How to Build Electron Desktop App with Angular 8
In this post, we are going to learn step by step how to build a cross-platform basic Electron desktop application with Angular 8 with the help of Eclipse IDE.
Most of all, we use IDE’s like Visual Studio code, Visual Studio, etc. But there are some other tools which are very useful for developing Angular applications. One of the most used IDE is Eclipse. Eclipse is an open-source popular IDE used by many developers around the globe. Eclipse is also a user-friendly IDE especially developed for JAVA developers and comes in a variety of categories such as Eclipse for JAVA developers, Eclipse for C & C++ developers and Eclipse for JavaScript and web developers. You can find more information about Eclipse from the following link. Here we are going to use Eclipse for JavaScript and web developers IDE and you can download the following mentioned IDE from the following link.
Compared with Visual Studio code, Eclipse has some slight differences. For example, In VS code we use Angular commands to create a component, class or a service. Here in Eclipse, the way of creating a component, class & as well as creating service is an easy way and we will explore it in the following steps as mentioned below.
After downloading the IDE from the following link, we need to install some of the supporting plugins. Download the Angular IDE plugin from the following below link. Open Eclipse->help->install new software and paste the following link in work with the label. By downloading the plugin from this link, the required plugins will be automatically added to Eclipse IDE.
http://www.genuitec.com/updates/codemix/ci/
Before getting started let’s take an overlook at what is Electron framework? Electron is a very famous popular framework, it is easy to build desktop apps for Windows, Linux and as well as Mac-OS. Because of Electron, we can use any kind of front-end JavaScript framework to develop desktop apps.
Setting-up
- Angular CLI
- Eclipse IDE
- Electron
- Electron Package Manager
- Node
- Npm
- Typescript
Step 1
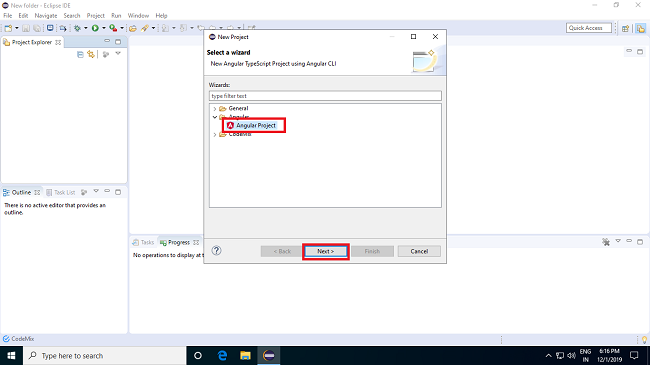
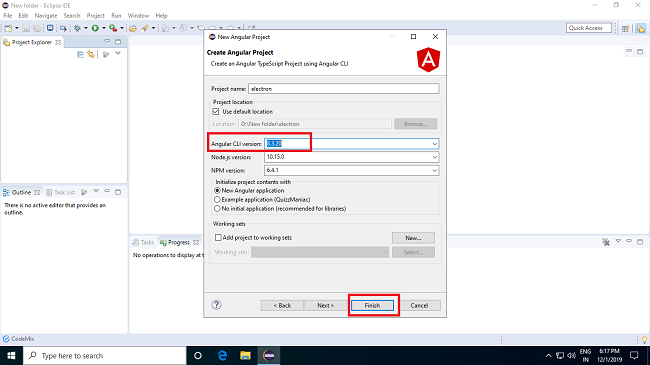
The first step is to create a new Angular project, for that select->file->new->project-> Angular project and click -> Next, and select the Angular CLI to version 8.3.12 and select -> next.
The Eclipse IDE will automatically execute the necessary process in order to create an Angular project, so click -> finish.


The next step is to install bootstrap to our project, which helps in providing a better UI experience, for that use the following command in the terminal. For using the terminal in eclipse use the shortcut key ctrl+alt+T and enter the following command.
npm install bootstrap --save
After that open index.html and add the following code inside of the head tag as shown below.
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
Step 2
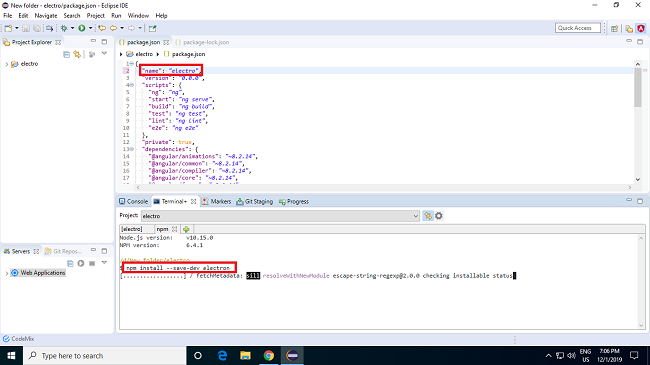
The second step is to install Electron and for installing Electron, switch to terminal again and run the following command:
npm install –save-dev electron

