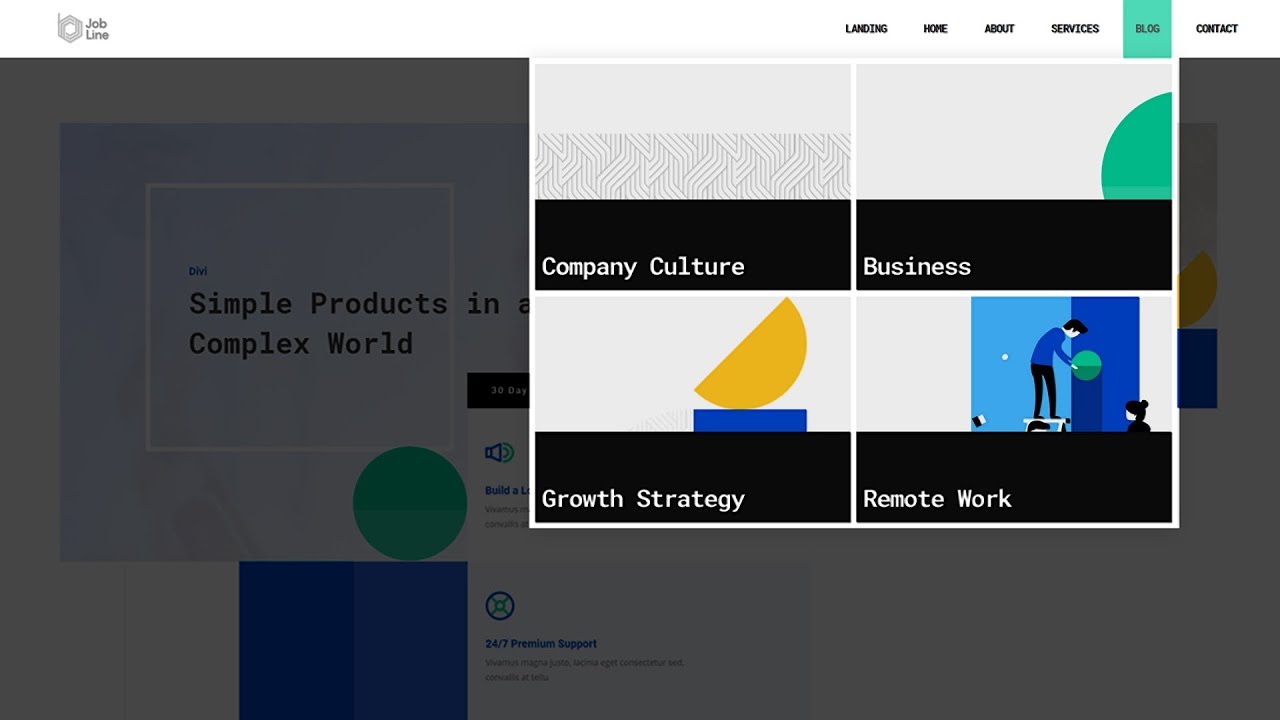
When creating your global header, chances are high you’re going to include a blog menu item. If you don’t have many blog post categories on your website, going for one blog menu item might be enough. However, if you have a set of different categories and you want to highlight each one of them, you might want to try a different approach, such as visually showcasing each blog category inside a dropdown menu.
In this tutorial, we’ll show you exactly how to do that using Divi’s Theme Builder. We’ll build the dropdown menu using Divi’s built-in elements and options and we’ll combine it with some code that’ll allow us to place the dropdown menu inside the blog menu item. You’ll be able to download the JSON file for free as well!
#divi #divi header #json