Introducing Transloco: Angular Internationalization Done Right
For a while I’ve been thinking about creating an Angular i18n library, which incorporates some concepts I had in mind.
A couple of weeks ago I was bored, so I decided that’s it time to take the bull by the horns and go ahead and create a robust library, chock-full of all the features I’d expect from such a library.
I recruited Shahar Kazaz and Itay Oded to the task; Together, we worked hard over the weeknights, and that’s how Transloco was born.
I’ve also created the ng-neat organization, to hold all my open source libraries. Currently it only holds Transloco, but I also plan to transfer Spectator, ngx-until-destroy, ngx-content-loader, and any future open-source Angular libraries I create.
Let’s take a look at what Transloco has to offer.
Install the library using Angular CLI:
ng add @ngneat/transloco

As part of the installation process you’ll be presented with questions; Once you answer them, everything you need will automatically be created for you. Let’s take a closer look at the generated files.
First, Transloco creates boilerplate files for the requested translations:

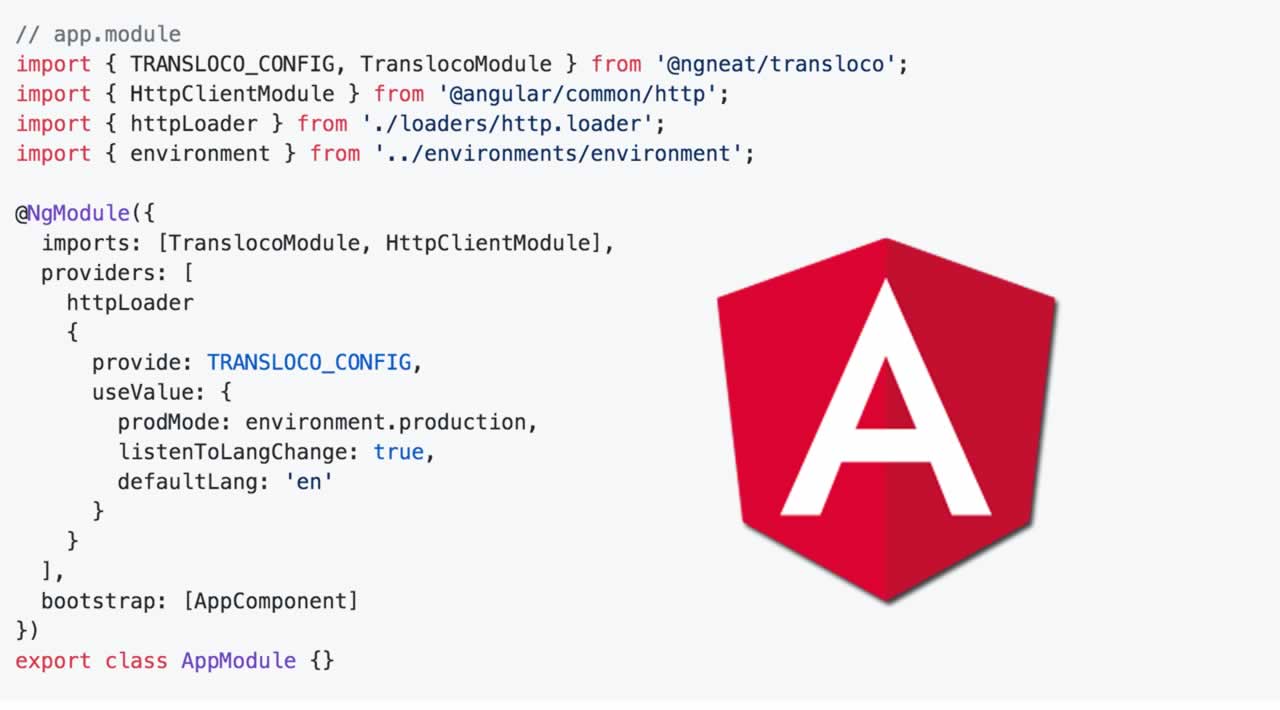
Next, it injects the TranslocoModule into the AppModule, and sets some default options for you:

Let’s explain each one of the config options:
listenToLangChange: Subscribes to the language change event, and allows you to change the active language. This is not needed in applications that don’t allow the user to change the language in runtime (i.e., from a dropdown), so by setting it to false in these cases, you can save on memory by rendering the view once, and unsubscribing from the language changes event (defaults tofalse)defaultLang: Sets the default languagefallbackLang: Sets the default language/s to use as a fallbackfailedRetries: How many time should Transloco retry to load translation files, in case of a load failure (defaults to 2)
It also injects the httpLoader into the AppModule providers:

The HttpLoader is a class that implements the TranslocoLoader interface. It’s responsible for instructing transloco how to load the translation files. It uses Angular HTTP client to fetch the files, based on the given path.
Translation in the Template
Transloco provides three ways to translate your templates:
Using the Structural Directive
This is the recommended approach. It’s DRY and efficient, as it creates one subscription per template:

Using the Attribute Directive

Using the Pipe

Programmatical Translation
Sometimes you may need to translate a key in a component or a service. To do so, you can inject the TranslocoService and use its translate method:

But Wait — There’s More!
This was just a taste of Transloco, it also supports:
- Lazy Loading
- Multiple Languages
- Multiple Fallbacks
- Testing
- Fully customizable
You can find everything you need, along with examples, in our official README file.
Migration from ngx-translate
Transloco provides a schematics command that will help you with the migration process.
Happy translating, and don’t forget to show your appreciation by starring!
Thanks for reading ❤
If you liked this post, share it with all of your programming buddies!
Follow us on Facebook | Twitter
Further reading about Angular
☞ Angular 8 (formerly Angular 2) - The Complete Guide
☞ Angular & NodeJS - The MEAN Stack Guide
☞ The Complete Node.js Developer Course (3rd Edition)
☞ Best 50 Angular Interview Questions for Frontend Developers in 2019
☞ How to build a CRUD Web App with Angular 8.0
☞ React vs Angular: An In-depth Comparison
☞ React vs Angular vs Vue.js by Example
#angular #javascript #typescript #web-development