React Native Typescript examples
React Native Typescript examples
Learn React Native (with Typescript) by easy-to-difficult examples.
For more basic examples, see React Native Expo examples
Run project in development
-
Setting up the development environment: https://reactnative.dev/docs/environment-setup.
-
Install dependencies:
yarn(ornpm install). On iOS run:npx pod-install. -
Run on Android:
yarn android(ornpm run android). -
Run on iOS:
yarn ios(ornpm run ios).
Change example
Modify code in App.tsx, each example is an application.
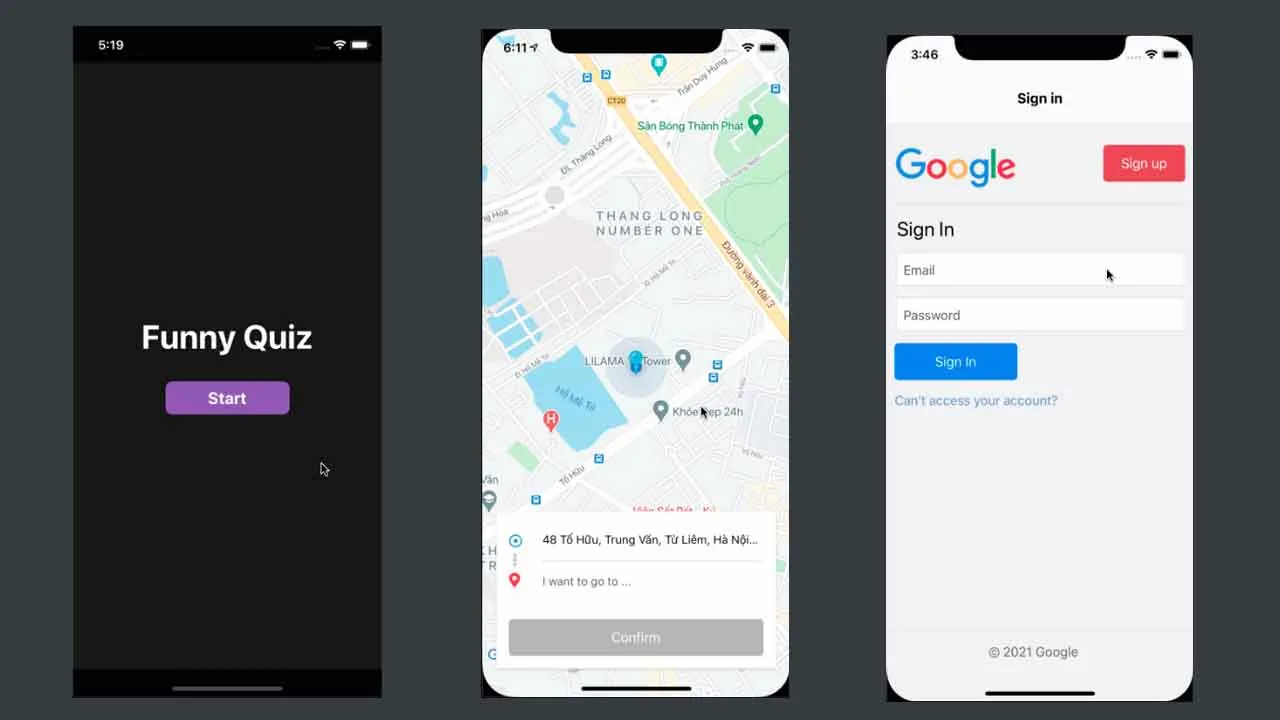
Preview
1. Quiz Game
Learn how to use: Type Script static type checking, React Hook useEffect + Timer
2. Booking Car
Learn how to use: Native Base + React Native Vector Icons, React Native Maps + React Native Maps Directions, Google Map API, Keyboard + Keyboard Event
Note: To run this example, you must get & config Google Map API KEY for Android or iOS
3. Gmail clone
Learn how to use: API Sauce, MobX + MobX React Lite, React Context, React Navigation Authentication flows + useFocusEffect, React Native Web View
Note: To run this example, you must start the server (https://github.com/robinhuy/fake-rest-api-nodejs) in folder server:
cd server
yarn
yarn start
Download Details:
Author: robinhuy
Source Code: https://github.com/robinhuy/react-native-typescript-examples
#react-native #react #mobile-apps