Top 22 Tools for Faster Vue.js Application Development
Vue.js is another popular JavaScript framework that allows you to create single-page applications and user interfaces. It has a large and active open-source community who have created probably thousands of tools related to the framework.
So, here are some useful tools to help speed your development with Vue.js, save time, and deliver faster to production. Feel free to comment and add useful tools you work with to build faster :)
1.Official Vue.js Guide

This is the official Vue.js guide that helps you get started with the Vue framework. It includes a comprehensive learning guide, the Vue.js API documentation, official code style guide, code examples, and more. You can also get in touch with the Vue community by joining the forum, the chat or attending a meetup.
2.Storybook

StoryBook provides a rapid UI component development environment that enables you to explore a component library, navigate and view UI components in a real-time web development environment with hot-reload.
Through StoryBook you can develop components faster in isolation from your app, encouraging reusability. StoryBook can also be combined with Bit, to quickly prototype and develop components in different projects.
3.Vue loader and Vue-CLI
Vue-CLI

Vue CLI aims to be the standard tooling baseline for the Vue ecosystem. It ensures the various build tools work smoothly together with sensible defaults so you can focus on writing your app instead of spending days wrangling with configurations. At the same time, it still offers the flexibility to tweak the config of each tool without the need for ejecting.
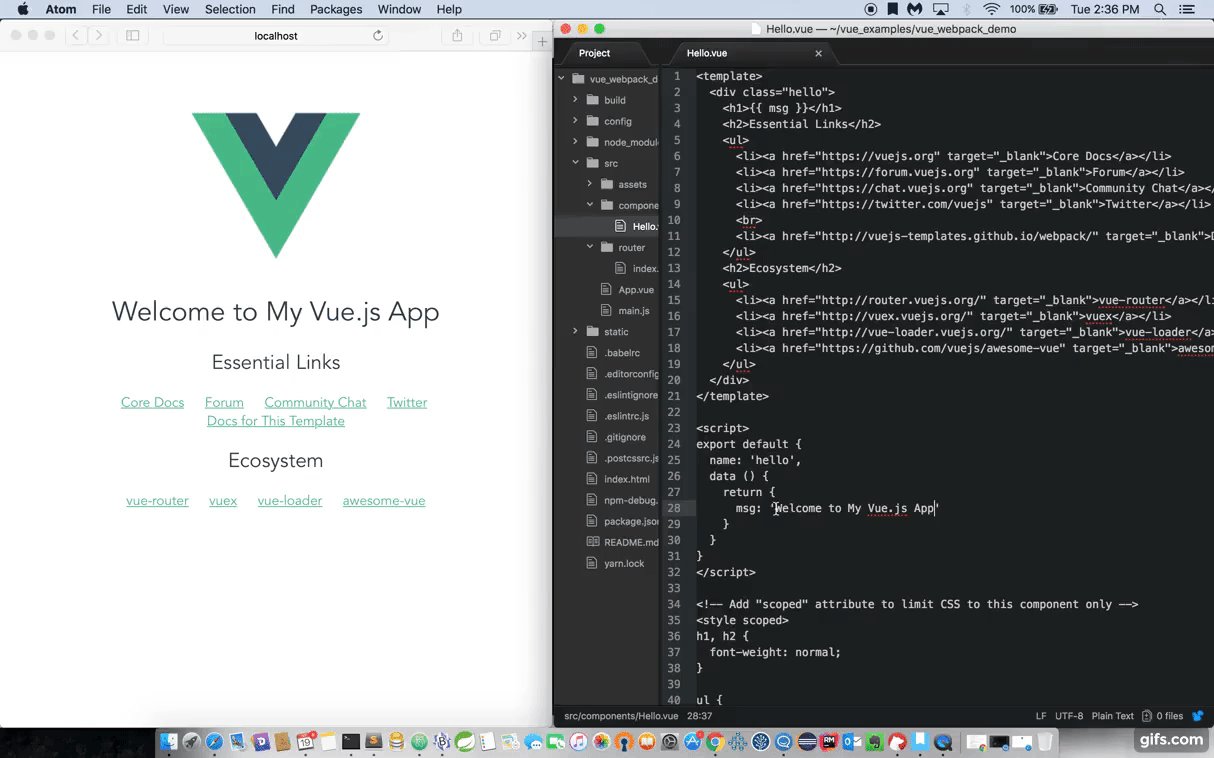
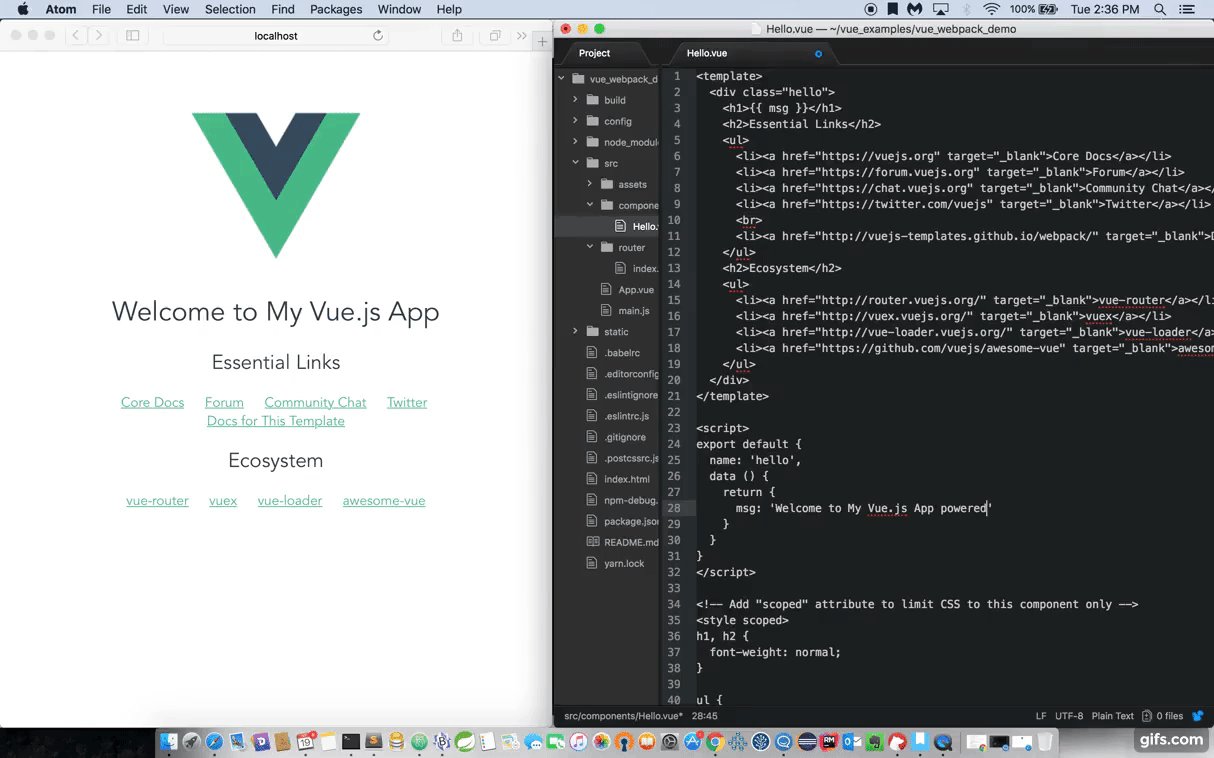
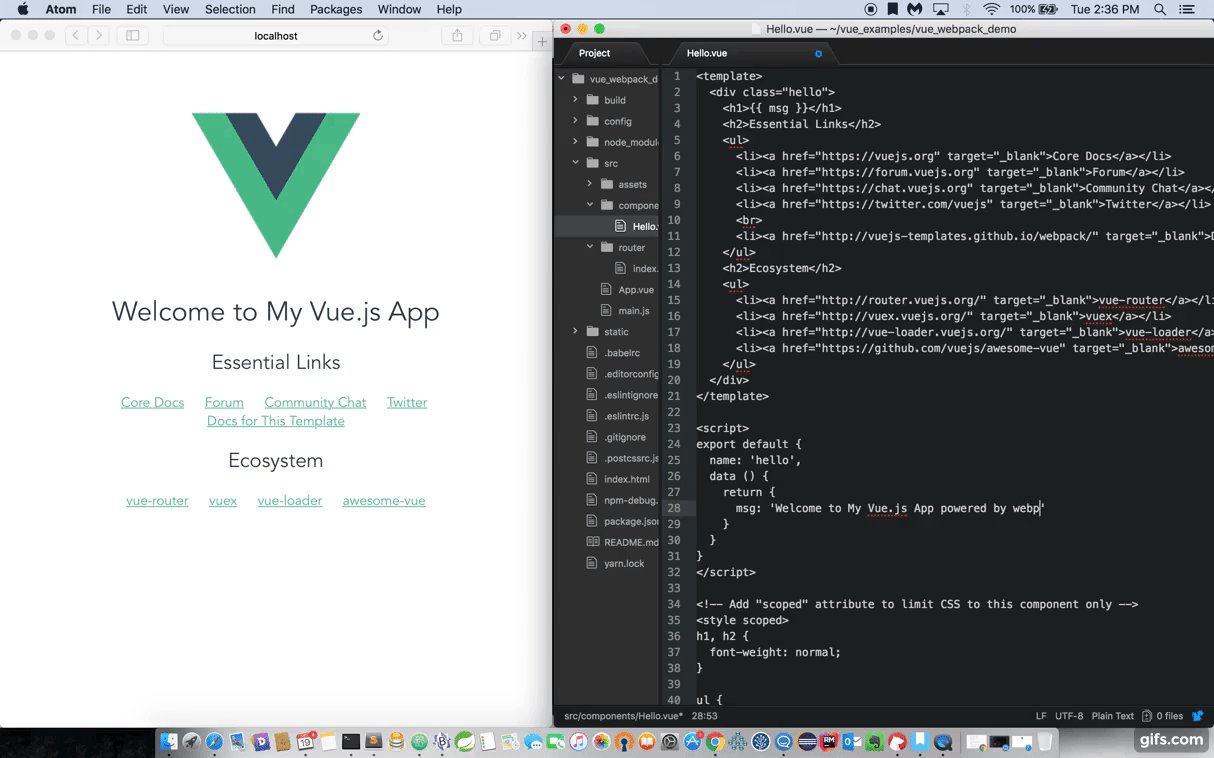
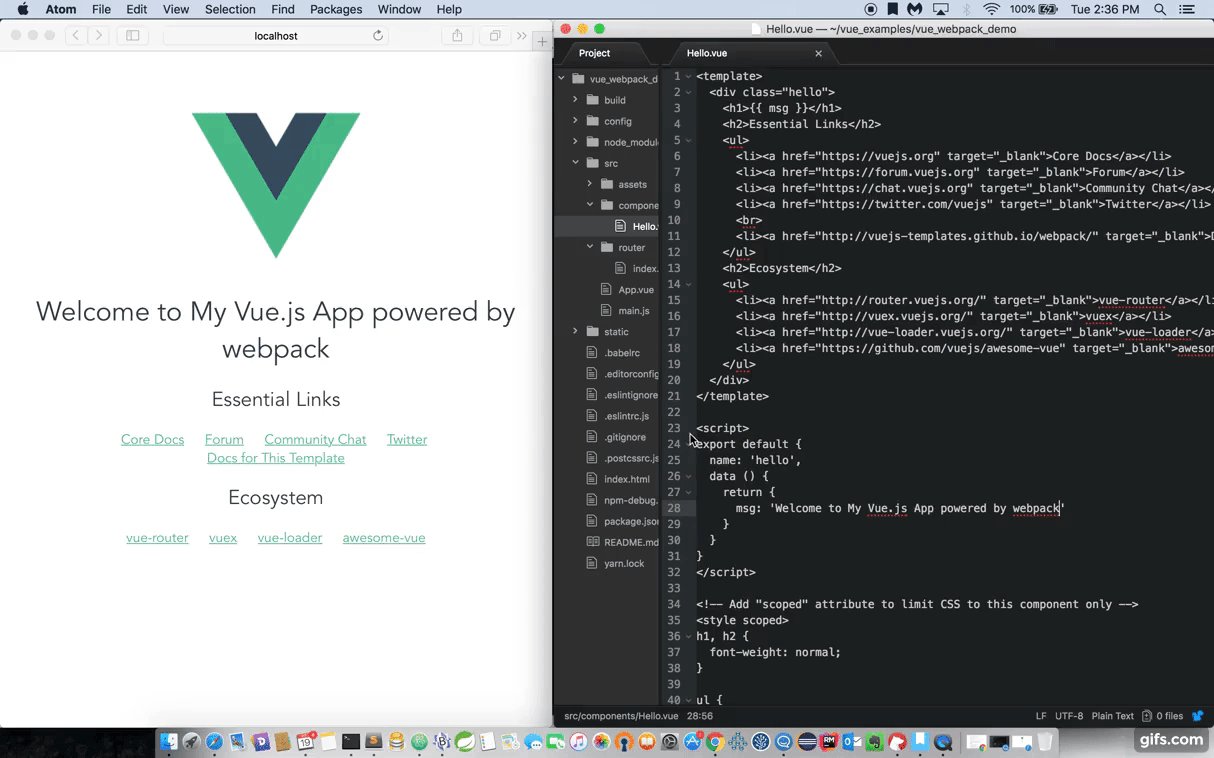
Vue-loader

