Adding Google Analytics to your Vue.js page
Google Analytics is a nice tool to analyze website visits. Since Vue.js pages are mostly realized as single page applications, the integration of Google Analytics is a bit different from “normal” websites. Here you can find out how it still works.
I assume that your Vue.js application is already running and you are about to go live with your site. Otherwise you probably wouldn’t be interested in this post. 😉
For easier handling we use the module vue-analytics. This offers us many advantages, because we don’t have to track every page call manually, but can simply pass the Vue router. More details will follow now.
1. Install Vue Analytics
After installing (and programming your Vue.js app) you can install the vue-analytics module. You can use the latest version (my version v5.17.2, September 2019), I couldn’t find any bugs with my application so far. To do this, use the following command:
npm install vue-analytics
2. Set up Vue Analytics
Afterwards we have to integrate the module vue-analytics in our main.js and transfer our Google Analytics ID. The marked lines have to be added.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import VueAnalytics from 'vue-analytics';
Vue.config.productionTip = false;
// Configuration VueAnalytics
Vue.use(VueAnalytics, {
id: 'UA-xxxxxxxxx-x'
});
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
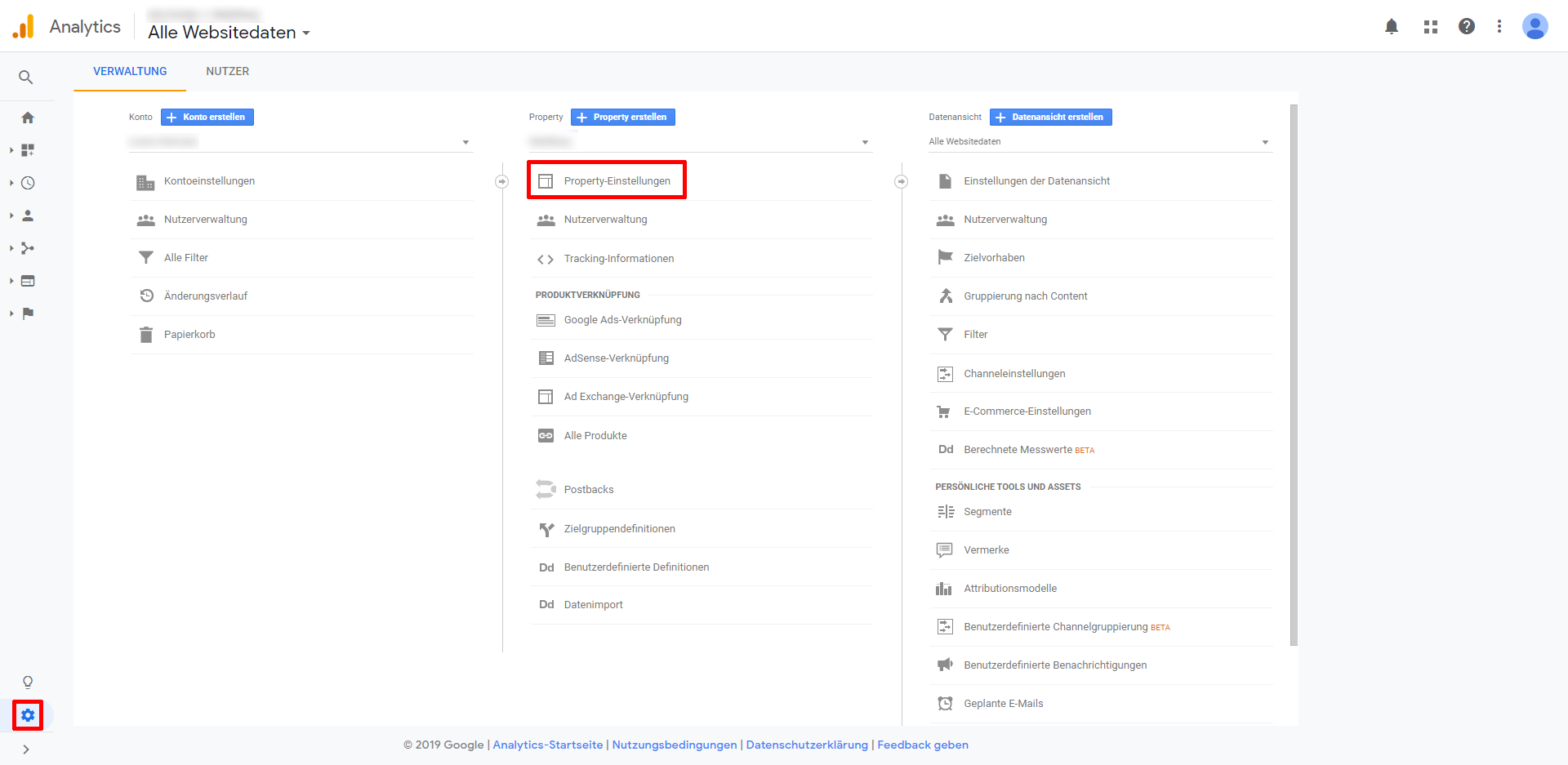
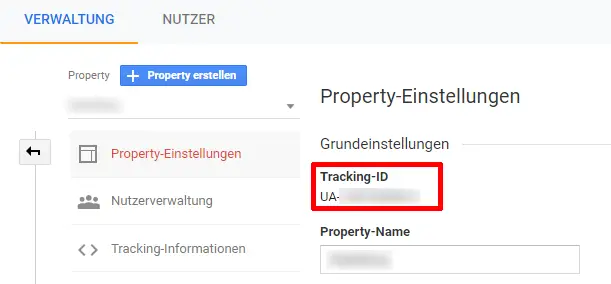
You have to replace the parameter id in line 13 with your own Google Analytics Tracking ID. You can find it under Administration > Property > Property Settings > Tracking ID.


2.1 Tracking page views via router
It is possible to pass our router object to the VueAnalytics object. This will manually send all page views to Google Analytics in the background and save us a lot of work. The marked line must be inserted.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import VueAnalytics from 'vue-analytics';
Vue.config.productionTip = false;
// Configuration VueAnalytics
Vue.use(VueAnalytics, {
id: 'UA-xxxxxxxxx-x',
router
});
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
I have this running live on a page myself and can confirm that the code works like this and the data is sent to Google Analytics accordingly.
2.2 Tracking page views manually
Alternatively, we can track the page views manually. To do this, we must include the highlighted line in our component or view as follows.
