So, it’s been a while since Flutter is out there and its upsurge these days is phenomenal. The unparalleled performance of the framework is one of the reasons for its fondness among App developers other than the fact that it helps build cross-platform apps.
Today, I am going to tell you how to build a ChatBot in Flutter using the Dialog Flow development suite. So, first let’s see the points that I am going to cover in this article:
- Brief about Dialogflow
- Setup and Understand the console
- Train your Agent
- Integrate Dialogflow in Flutter App
Let’s move on with the first part where we should know about Dialogflow which is the building block of the ChatBot.
What is Dialogflow?
Dialogflow is a development suite that incorporates Google’s machine learning expertise to build end-to-end,deploy-everywhere interfaces for websites, mobile applications, and IoT devices.
Build natural and rich conversational experiences
Give users new ways to interact with your product by building engaging voice and text-based conversational interfaces, such as voice apps and chatbots, powered by AI. Connect with users on your website, mobile app, the Google Assistant, Amazon Alexa, Facebook Messenger, and other popular platforms and devices.
Advantages of Dialogflow:
- Powered by Google’s Machine learning
- Built on Google’s Infrastructure
- Optimized for Google Assistant
To know more about Dialogflow please refer to their video,
Setup and Understand Dialogflow console:
Moving on, Lets head over to the Dialogflow website by clicking on the https://dialogflow.com/.

- Click on the
Go to Consoleat the top right corner of the website. - Login using the Google account.

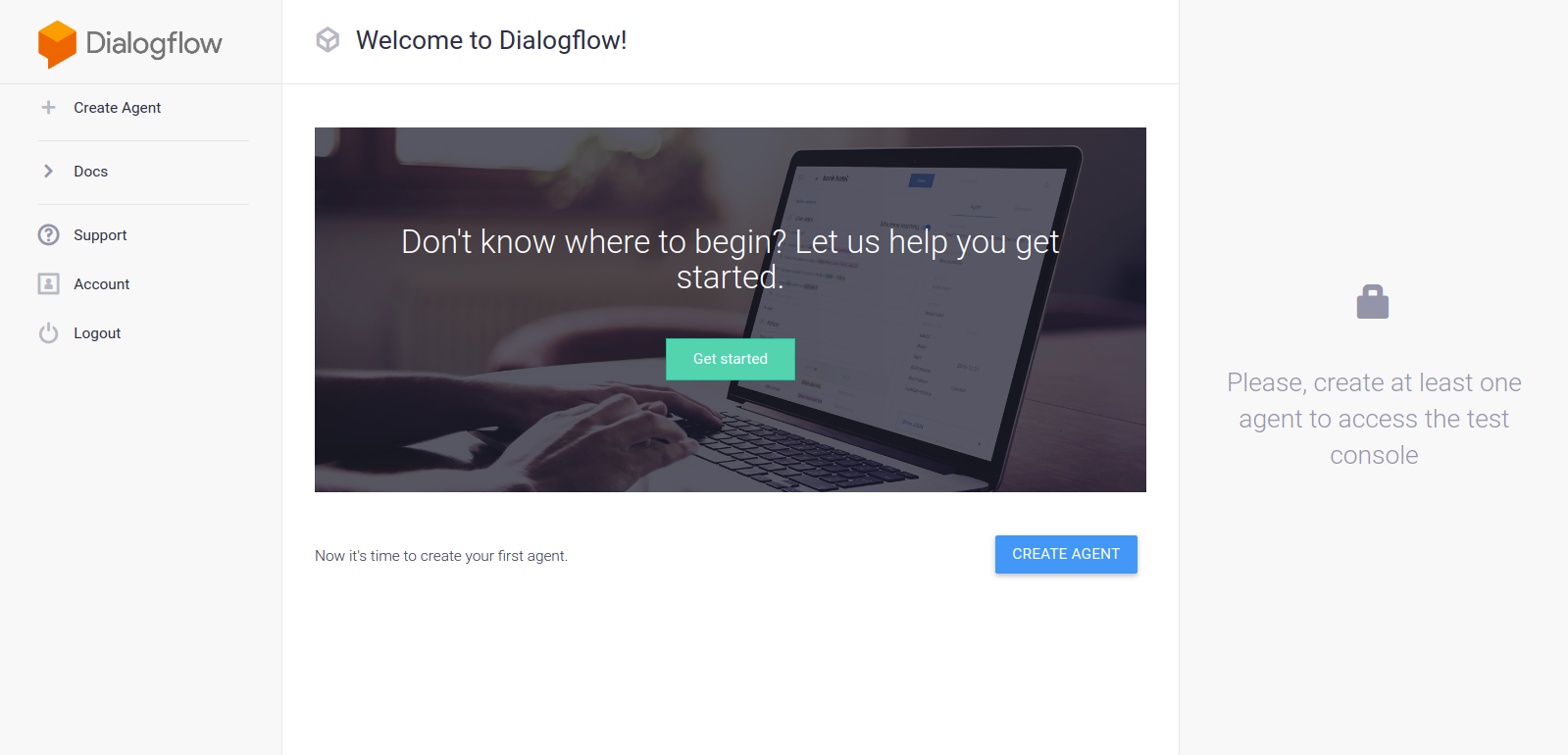
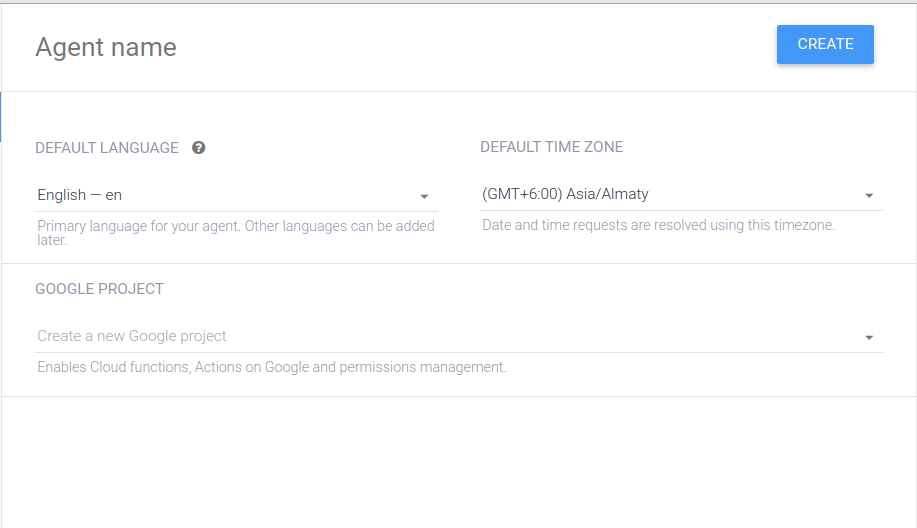
- Create your first agent. Give it a name, set the time zone and your default language for the agent.