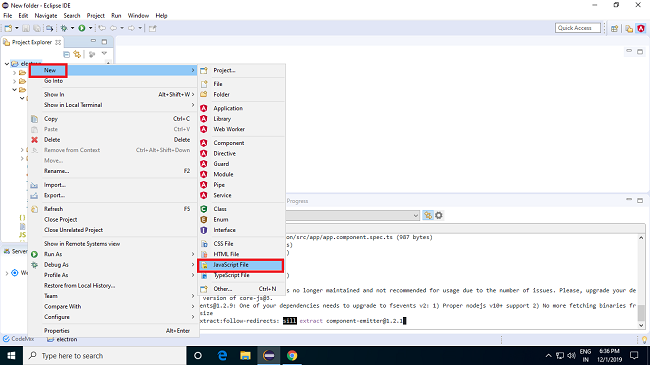
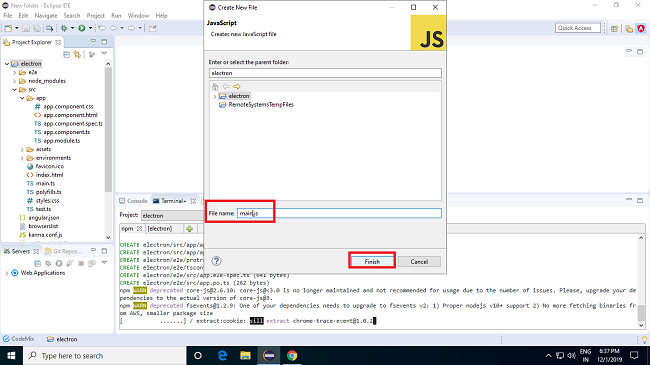
We can see that the electron has been successfully installed. The next step is to create a new JavaScript file. Follow the mentioned below steps to create a new main.js file.


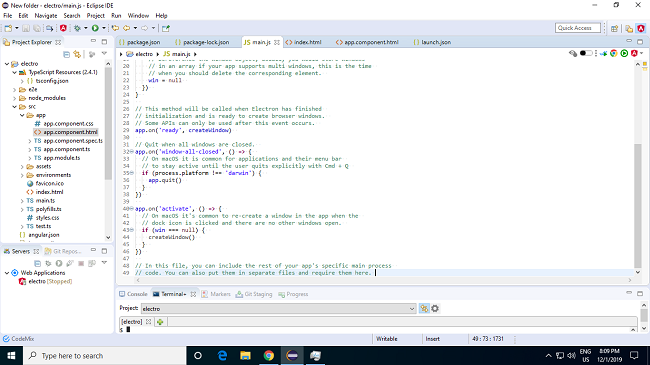
Now open main.js file and place the following code inside of the JavaScript file:
const { app, BrowserWindow } = require('electron')
let win
function createWindow () {
win = new BrowserWindow({ width: 800, height: 600 })
win.loadFile('dist/electro/index.html')
win.webContents.openDevTools()
win.on('closed', () => {
win = null
})
}
app.on('ready', createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (win === null) {
createWindow()
}
})
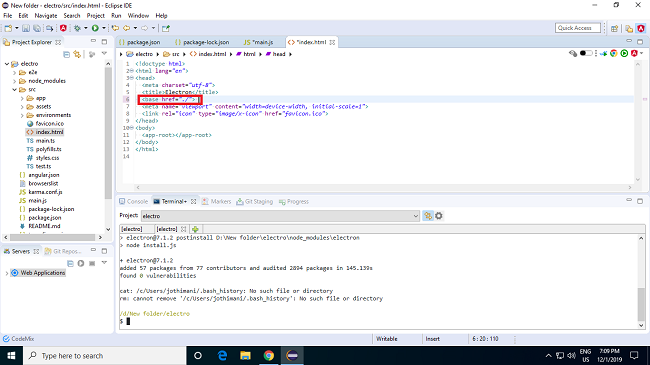
and replace the code inside of the index.html file again.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>electro</title>
<base href="./">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
</head>
<body>
<app-root></app-root>
</body>
</html>


