This is a follow up to the second tutorial on PWA. You can also follow this tutorial if you haven’t followed the second one or my first tutorial about PWA. We are going to focus on some new Web APIs, such as:
- Face detection API, for face recognition in the browser. https://justadudewhohacks.github.io/face-api.js/docs/index.html
- Web speech API, for enabling “Speech to text” in this app. https://developer.mozilla.org/en-US/docs/Web/API/Web_Speech_API/Using_the_Web_Speech_API
We add these APIs to our existing PWA for taking “selfies”. With face detection we predict your emotion, your gender and your age.
To record an accompanying text (“Speech to text”) for your “selfie”, you can easily use the Web Speech API.
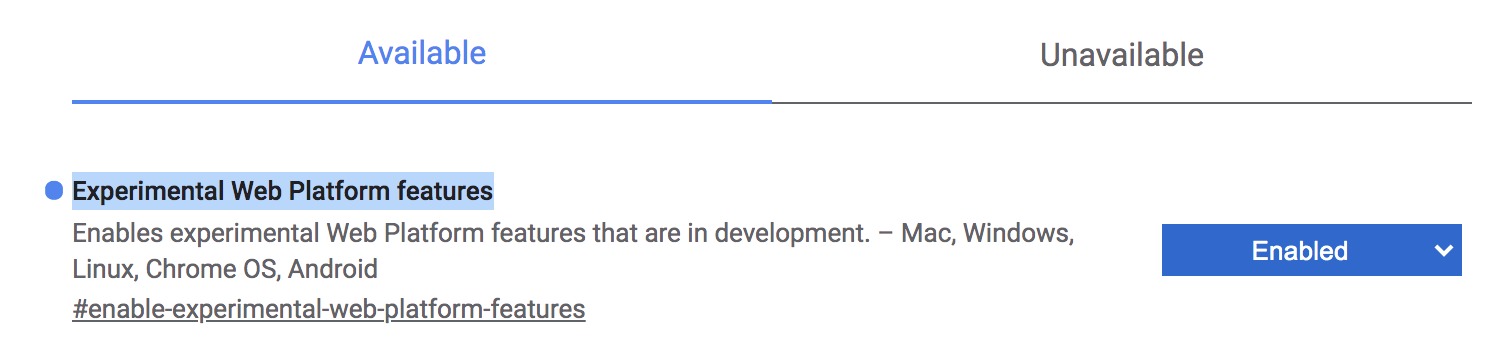
Experimental Web Platform features
The above APIs only work if you have enabled “Experimental Web Platform features” in your Chrome browser via the url: chrome: // flags

figure 1
#javascript #api #javascript api #progressive web app #web-development

31.65 GEEK