// src/components/HelloWorld.vue
export default {
name: 'HelloWorld',
props: {
msg: String
},
mounted() {
this.$ga.page('/pagename');
}
};
Pop-ups can be a useful application for manual tracking. There are cases where you want the open/display to be considered as a page call. This is feasible.
3. Opt-Out
Opt-out is the name given to the deactivation of an option by the user. In this case the user should be able to decide manually that his data may not be tracked by Google Analytics.
According to the DSGVO (Datenschutz-Grundverordnung), this function must be offered on every EU page. I also recommend this option on other sites, because there are many people who do not agree with it.
The opt-out may be included in the privacy statement as follows:
<p>
Click <a href="#" @click.prevent="disableTracking">here</a>,
to disable the tracking through Google Analytics.
</p>
When clicking, we execute the disableTracking function and issue a corresponding message.
export default {
methods: {
disableTracking: function() {
this.$ga.disable();
alert('Tracking disabled');
}
}
};
Conversely, we can also activate tracking again:
this.$ga.enable();
4. Event Tracking
Events can be used to better analyze the behavior of your visitors so that you can make any changes to the site in terms of usability.
An application example is the tracking of language switching, which means you can determine how often a user is on the move in which language. With the help of this guide you can make the texts of your Vue.js app multilingual. Event tracking can be extended to any number of application areas (link clicks, opening a lightbox, …).
The call will be executed according to the area of operation. So link click or similar.
// src/components/HelloWorld.vue
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
click: function() {
this.$ga.event('category', 'action', 'label', 123)
}
},
mounted() {
this.$ga.page('/pagename');
}
};
The best way to name the parameters is to read the Google Analytics documentation.
Example for opening a lightbox could look like this (42 in this case is the ID of the closed lightbox).
this.$ga.event('Lightbox', 'click', 'Closed Lightbox', 42)
Conclusion
With the help of vue-analytics we were able to easily integrate Google Analytics into our SPA Vue.js application. Also the opt-out and event tracking could be realized with a few lines of code.
Thanks for reading and happy tracking!
#vue #vuejs #javascript
