TypeScript will Make You a Better JavaScript Developer
What do Airbnb, Google, Lyft and Asana have in common? They’ve all migrated several codebases to TypeScript.
Whether it is eating healthier, exercising, or sleeping more, our humans love self-improvement. The same applies to our careers. If someone shared tips for improving as a programmer, your ears would perk.
In this article, the goal is to be that someone. We know TypeScript will make you a better JavaScript developer for several reasons. You’ll feel confident when writing code. Fewer errors will appear in your production code. It will be easier to refactor code. You’ll write fewer tests (yay!). And overall, you’ll have a better coding experience in your editor.
What Even Is TypeScript?
TypeScript is a compiled language. You write TypeScript and it compiles to JavaScript. Essentially, you’re writing JavaScript, but with a type system. JavaScript developers should have a seamless transition because the languages are the same, except for a few quirks.
Here’s a basic example of a function in both JavaScript and TypeScript:
function helloFromSitePoint(name) {
return `Hello, ${name} from SitePoint!`
}
function helloFromSitePoint(name: string) {
return `Hello, ${name} from SitePoint!`
}
Notice how the two are almost identical. The difference is the type annotation on the “name” parameter in TypeScript. This tells the compiler, “Hey, make sure when someone calls this function, they only pass in a string.” We won’t go into much depth but this example should illustrate the bare minimal of TypeScript.
How Will TypeScript Make Me Better?
TypeScript will improve your skills as a JavaScript developer by:
- giving you more confidence,
- catching errors before they hit production,
- making it easier to refactor code,
- saving you time from writing tests,
- providing you with a better coding experience.
Let’s explore each of these a bit deeper.
More confidence
TypeScript will boost your confidence while working in unfamiliar codebases and on larger teams. If you know TypeScript, and you join a new team or new project that uses TypeScript, you will feel less worried. You know TypeScript will lend you a hand. The language provides more readability and predictability of code because you can look at something and immediately infer how it works. This is a direct result of the type system.
Function parameters are annotated so TypeScript knows the valid types for the values you pass.
type Color = "red" | "blue" | "green"
// Here, you know color must be of type "Color", meaning one of the three options
function printColor(color: Color) {
console.log(`The color you chose was: ${color})
}
Function return types will either be inferred or annotated.
function sum(a: number, b: number) { // TS infers the return type as number
return a + b
}
function minus(a: number, b: number): number { // We annotate the return type as number
return a - b
}
Often with TypeScript, your teammate’s code is self-explanatory. They don’t need to explain it to you because the types add context to the code. These features allow you to trust the team more. You operate at a higher level because you spend less time worrying about silly mistakes. It works the same way for your code as well. TypeScript forces you to write explicit code. The side effect is an instant increase in the quality of the code. In the end, you’ll find yourself feeling more confident working in TypeScript as a JavaScript developer.
Fewer production errors
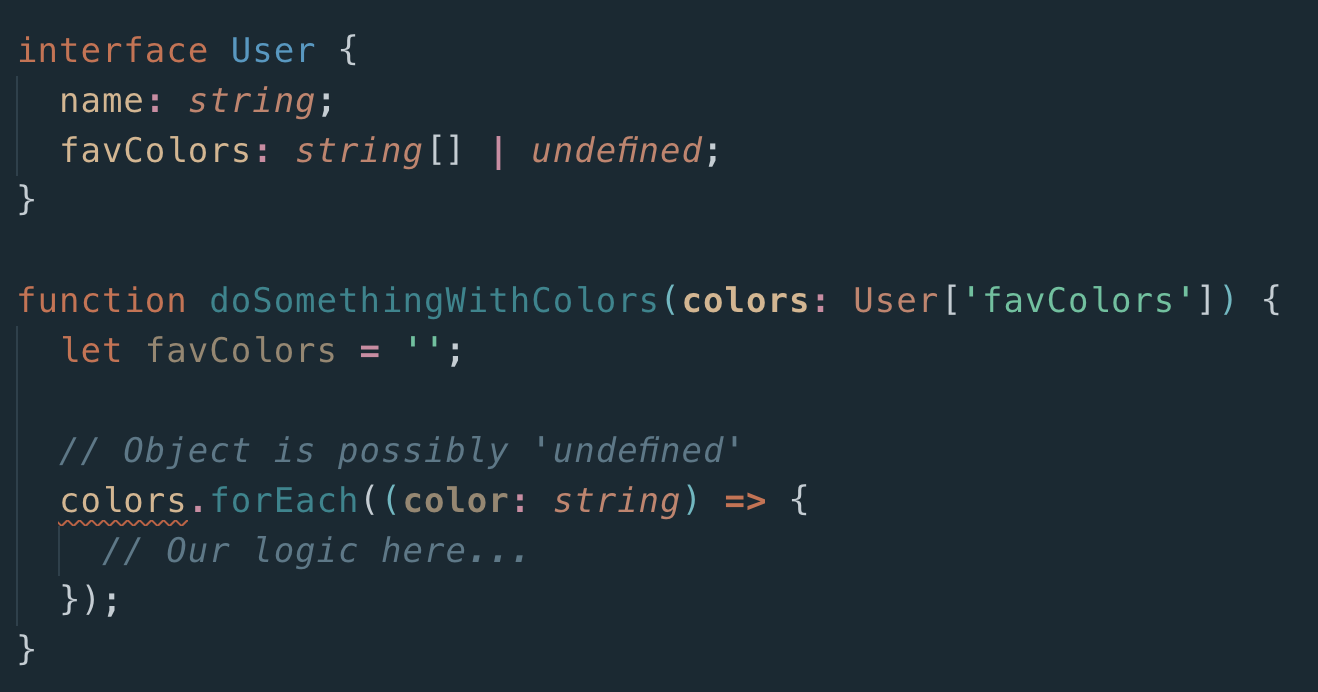
TypeScript will catch your would-be production errors at compile time rather than runtime. When you’re writing code, TypeScript will yell at you if do something wrong. For instance, take a look at this example:

Notice how colors has a red squiggly? That’s because we’re calling .forEach on it, but it may be undefined. This could cause an error in production. Luckily, TypeScript tells us while we’re writing the code and won’t compile until we fix it. As a developer, you should be the one catching this rather than your user. TypeScript will almost always eliminate these types of errors because you see them when your code compiles.
