Simple Analog Clock using HTML, CSS and JavaScript
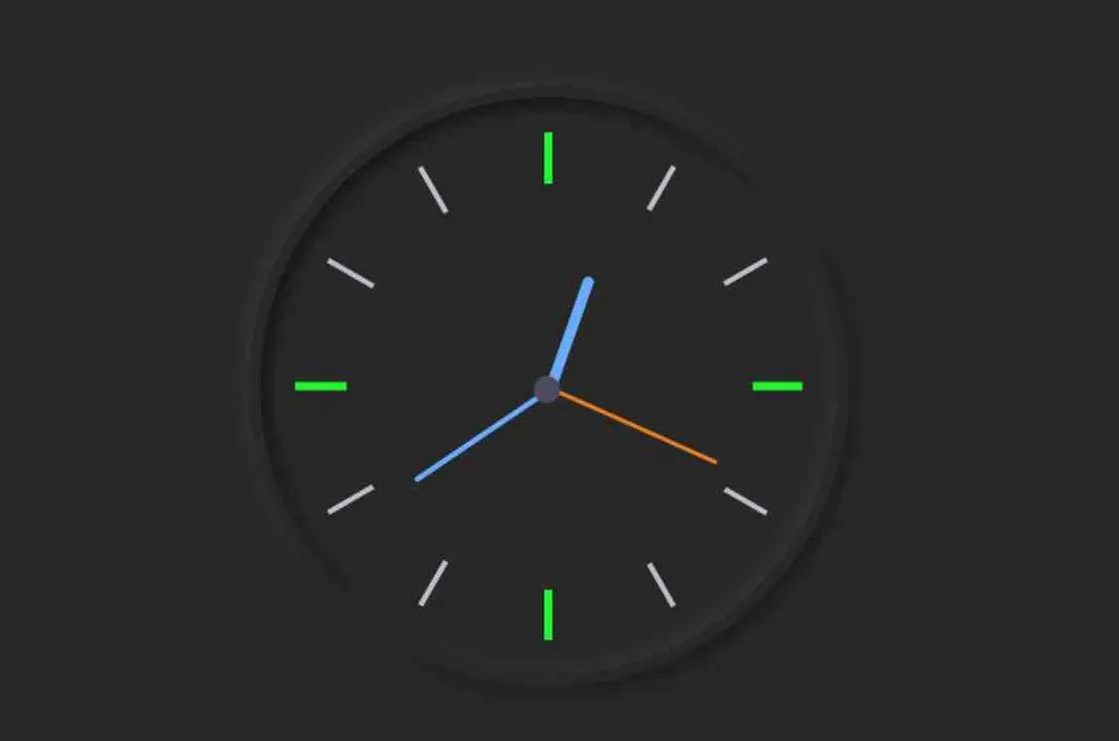
In this article I am going to show you how to make an analog clock using HTML CSS and JavaScript code. I have already designed many types of analog clocks. This watch is made in the shape of a dark neumorphism design. Like a typical analog kite there are three hands to indicate hours minutes and seconds. Here I have used symbols instead of numbers from 1 to 12.
You can watch the live demo to see how this analog clock works. Since I made it with the help of neumorphism design, I have used the same color in the background of the clock and in the background of the page. First of all I made a box with 30 rem width and 30 rem height on a web page. Border-radius 50% has been used to round this box. I have used box-shadow here to implement neumorphism design.