Vue-loader is a loader for webpack that allows you to author Vue components in a format called Single-File Components (SFCs). The combination of webpack and vue-loader gives you a faster workflow for developing your Vue.js applications.
The project provides useful features such as using different webpack loaders for different parts of your components, treating static assets as module dependancies to be handled with webpack loaders, hot-reloading while preserving states during developments and more.
4.Nuxt.js

Nuxt.js is another Vue.js framework that lets you create performance-optimised user interfaces and single page applications. It makes server-side rendering of Vue.js applications possible. Improves the SEO of your web apps and results in more responsive UIs. Nuxt.js has a modular architecture, with 50+ modules you can choose from.
5.Vue Native

The Vue Native CLI is used to generate a Vue Native app, which is a React Native API wrapper. This means that with Vue Native, you can do anything that could be done with React Native.
6.Vue Electron Template

vue-electron takes advantage of webpack-4 with vue-loader, electron-builder, and some of the most used plugins like vue-router, vuex and so much more to provide an easy to use development and building enviroment.
7.Vue.js DevTools for Chrome

Vue.js DevTools for Chrome allows you to add a “Vue” tab to your Chrome DevTools. It’s a simple Chrome extension you can install with a single click. It’s based on the same GitHub project as the aforementioned Vue.js DevTools for Firefox. You can use it to inspect your Vue.js components, states, and events right in the browser.
8.Vue.js DevTools for Firefox

Vue.js DevTools for Firefox is a browser extension you can add to your Firefox DevTools. It extends your developer tools with an extra “Vue” tab that lets you analyze and debug your Vue.js applications. You can inspect your components, states, events, and more. You can have a look at the source code of the project on GitHub, too.
9.Vue.js Package for Atom

The Vue.js package for Atom adds Vue component support to the popular Atom source code editor. The package extends your editor with syntax highlighting and Vue.js code snippets.
You may also like: Keeping your Vue.js code Clean
10.Bit

Bit helps you organize and share components between apps.
By sharing and reusing components your team can build apps faster. It also makes components easy to discover and choose from with visual features.
Bit’s workflow saves time and scales code-sharing for your team’s components, especially when working on multiple projects.
11.Vue.js Extension Pack for VS Code

The Vue.js Extension Pack is a collection of Vue-related extensions for the Visual Studio Code editor. It adds syntax highlighting, code formatting, and code snippets to your .vue files. It also includes additional developer packages such as ESLint, auto close tags, IntelliSense, and a few others.
12.Vuetify

