UI Clone of Spotify web using ReactJS
UI clone - Spotify Web
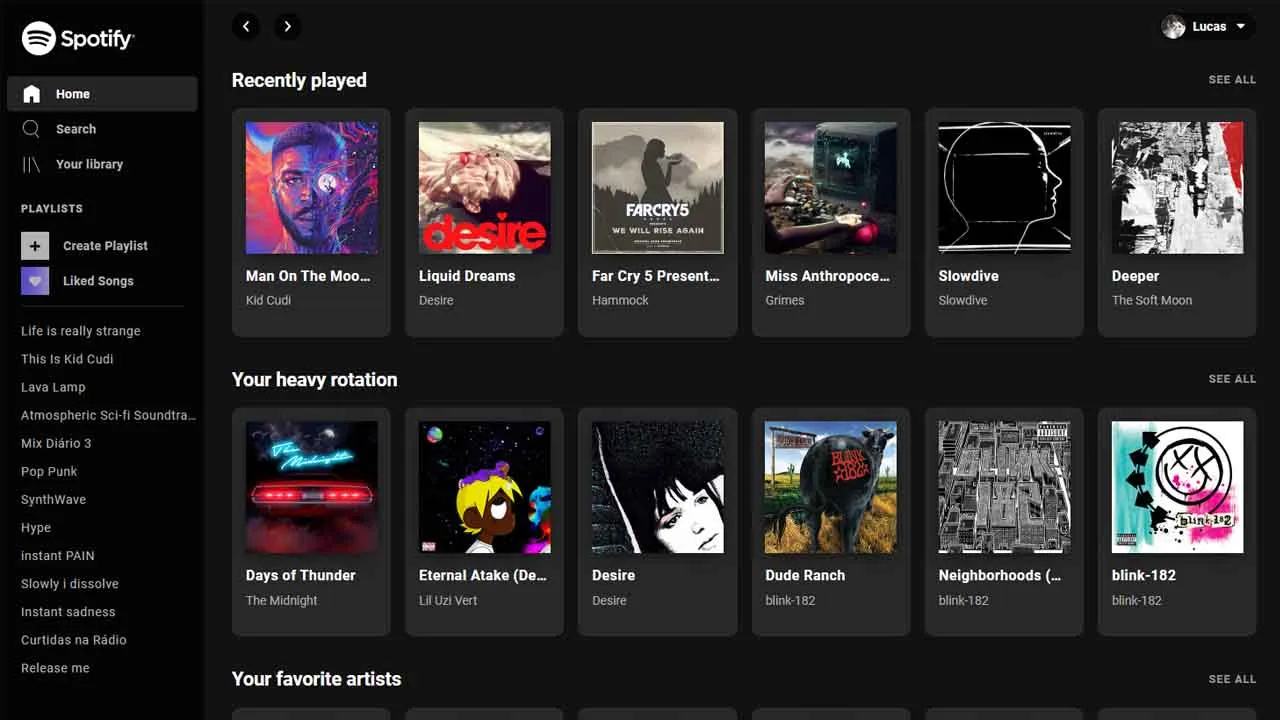
An UI clone of Spotify Web with login by Spotify API to display public user data, such as favorite songs, album, playlists, artists and etc.
Build With
- React - A declarative, efficient, and flexible JavaScript library for building user interfaces.
- React Hooks - A new addition in React 16.8. That allows to use state and other React features without writing a class.
- Axios - A promise based HTTP client for the browser and node.js.
- Spotify API - Official Spotify API based on REST principles, that return JSON metadata about music artists, albums, and tracks, directly from the Spotify Data Catalogue…
- SCSS - The most mature, stable, and powerful professional grade CSS extension language in the world.
- Cookies - A small piece of data stored on the user’s computer by the web browser. That allows data persistence even after refreshing the page.
Demo
Demonstration online by GitHub Pages on this link.
Installation
1 - Get a free Spotify API Key here.
2 - Create a file in the root folder named .env and type:
REACT_APP_SPOTIFY_API_KEY=<your-key-here>
3 - Then with NPM install the packages and run the localhost server:
npm install
npm run start
License
This project is licensed under the MIT License - see the LICENSE.md file for details
Download Details:
Author: lucas-santosP
Demo: https://lucas-santosp.github.io/clone-spotify-web-react/login
Source Code: https://github.com/lucas-santosP/clone-spotify-web-react
#reactjs #react #javascript

6.35 GEEK
