Material Design and Flutter both help developers build experiences that are flexible, accessible, and expressive, while delivering great performance and efficiency. Now we’re pleased to give you even more ways to create distinctive UIs with improved support for Material Icons in Flutter.
Material Icons are beautifully crafted symbols for common actions and items, including everything from simple arrows and indicators for navigation, to symbols representing concepts like accessibility, bug reporting, and even hand washing.
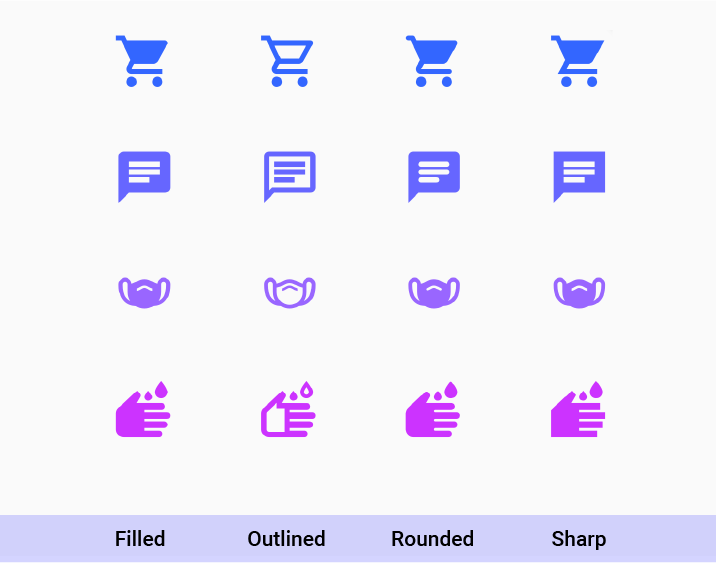
Flutter now has support for all four icon styles —_ filled, outlined, sharp, and round_ — to help you make your app or web site familiar and accessible for your users, while allowing you to uniquely communicate your brand. And with support for tree-shaking, Flutter optimizes your app build to include only the symbols you’re using, making load times and memory use more efficient.
Here are a few icons that showcase the range of options you’ll find in Material’s catalog. You can browse the full set of icons and download bitmap or vector versions for use in your favorite design tool on Material.io, or view Flutter’s versions on the Icons API page.
#accessibility #flutter #material-design #icons