in the editor without the need of running command through terminal.

You can hover over the red lines to view what the error is. Even better, you can look at the Problems panel in VSCode to get details of all errors present in a file.

Prettier works out of the box as well. Just press cmd + shift + P to open the VS Code commands box and click Format Document and you will have prettified code. Another useful addition is auto-format on save. Click cmd + , to open VSCode settings and add this line to workspace settings: “editor.formatOnSave”:true
Now every time you save your file it will automatically be prettified.
#javascript #web-development