- After clicking on
Create, you’ll get the console with all the features that you can implement in your Agent.
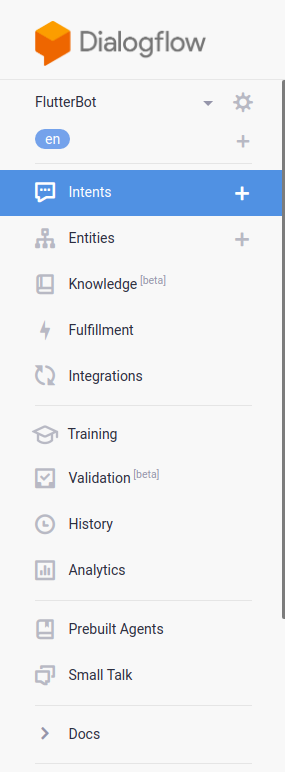
Understanding the basic console:

Two things which are the base of an Agent you just created.
- Intents
- Entities
7`
Intents:
An intent categorizes an end-user intention for one conversation turn. For each agent, you can define many intents, where your combined intents can handle a complete conversation. When an end-user writes or says something, Dialogflow matches the end-user expression to the best intent in your agent. and based on that intent a response is provided by the agent to the end-user.
Intents are mappings between a user’s queries and actions fulfilled by your software.
There are two default Intents provided by the Dialogflow, namely:
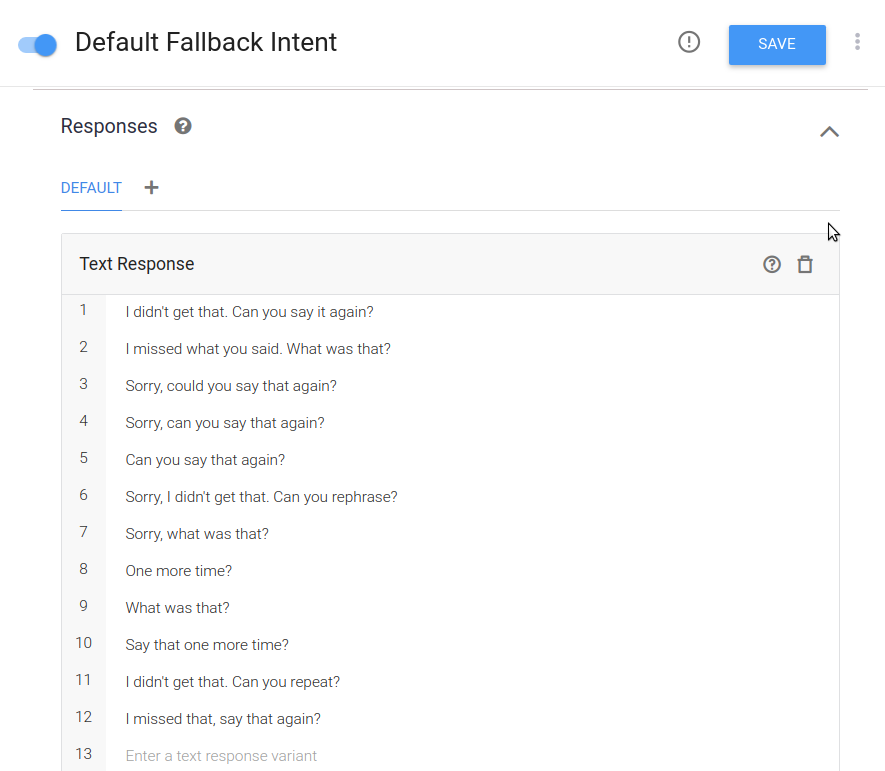
- Default Fallback Intent: These types of intents are used when the user’s input expression doesn’t match the Intent defined for the Agent.

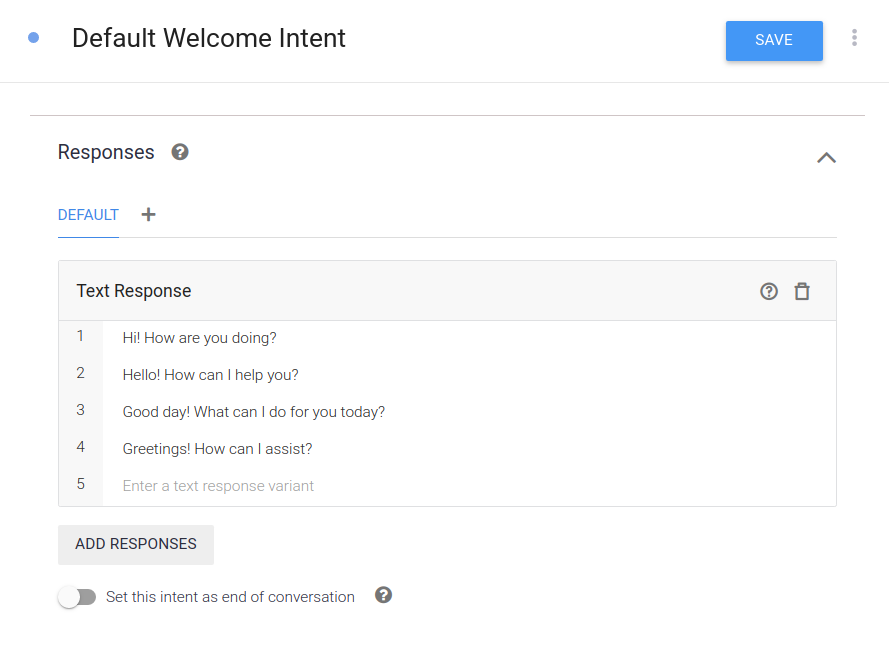
- Default Welcome Intent: These types of intents are used when the end-user starts the conversation.

#flutter #dialogflow #chatbot #artificial-intelligence #developer
