This series will show the whole process from idea to production of a Sapper project. This introduction explains how to set up the project.
Saturday morning. You wake up. A great idea comes to your mind. A website that is going to amaze everyone. Now comes the difficult part, going from idea to live. In this series I will follow all the steps from conception to development to having the website live.
If you want to jump straight to the code, here is the branch with the code developed in this chapter.
The Idea
Some months ago was the release of the PlayStation 5. With the release of every new console, talks about its retro compatibility — being able to play games from previous consoles — started to be heard. So the idea came, a community driven website to easily check if a game runs on the newly released PS5.
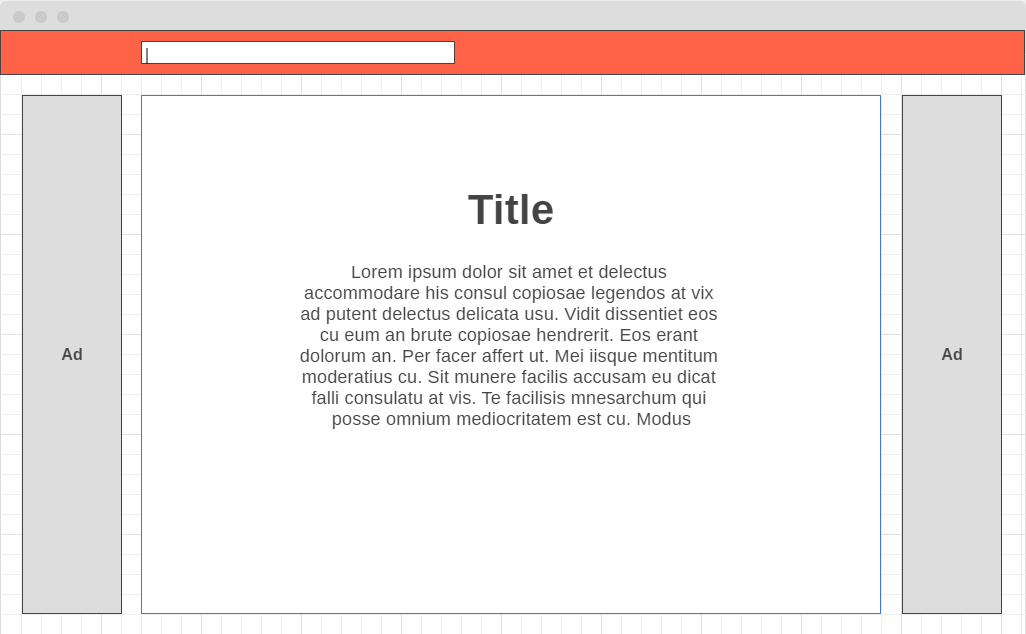
It’s good to start any new project with a direction of where is headed. So the first thing I did is to design some wireframes.
A landing page is always a good start.

#typescript #sapper #web-development #svelte #javascript