Easier to refactor
Refactoring code becomes easier with TypeScript because it will catch errors for you. If you rename a function, it will let you know if you forget to use the new name somewhere. When you change the shape of an interface or type and remove a property that you thought wasn’t being used, TypeScript will correct you. Any changes you make to your code, TypeScript will be the person behind you saying, “Hey. You forgot to change the name on line 142.” I heard someone once call it “continuous refactoring” because you can refactor large portions of a codebase quickly. It’s a beautiful thing and proves to be more maintainable for the future.
Fewer unit tests
TypeScript abolishes the need for some unit tests such as function signature tests. Take this function for example:
interface User {
name: string;
age: number;
}
function getAge(user: User) {
return user.age
}
We no longer need a unit test to make sure getAge is called with the appropriate type of value. If a developer tries to call getAge with a number, TypeScript will throw an error telling us the types don’t match. As a result, this allows us to spend less time writing simple unit tests and more time writing things we enjoy more.
Better Coding Experience in Editor
One of the areas where TypeScript will benefit you the most is in productivity via autocomplete and “future” JavaScript. Most major IDEs and editors including Atom, Emacs, Vim, VSCode, Sublime Text, and Webstorm have plugins for TypeScript tooling. We will be referring to some of the features available in VScode for this section.
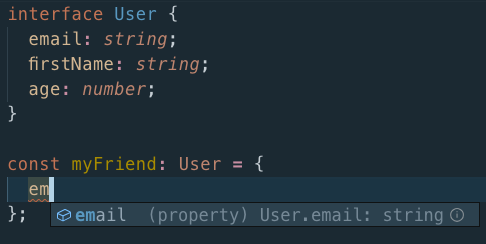
The first feature which will increase your productivity is the autocomplete. This is when you’re looking for a method or property on a class or object. If TypeScript knows the shape, it can autocomplete the name for you. Here’s an example:

Notice how I haven’t finished typing the properties for myFriend. Here, you see TypeScript begins suggesting the property name because it knows the shape matches User.
I’m writing a function called printUser. I want to log the user’s entire name to the console. I go to define lastName and see a red squiggly line. Hovering over it in my editor, TypeScript tells me, “Property ‘lastName’ does not exist on type ‘User’. This is super helpful! It caught my silly mistake for me. Pretty neat, right?
The second feature that improves our experience is TypeScript’s ability to let you write “future” JavaScript. Usually, we need multiple Babel plugins to do this. TypeScript, on the other hand, provides this same feature, but for the cost of a single dependency. The TypeScript team does an excellent job following the ECMAScript spec, adding Stage 3 and above language features. This means you can leverage newer additions to JavaScript without messing with a plethora of dependencies or configuration. Doing this will put you ahead of your fellow JavaScript peers. Both of these features combined will elevate your efficiency as a JavaScript developer.
Where Do I Get Started?
If you’re interested in getting started with TypeScript, there are a few places you can start, depending on how you learn best.
- TypeScript in 5 minutes. The TypeScript Handbook quick-start guide will give you hands-on experience in the language. It walks you through the basic features of the language. All you need to get started is five minutes, an editor and a willingness to learn.
- An Introduction to TypeScript. If you want to go a step further, we recommend this beginner-friendly article, which will cover a few basic concepts and get TypeScript running locally.
- Programming TypeScript by Boris Cherny. For those that like go deep — and we mean deep — check out this O’Reilly book by Boris Cherny. It covers the basics up to advanced language features. We highly recommend this if you want to take your JavaScript skills to the next level.
Go Out and Try It Yourself!
It’s important to hear the opinions of others, but nothing beats forming your own opinion based on experience. We know TypeScript will improve your confidence, help you catch errors and refactor code faster, and improve your overall productivity. Now go out, try TypeScript yourself, and let us know what you think!
More TypeScript Coming Soon!
If you enjoyed this article, you’ll be happy to hear we have more TypeScript articles on their way. Keep your eyes peeled in the coming months. We’ll cover topics like getting started with TypeScript and using it with technologies like React. Until then, happy coding!
#typescript #javascript #angular #web-development