This is the first in a series of posts exploring how to use some of the components provided by Bootstrap within a database-driven Razor Pages web application. In this article, I look at using the Bootstrap Modal in a Master/Details scenario, to display the details of the selected record in a master list.
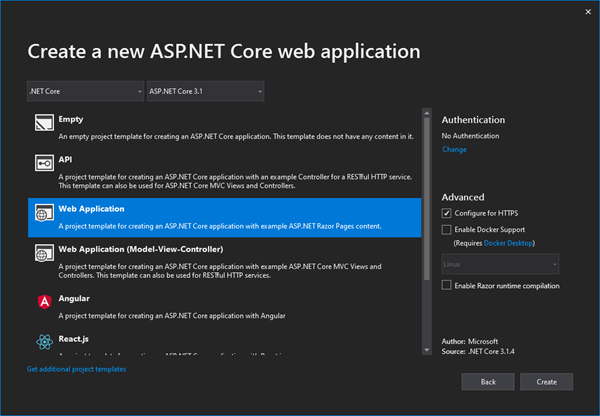
In this series, I will use the Northwind sample database to provide familiar data,and Entity Framework Core for data access. Bootstrap is included as the default UI framework for all Razor Pages applications built using the standard ASP.NET Core Web Application project template:

37.35 GEEK