Vuetify is a Vue.js component framework that follows Google’s Material Design guidelines. It provides you with 80+ semantic and reusable Vue components such as cards, carousels, buttons, icons, toolbars, and other design elements and it supports all modern web browsers even IE11 and Safari 9+ (with polyfills).
Vuetify comes with ready-made project scaffolding so that you can start building your Vue.js app with one single command.
13.Vue Design System

Vue Design System is an open source tool for building UI Design Systems with Vue.js. It provides you and your team a set of organized tools, patterns & practices that work as the foundation for your application development.
The tool is built on top of Vue.js, Vue Styleguidist, Vue Webpack Template & Theo and is aimed for designers and front-end developers who have at least basic knowledge of component based workflows + HTML, SCSS & JavaScript.
14.Vue Starter

Vue Starter is a Vue.js boilerplate for production-ready progressive web applications. It focuses on performance and development speed.
Vue Starter is an opinionated boilerplate using ton of optimisations and best practices. If you want to create a PWA using Vue.js, this is your go-to boilerplate.
15.BootstrapVue

BootstrapVue provides one of the most comprehensive implementations of Bootstrap V4 components and grid system available for Vue.js 2.5+, complete with extensive and automated WAI-ARIA accessibility markup.
16.Osiris

A Vue.js 2.0 universal responsive UI component library…
17.VueFace

VueFace is an open source component library for VueJS framework with around 40 components at the moment. It supports 20+ themes for giving different look & feel for all the components.
18.Vue Performance Devtool

Vue Performance Devtool is a browser extension for inspecting the performance of Vue Components. It statistically examines the performance of Vue components based on the measures which are collected by Vue using window.performance API.
19.Vue.JS WP Starter Theme

Vue.js WordPress Theme Starter helps you create your a WordPress theme using Vue.js on the front-end. It’s been based on the BlankSlate WordPress starter theme, and it has VueRouter and the Vuex state management pattern which you find in the project. The starter theme follows the development guidelines of Vue.js and comes with Firebase support.
20.Element

Element UI is a Vue.js 2.0 UI toolkits. It provides you with loads of customisable Vue components you can use to build a professional looking web application.
Element UI has a huge community, and it’s under active development with new commits being pushed every day. To get started quickly with Element UI, you can use the starter kit generated by Vue CLI.
21.Cube UI

Cube UI is a mobile UI component library created with Vue.js. The Components come with full unit tests and have been tested in production for over a year. Cube components look pretty similar to native mobile components with subtle animations and quick responses to user-generated events. You can customise the components according to your needs by editing the theme.styl file.
22.Vue templates and boilerplates

Vue.js provides some great out-of-the-box templates to save time and help you start building your app using your favorite stack and setup. This is a great way to save time and speed your development without having to configure and boilerplate your application’s setup every time. Here are some of the best.
Webpack / webpack-simple
A full-featured Webpack + vue-loader setup built for vue-CLI with hot reload, linting, testing & css extraction. The simple version, which isn’t production oriented, provides a Webpack + vue-loader setup for quick prototyping.
Browserify / browserify-simple
A full-featured Browserify + vueify setup with hot-reload, linting & unit testing (also see: docs for vueify). Much like webpack-simple, the simpler version of this project is a simple Browserify + vueify setup for quick prototyping which is useful but not build for production-grade development.
Simple
This boilerplate is targeted at “beginners who want to start exploring Vue without the distraction of a complicated development environment”, and is basically the thinest version possible of a Vue setup in single HTML file.
Conclusion
Vue.js is great, powerful and all, but it still needs some help to enable developers to enjoy a less stressful life. This article has listed out 22 tools that will help every web developer in their pursuit of crafting amazing user interfaces and experience with Vue.
You may also like: Angular vs React vs Vue: Which one will be popular in 2020.
Thanks for visiting. If you liked this post, share it with all of your programming buddies!
#vue-js #javascript #reactjs #web-development
