In this blog you’ll learn how to create Neumorphism Profile Card UI Design using only HTML & CSS.
A profile card is a card that carries saved profile content. Profile Cards let you select profile values consistently over all items on your website. Neumorphism, or soft UI, is a visible style that mixes background colors, shapes, gradients, highlights, and shadows.
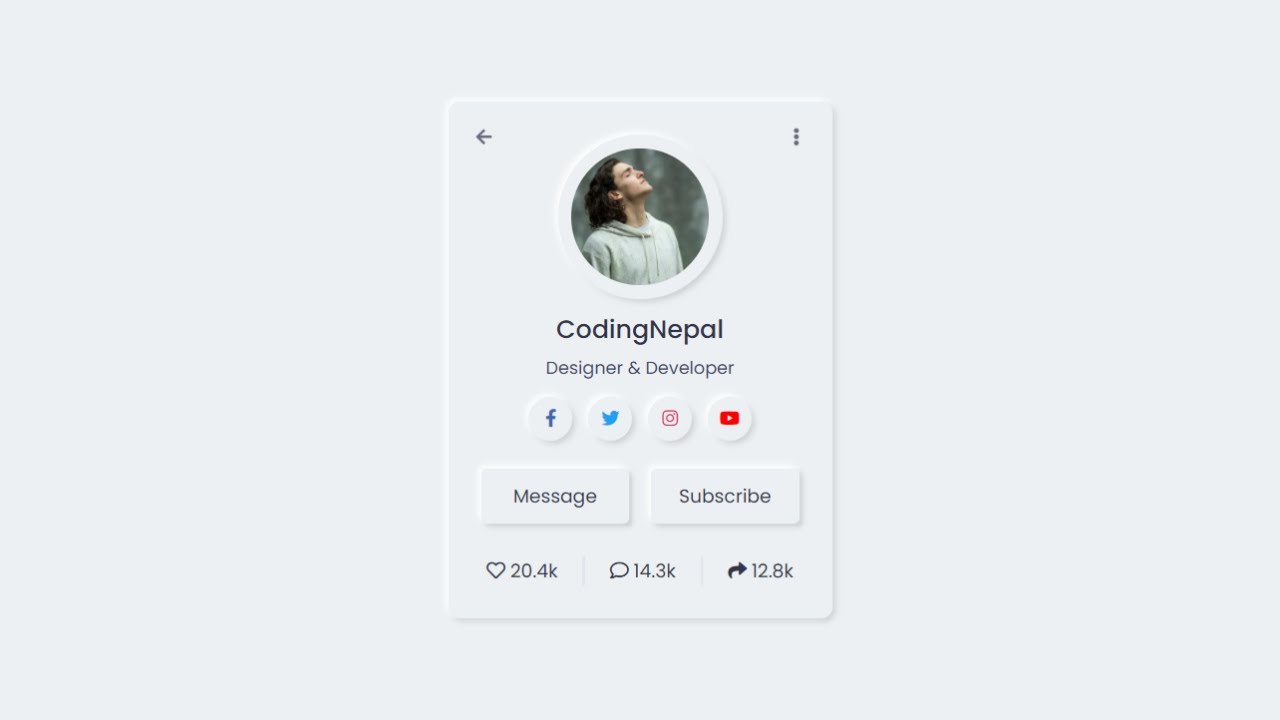
In this program [Neumorphism Profile Card UI Design], there is a profile card with a neomorphic effect. This card contains a profile image, social media buttons, and some social media info. When you hover on particular social media buttons, there is shown a neomorphic effect. This card is fully based on HTML & CSS.
Download Codes From Here - https://www.codingnepalweb.com
Subscribe : https://www.youtube.com/channel/UCk7xIEmd3MeyhIu2StLX5yA
#html #css