Step 3
The next step is to open package.json file and add the following reference inside as mentioned below named:
“main”: “main.js”
“electron”: “ng build && electron”
{
"name": "electro",
"version": "0.0.0",
"main": "main.js",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e",
"electron": "ng build && electron",
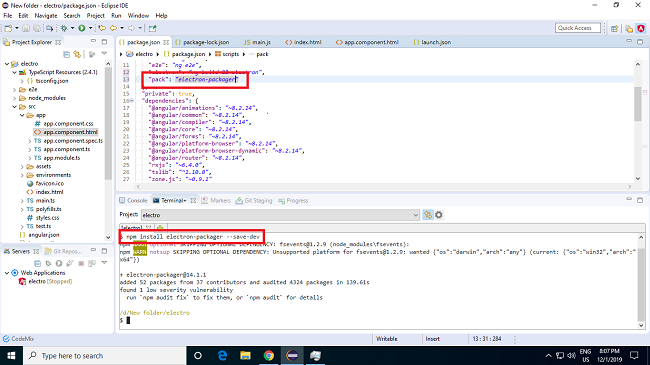
"pack": "electron-packager."
},
"private": true,
"dependencies": {
"@angular/animations": "~8.2.11",
"@angular/common": "~8.2.11",
"@angular/compiler": "~8.2.11",
"@angular/core": "~8.2.11",
"@angular/forms": "~8.2.11",
"@angular/platform-browser": "~8.2.11",
"@angular/platform-browser-dynamic": "~8.2.11",
"@angular/router": "~8.2.11",
"bootstrap": "^4.4.1",
"rxjs": "~6.4.0",
"tslib": "^1.10.0",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.803.12",
"@angular/cli": "~8.3.12",
"@angular/compiler-cli": "~8.2.11",
"@angular/language-service": "~8.2.11",
"@types/jasmine": "~3.3.8",
"@types/jasminewd2": "~2.0.3",
"@types/node": "~8.9.4",
"codelyzer": "^5.0.0",
"electron": "^7.1.2",
"electron-packager": "^14.1.1",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.15.0",
"typescript": "~3.5.3"
}
}
Step 4
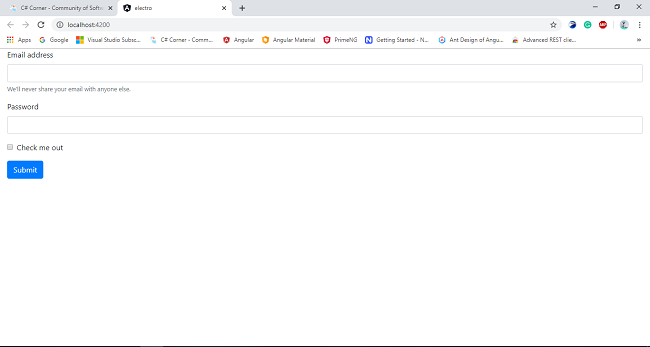
Open app.component.html file and replace the following code inside of it and switch to terminal again and run the following code inside of it.
<div class="container-fluid">
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
npm run electron
We can see the output of our Angular application by executing the following command:
ng serve -open

Step 5
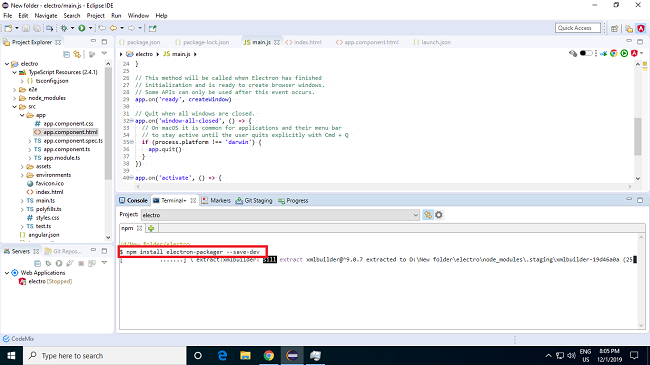
Now here comes the main part of the application, we need to deploy windows desktop applications using the electron package manager. For that execute the following command in terminal
npm install electron-packager—save-dev

What happens here is if we execute the above command is the Electron packager will package the Electron app into OS-specific bundles by using JavaScript. The Electron Packager is a command-line tool and Node.JS library bundles the source code into executable and supporting files.
After installing the Electron packager open package.json file and add the pack name inside of it.

Open a new terminal and execute the following command:
npm run pack


Now switch to the directory of the deployed app and we can see the windows app in .exe format and by that, we can drag, drop and use wherever we want to use it.

Summary
In this post, we have explored building Angular 8 desktop apps with Electron using Eclipse IDE. I hope this article will be useful for you. Thanks for reading.
#Angular #Angular8 #Nodejs #Npm #Typescript